标签:time login 用户 now() 对象 name 安装 接收 一个
若安装flask是未默认安装blinker,则pip install blinker
使用信号分为3步,第一是定义一个信号,第二是监听一个信号,第三是发送一个信号
1.定义信号:定义信号需要使用到blinker.Namespace来创建一个命名空间
from blinker import Namespace
name_space = Namespace()
login_signal = name_space.signal(‘login‘) # 为了解决防止多人开发的时候,信号名字冲突的问题
2.监听信号:监听信号使用singal对象的connect方法,在这个方法中需要传递一个函数,用来处理接收到信号后该做的事情
def login_log(sender):
""" 用户名、登录时间、ip地址 """
log_line = f‘{g.username}--{datetime.now()}--{request.remote_addr}‘
with open(‘login_log.txt‘, ‘a‘) as fp:
fp.write(log_line + ‘\n‘)
3.发送信号:发送信号使用singal对象的send方法,这个方法可以携带参数
login_signal.send()
使用方法示例


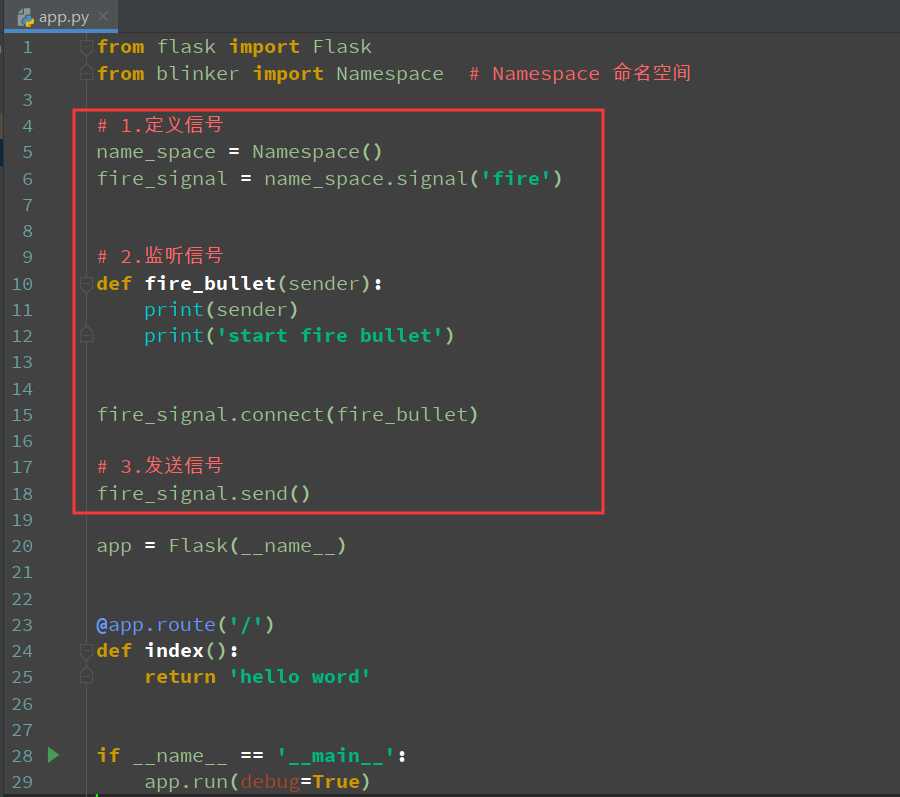
# 1.定义信号
name_space = Namespace()
