公司最近在做的一个项目,依然是采用熟悉的vue开发,数据平台因为其数据量大的特点,采用传统的spa模式,首页加载时间很长,而SSR这种方式对于首屏的加载时间优化显而易见,同时还可以方便的进行SEO。因此借机学习Nuxt.js框架(文档详细,更新快,issue反馈及时)及iview(比较优秀的一款UI,基本满足项目需求)。
项目部分截图
截图一: 账号和密码随意填写
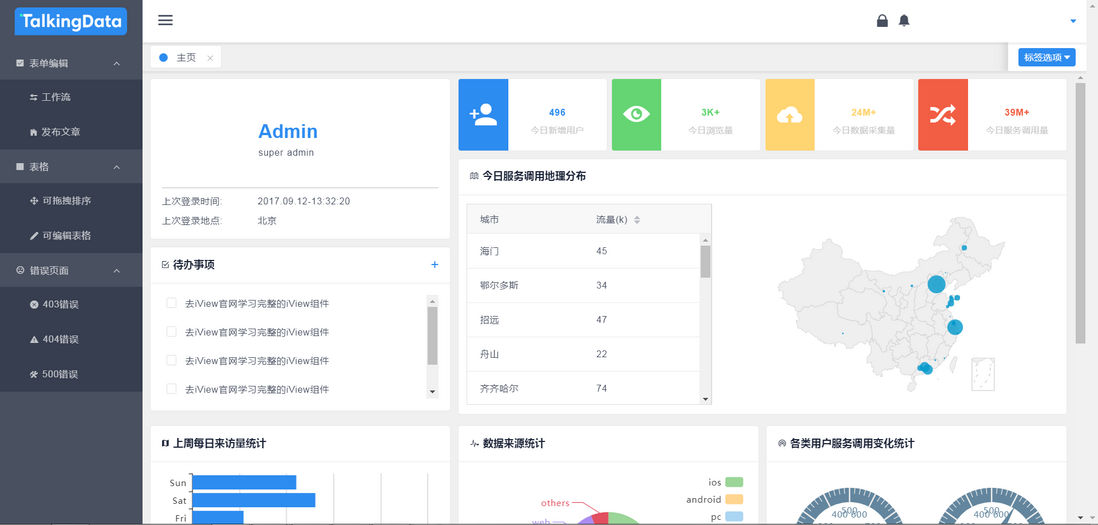
截图二:
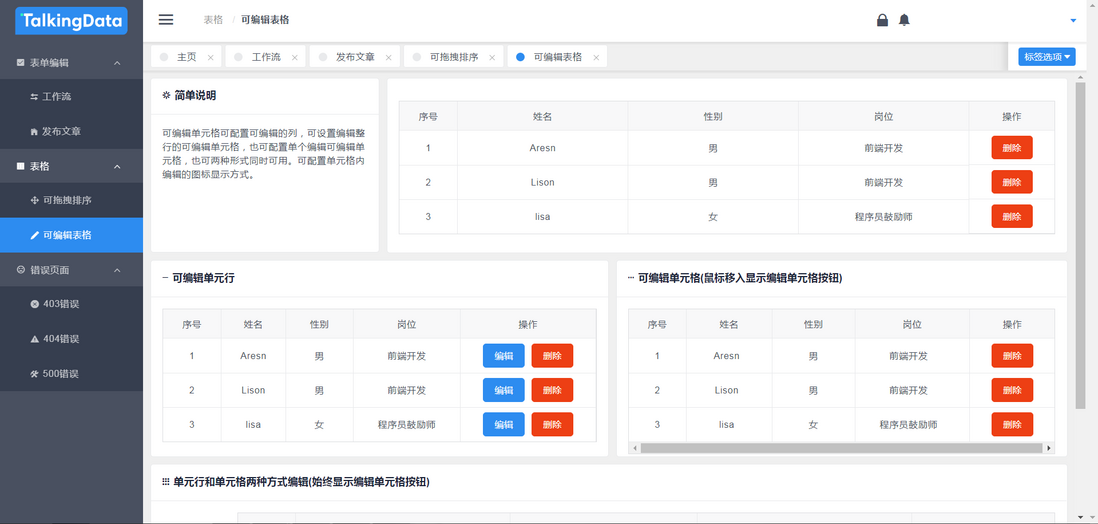
截图三:
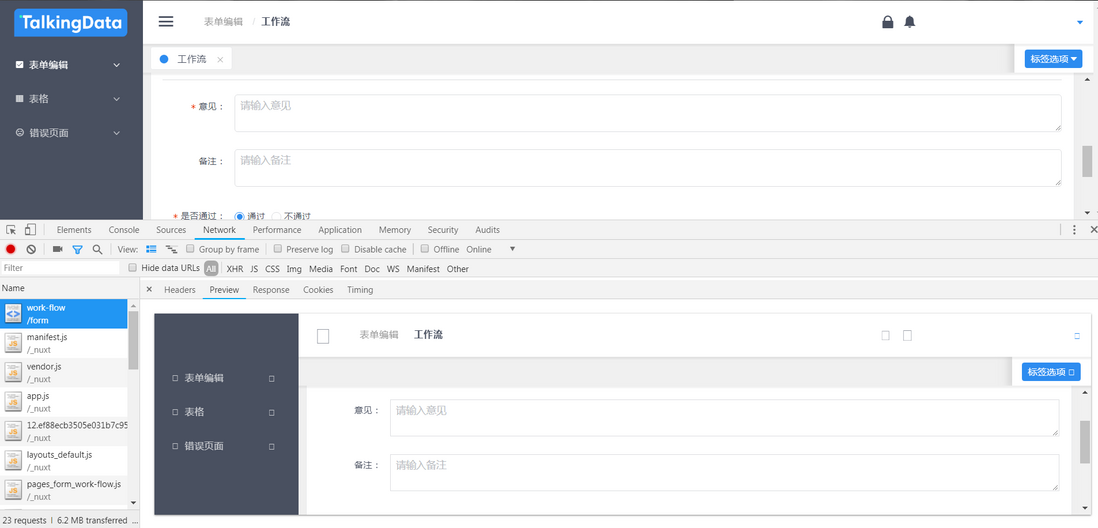
刷新浏览器,重新从服务器端获取页面,看到是已经渲染过的html
项目地址
git clone https://github.com/moedong/nuxt-iview.git安装
npm install开发
npm run dev
// GO to http://127.0.0.1:3000测试环境
// 需要pm2,如果没有安装的先安装 npm install -g pm2
npm run publish:test生产环境
// 需要pm2,如果没有安装的先安装 npm install -g pm2
npm run publish:prod