标签:修改密码 解决 set bottom rman parent eve leave perm
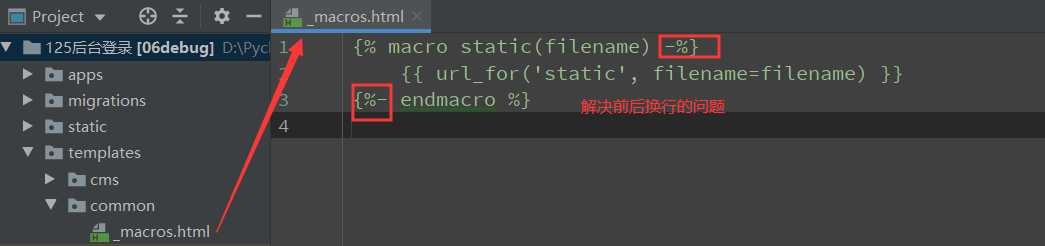
定义一个宏,用于渲染static文件的时候,只需要传文件名就可以,上下两个“-”是解决渲染的时候源代码换行的情况

{% macro static(filename) -%}
{{ url_for(‘static‘, filename=filename) }}
{%- endmacro %}

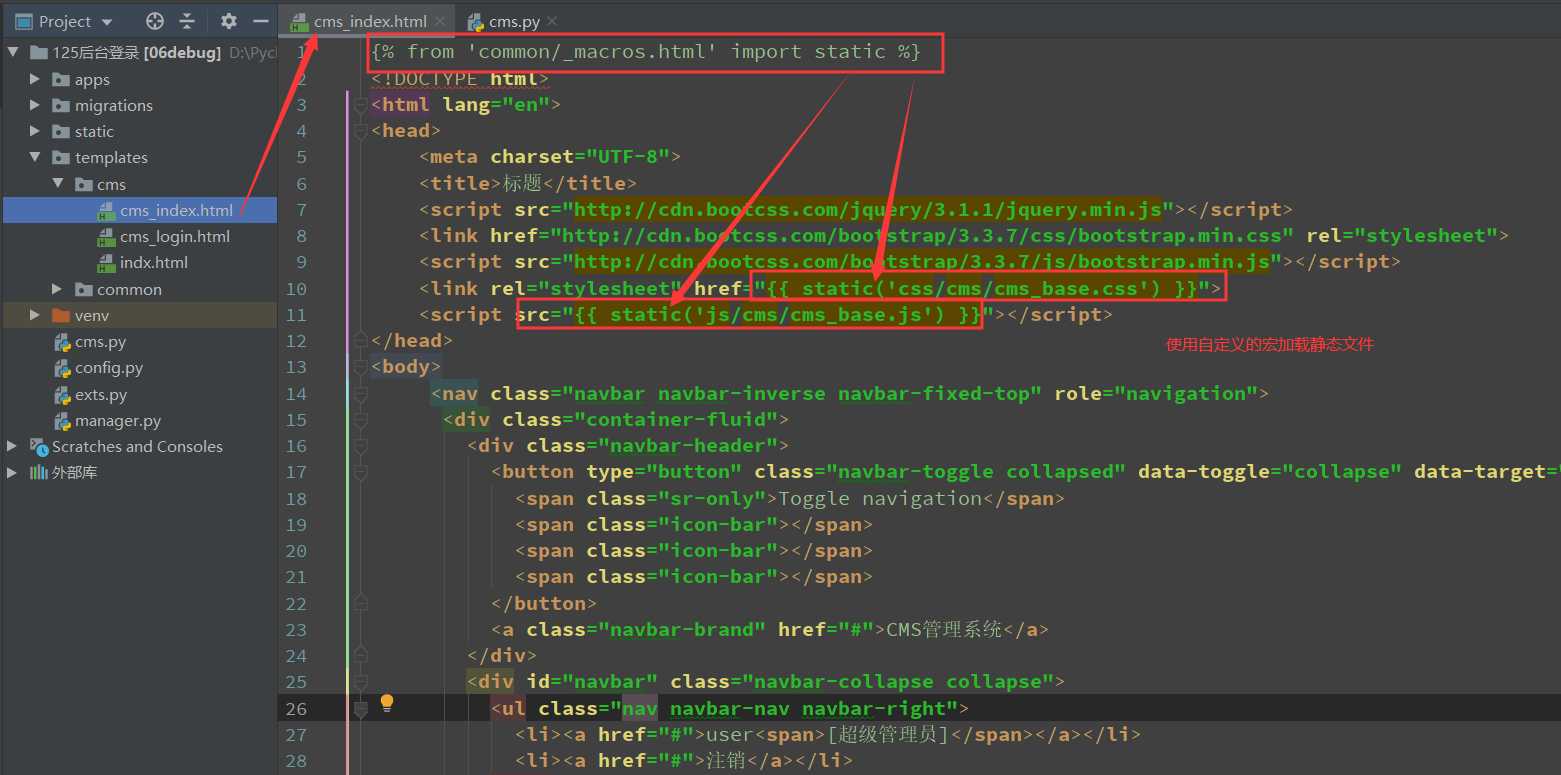
{% from ‘common/_macros.html‘ import static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="{{ static(‘css/cms/cms_base.css‘) }}">
<script src="{{ static(‘js/cms/cms_base.js‘) }}"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
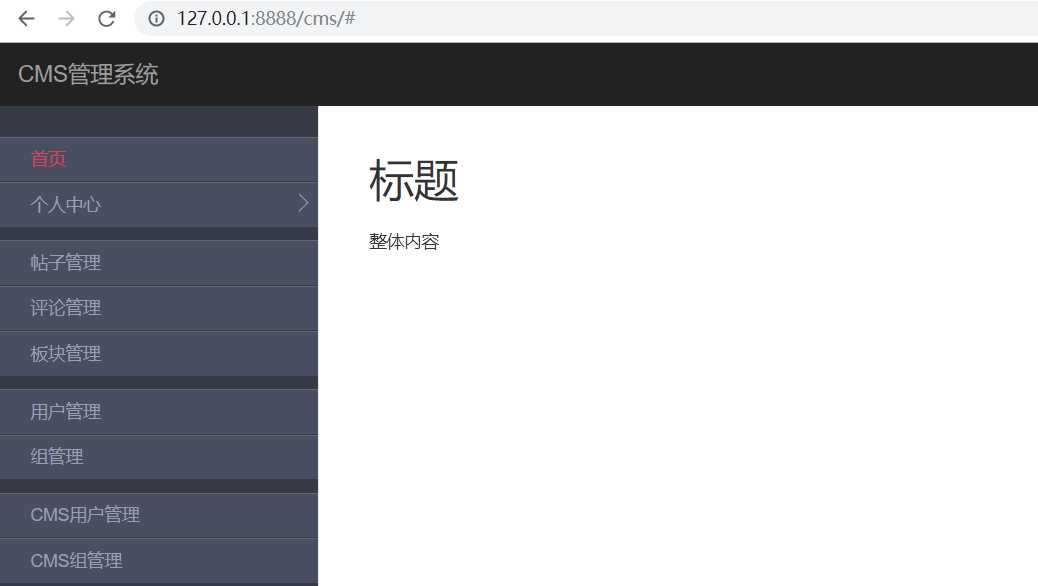
<a class="navbar-brand" href="#">CMS管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">user<span>[超级管理员]</span></a></li>
<li><a href="#">注销</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="查找...">
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav-sidebar">
<li class="unfold"><a href="#">首页</a></li>
<li class="profile-li">
<a href="#">个人中心<span></span></a>
<ul class="subnav">
<li><a href="#">个人信息</a></li>
<li><a href="#">修改密码</a></li>
<li><a href="#">修改邮箱</a></li>
</ul>
</li>
<li class="nav-group post-manage"><a href="#">帖子管理</a></li>
<li class="comments-manage"><a href="#">评论管理</a></li>
<li class="board-manage"><a href="#">板块管理</a></li>
<li class="nav-group user-manage"><a href="#">用户管理</a></li>
<li class="role-manage"><a href="#">组管理</a></li>
<li class="nav-group cmsuser-manage"><a href="#">CMS用户管理</a></li>
<li class="cmsrole-manage"><a href="#">CMS组管理</a></li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1>标题</h1>
<div class="main_content">
整体内容
</div>
</div>
</div>
</div>
</body>
</html>
css

