标签:idt margin float border ora 技术 char htm one
第一个是来判断闰年的例子!
我们先了解一下闰年的规则:能被400整除,或者能被4整除但不能被100整除的都是闰年,其余的年份均为平年。能被400整除的为世纪闰年,如2000年就是世纪闰年。
第二个是将两个input中的字符互相转换!
第三个是写一个关于进制的转换器!
我将这些例子写在了一个页面之中大家可以了解一下
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>Document</title> <style type="text/css"> .b1{width: 500px; padding: 20px; /*display: inline-block;*/ border:5px solid black ; margin: auto; } .a{margin: 50px; display: inline-block; } .input{ width: 300px; border:5px solid darkcyan; margin: 50px; } </style> </head> <body> <div class="b1"> <input id="a" value="曾为沧海难为水"></input> <input id="b" value="除却巫山不是云"></input> <button onclick="zh()">转换</button> </div> </br> </br> </br> <input class="input" value="请输入要转换的数字" ></input> <br/> <div class="a">点击我转化为二进制</div> <br/> <div class="a">点击我转化为八进制</div> <br/> <div class="a">点击我转化为十六进制</div> <button onclick="isLeapYear(year)">点击我执行闰年</button> <script> function runnian(){ var sn = prompt("请输要判断的入年份","0"); if(sn > 0){ if (sn%4==0 && sn%100!=0 || sn%400==0){ alert(sn+"是闰年") } else{ alert(sn+"不是闰年") } } else{ alert("请输入不为零的年份"); } } runnian() // function isLeapYear(year) { // var tj1 = year % 4 == 0; //条件1:年份必须要能被4整除 // var tj2 = year % 100 != 0; //条件2:年份不能是整百数 // var tj3 = year % 400 ==0; //条件3:年份是400的倍数 // //当条件1和条件2同时成立时,就肯定是闰年,所以条件1和条件2之间为“与”的关系。 // //如果条件1和条件2不能同时成立,但如果条件3能成立,则仍然是闰年。所以条件3与前2项为“或”的关系。 // //所以得出判断闰年的表达式: // var tj = tj1 && tj2 || tj3; // if(tj) { // alert(year + "是闰年"); // return true; // } else { // alert(year + "不是闰年"); // return false; // } // var nf=prompt("请输要判断的入年份","2000"); // isLeapYear(nf) //} ////var nf=prompt("请输要判断的入年份","2000"); ////isLeapYear(nf) function zh(){ var a = document.getElementById("a"); var b = document.getElementById("b"); var c; c = b.value; b.value = a.value; a.value = c; } var ipt = document.querySelectorAll("input"); var d = document.querySelectorAll("div"); ipt[2].onfocus = function(){ ipt[2].value = ""; } d[1].onclick = function(){ d[1].setAttribute("style","background: black; color: honeydew;"); d[1].innerHTML = parseFloat(ipt[2].value).toString(2); } d[2].onclick = function(){ d[2].setAttribute("style","background: black; color: honeydew;"); d[2].innerHTML = parseFloat(ipt[2].value).toString(8); } d[3].onclick = function(){ d[3].setAttribute("style","background: black; color: honeydew;"); d[3].innerHTML = parseFloat(ipt[2].value).toString(16).toUpperCase(); } </script> </body> </html>
下面是页面刚打开的效果:

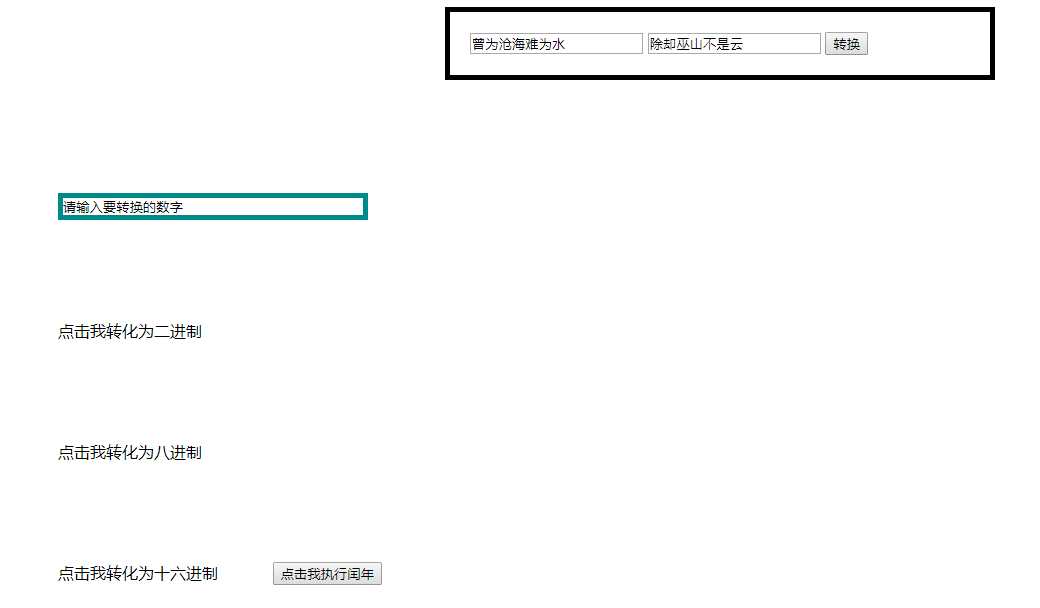
上面的输入框执行完了以后就可以执行字符装换和进制转换了

空闲时间大家可以练习一下
标签:idt margin float border ora 技术 char htm one
原文地址:https://www.cnblogs.com/niuyaomin/p/11877023.html