fire_signal = name_space.signal(‘fire‘)
# 2.监听信号
def fire_bullet(sender):
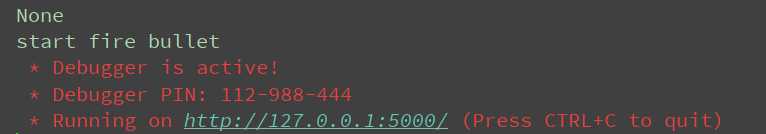
print(sender)
print(‘start fire bullet‘)
fire_signal.connect(fire_bullet)
# 3.发送信号
fire_signal.send()
使用场景
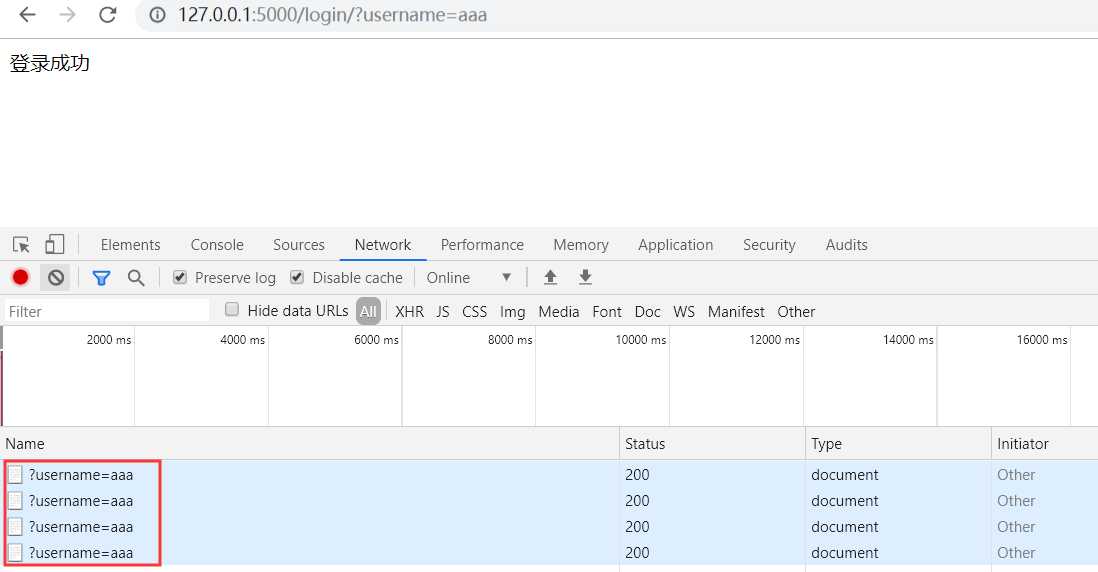
用信号的方式,记录用户的登录信息
1.定义一个登录的信号,以后用户登录进来以后,就发送一个登录信号,然后就能监听这个信号
2.监听到信号后,就可以记录当前这个用户登录的信息

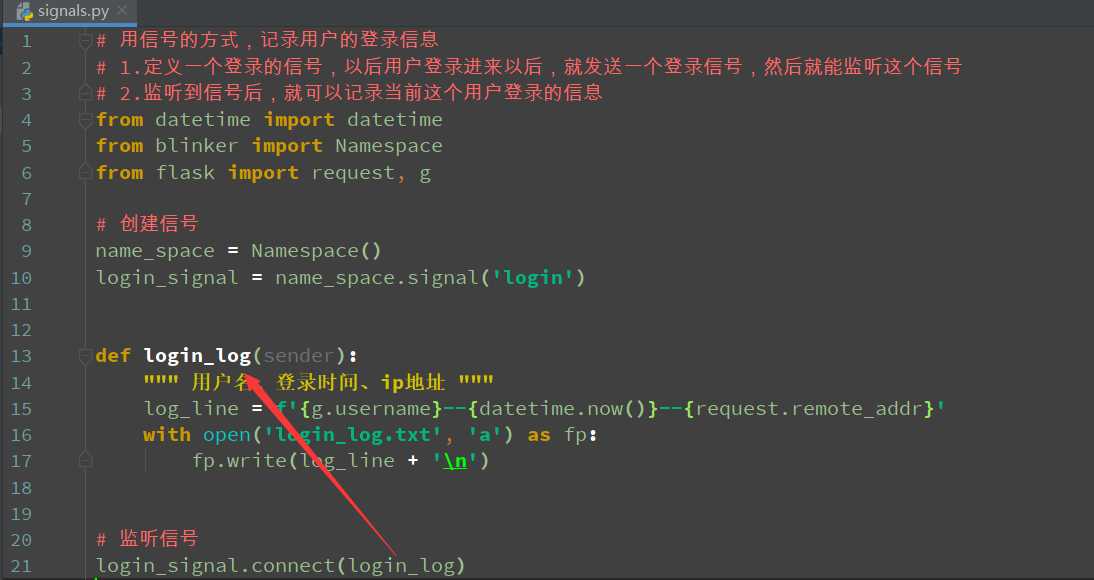
# 用信号的方式,记录用户的登录信息
# 1.定义一个登录的信号,以后用户登录进来以后,就发送一个登录信号,然后就能监听这个信号
# 2.监听到信号后,就可以记录当前这个用户登录的信息
from datetime import datetime
from blinker import Namespace
from flask import request, g
# 创建信号
name_space = Namespace()
login_signal = name_space.signal(‘login‘)
def login_log(sender):
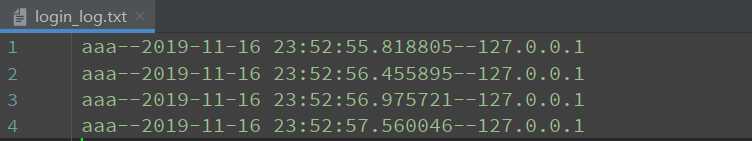