/*
* Base structure
*/
/* Move down content because we have a fixed navbar that is 50px tall */
body {
padding-top: 50px;
overflow: hidden;
}
/*
* Global add-ons
*/
.sub-header {
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
/*
* Top navigation
* Hide default border to remove 1px line.
*/
.navbar-fixed-top {
border: 0;
}
/*
* Sidebar
*/
/* Hide for mobile, show later */
.sidebar {
display: none;
}
@media (min-width: 768px) {
.sidebar {
position: fixed;
top: 51px;
bottom: 0;
left: 0;
z-index: 1000;
display: block;
padding: 20px;
overflow-x: hidden;
overflow-y: auto; /* Scrollable contents if viewport is shorter than content. */
background-color: #363a47;
border-right: 1px solid #eee;
margin-top: -1px;
}
}
.nav-sidebar{
padding: 5px 0;
margin-left: -20px;
margin-right: -20px;
}
.nav-sidebar > li{
background: #494f60;
border-bottom: 1px solid #363a47;
border-top: 1px solid #666;
line-height: 35px;
}
.nav-sidebar > li > a {
background: #494f60;
color: #9b9fb1;
margin-left: 25px;
display: block;
}
.nav-sidebar > li a span{
float: right;
width: 10px;
height:10px;
border-style: solid;
border-color: #9b9fb1 #9b9fb1 transparent transparent;
border-width: 1px;
transform: rotate(45deg);
position: relative;
top: 10px;
margin-right: 10px;
}
.nav-sidebar > li > a:hover{
color: #fff;
background: #494f60;
text-decoration: none;
}
.nav-sidebar > li > .subnav{
display: none;
}
.nav-sidebar > li.unfold{
background: #494f60;
}
.nav-sidebar > li.unfold > .subnav{
display: block;
}
.nav-sidebar > li.unfold > a{
color: #db4055;
}
.nav-sidebar > li.unfold > a span{
transform: rotate(135deg);
top: 5px;
border-color: #db4055 #db4055 transparent transparent;
}
.subnav{
padding-left: 10px;
padding-right: 10px;
background: #363a47;
overflow: hidden;
}
.subnav li{
overflow: hidden;
margin-top: 10px;
line-height: 25px;
height: 25px;
}
.subnav li.active{
background: #db4055;
}
.subnav li a{
/*display: block;*/
color: #9b9fb1;
padding-left: 30px;
height:25px;
line-height: 25px;
}
.subnav li a:hover{
color: #fff;
}
.nav-group{
margin-top: 10px;
}
.main {
padding: 20px;
}
@media (min-width: 768px) {
.main {
padding-right: 40px;
padding-left: 40px;
}
}
.main .page-header {
margin-top: 0;
}
/*
* Placeholder dashboard ideas
*/
.placeholders {
margin-bottom: 30px;
text-align: center;
}
.placeholders h4 {
margin-bottom: 0;
}
.placeholder {
margin-bottom: 20px;
}
.placeholder img {
display: inline-block;
border-radius: 50%;
}
.main_content{
margin-top: 20px;
}
.top-group{
padding: 5px 10px;
border-radius: 2px;
background: #ecedf0;
overflow: hidden;
}
js

$(function () {
$(‘.nav-sidebar>li>a‘).click(function (event) {
var that = $(this);
if(that.children(‘a‘).attr(‘href‘) == ‘#‘){
event.preventDefault();
}
if(that.parent().hasClass(‘unfold‘)){
that.parent().removeClass(‘unfold‘);
}else{
that.parent().addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
}
console.log(‘coming....‘);
});
$(‘.nav-sidebar a‘).mouseleave(function () {
$(this).css(‘text-decoration‘,‘none‘);
});
});
$(function () {
var url = window.location.href;
if(url.indexOf(‘profile‘) >= 0){
var profileLi = $(‘.profile-li‘);
profileLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
profileLi.children(‘.subnav‘).children().eq(0).addClass(‘active‘).siblings().removeClass(‘active‘);
} else if(url.indexOf(‘resetpwd‘) >= 0){
var profileLi = $(‘.profile-li‘);
profileLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
profileLi.children(‘.subnav‘).children().eq(1).addClass(‘active‘).siblings().removeClass(‘active‘);
} else if(url.indexOf(‘resetemail‘) >= 0){
var profileLi = $(‘.profile-li‘);
profileLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
profileLi.children(‘.subnav‘).children().eq(2).addClass(‘active‘).siblings().removeClass(‘active‘);
} else if(url.indexOf(‘posts‘) >= 0){
var postManageLi = $(‘.post-manage‘);
postManageLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
}else if(url.indexOf(‘boards‘) >= 0){
var boardManageLi = $(‘.board-manage‘);
boardManageLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
}else if(url.indexOf(‘permissions‘) >= 0){
var permissionManageLi = $(‘.permission-manage‘);
permissionManageLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
}else if(url.indexOf(‘roles‘) >= 0){
var roleManageLi = $(‘.role-manage‘);
roleManageLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
}else if(url.indexOf(‘users‘) >= 0){
var userManageLi = $(‘.user-manage‘);
userManageLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
}else if(url.indexOf(‘cmsuser_manage‘) >= 0){
var cmsuserManageLi = $(‘.cmsuser-manage‘);
cmsuserManageLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
}else if(url.indexOf(‘cmsrole_manage‘) >= 0){
var cmsroleManageLi = $(‘.cmsrole-manage‘);
cmsroleManageLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
}else if(url.indexOf(‘comments‘) >= 0) {
var commentsManageLi = $(‘.comments-manage‘);
commentsManageLi.addClass(‘unfold‘).siblings().removeClass(‘unfold‘);
}
});


标签:修改密码 解决 set bottom rman parent eve leave perm
原文地址:https://www.cnblogs.com/zhongyehai/p/11908820.html