标签:class 样式 image script 保留 text div mamicode 操作
需求:将如下网页中的所有表格一次导入到Excel文件中。

方法:使用jQuery的tableExport.js插件,可以将网页中指定的table表格数据导出到Excel文件,而不需要经过后台。
操作步骤:
1. 在需要导出表格的页面引入以下两个js文件:
<script type="text/javascript" src="js/excel/FileSaver.min.js"></script> <script type="text/javascript" src="js/excel/tableExport.min.js"></script>
2. 点击导出按钮时,调用以下代码即可将多个table表格数据导出:
$(‘table‘).tableExport({ type:‘excel‘, ignoreColumn:[5],//从1开始,忽略第5列 mso: {//若table表格中使用了以下指定的样式属性,则将该样式同步到Excel中(可以保留表格原有的样式到Excel中) styles:[‘background-color‘, ‘border-top-color‘, ‘border-left-color‘, ‘border-right-color‘, ‘border-bottom-color‘, ‘border-top-width‘, ‘border-left-width‘, ‘border-right-width‘, ‘border-bottom-width‘, ‘border-top-style‘, ‘border-left-style‘, ‘border-right-style‘, ‘border-bottom-style‘, ‘color‘] } });
若需要导出指定的某个table表格,将$(‘table‘)改为$(‘#表格ID‘)即可。
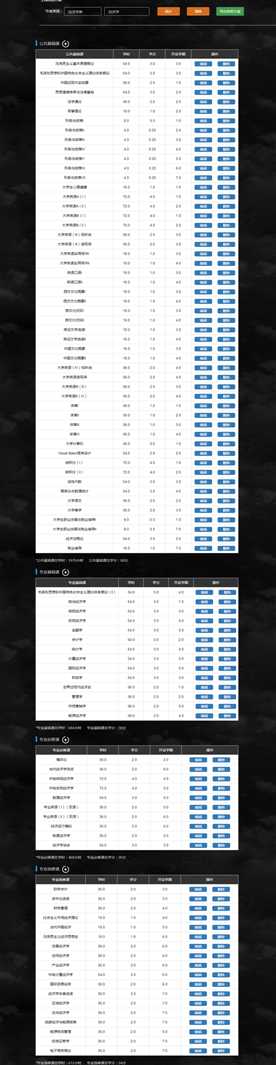
导出的数据在Excel中的效果如下图:

插件的下载及其它功能的使用方法请看:
https://github.com/hhurz/tableExport.jquery.plugin
Jquery tableExport.js将网页中的表格导出为Excel
标签:class 样式 image script 保留 text div mamicode 操作
原文地址:https://www.cnblogs.com/dreamboy/p/11890486.html