""" 用户名、登录时间、ip地址 """
log_line = f‘{g.username}--{datetime.now()}--{request.remote_addr}‘
with open(‘login_log.txt‘, ‘a‘) as fp:
fp.write(log_line + ‘\n‘)
# 监听信号
login_signal.connect(login_log)

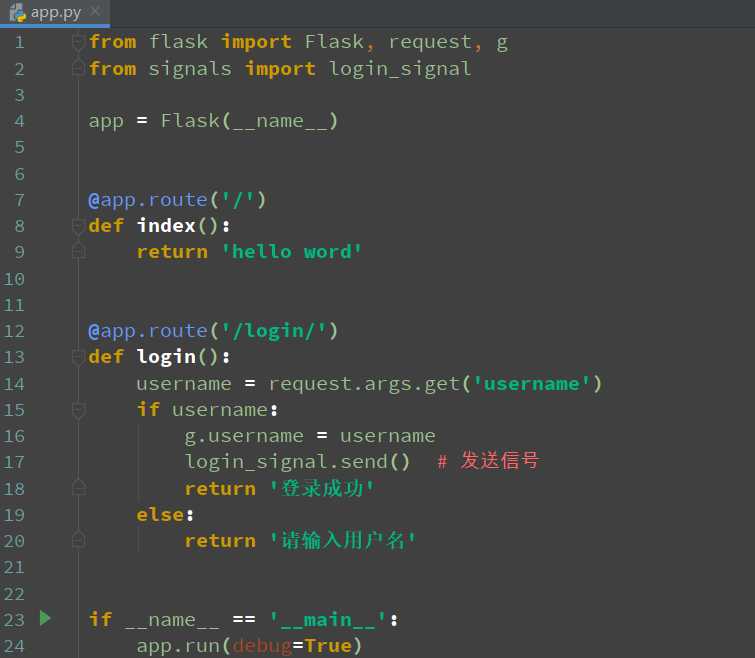
from flask import Flask, request, g
from signals import login_signal
app = Flask(__name__)
@app.route(‘/‘)
def index():
return ‘hello word‘
@app.route(‘/login/‘)
def login():
username = request.args.get(‘username‘)
if username:
g.username = username
login_signal.send() # 发送信号
return ‘登录成功‘
else:
return ‘请输入用户名‘
if __name__ == ‘__main__‘:
app.run(debug=True)


标签:time login 用户 now() 对象 name 安装 接收 一个
原文地址:https://www.cnblogs.com/zhongyehai/p/11874731.html