标签:它的 上下 png 图片 使用 window 对象 构造 上下文
前言:对于s6箭头函数this一直有点含糊,想简单总结关于this指向的一些问题:
1.箭头函数没有自己的this:箭头函数的this不是调用的时候绑定的,而是函数定义的时候所处对象
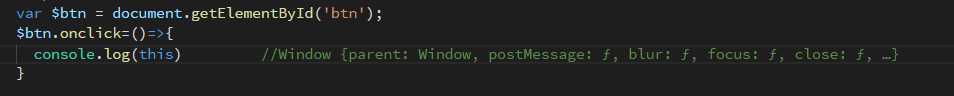
例1:

常规函数中的this:当前button的DOM对象
箭头函数中的this:因为当前函数定义的时候是在window下,所以this指向window而不是当前调用对象
2.检查当前函数的外层有没有函数,有的话当前函数中的this指向外层函数中的this
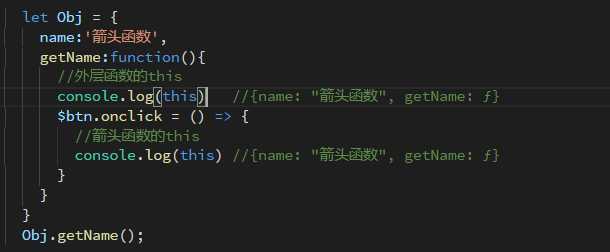
例2:

外层常规函数中的this指向调用它的obj对象,箭头函数中的this和外层函数的this指向相同。
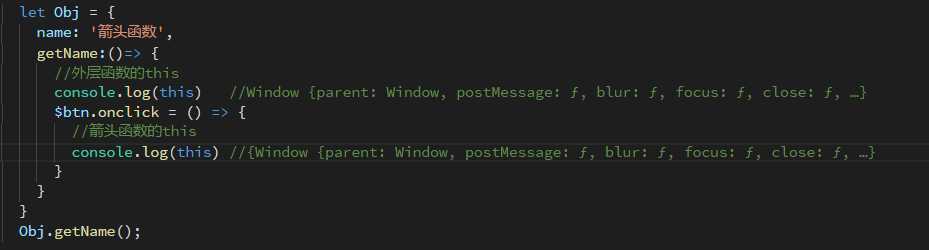
同理,如果将外层函数也改为箭头函数:

外层函数getName为箭头函数,其this指向window;内层函数也指向window。
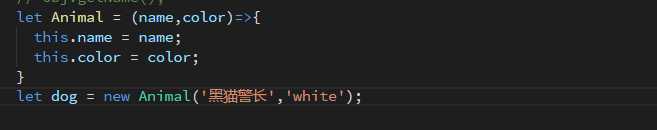
3.箭头函数不能定义构造函数

报错:

4.箭头函数会捕获上下文的this值作为自己的this,因此使用call()/applay()/bind()方法不能改变this指向
标签:它的 上下 png 图片 使用 window 对象 构造 上下文
原文地址:https://www.cnblogs.com/zxmonster/p/11881282.html