标签:目录 image 不用 html dex sdk mic serve int
该工具适用于超多项目开发,每个项目不用都安装依赖,所有依赖都安装在ffk命令项目中,对于多分支拉到本地进行开发,亦有益处。对于多页面开发,也是相当便利,不用手动撸entry和plugin。
git:
https://github.com/lin1270/ffk
欢迎star.
1. 安装:
npm install ffk -g
2. 下载种子:
https://github.com/lin1270/ffk-seed
3. 在种子目录中使用dev(开发)命令:
ffk d
即可打开浏览器,实时刷新html网页。
4. 打包:
ffk o
o=output,会在目录中生成output目录。
代码说明:
===================================================
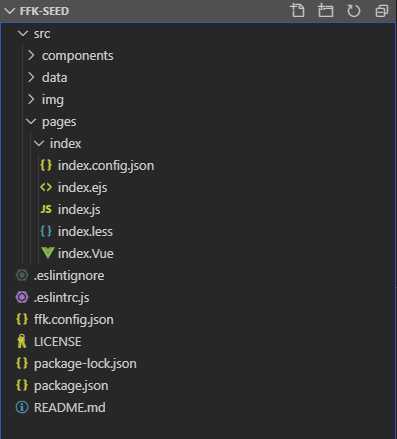
1. 种子

data
拷贝文件夹,打包出来的output文件夹中,在aasets中,可以看到data文件夹。
pages
页面,index.js为入口js,index.vue为入口vue。
index.config.json为配置:
{ "title":"a-new", "keywords":"ksdkkks", "useVconsole":false }
若要添加新的页面,需要复制一份文件夹,html的名称为文件夹名称。
最外层的 ffk.config.json:
{ "px2rem": false, "cdn":[], "eslint": false }
px2rem,一般用于移动端,适配不同分辨率的设备。
cdn,用于替换路径,若cdn配置为["//www.baidu.com/a/], (目前暂未使用项目名添加为cdn配置)如:
background: url("../../img/a.png");
则a.png会使用cdn的路径进行替换为//www.baidu.com/a/a.png,如果有多个CDN路径,则随机使用其中一个。
eslint是否使用eslit。
2. ffk
使用 portfinder 进行多端口分配。
使用 WebpackDevServer 启动本地服务。
使用 hmr 进行动态刷新网页。
标签:目录 image 不用 html dex sdk mic serve int
原文地址:https://www.cnblogs.com/lin277541/p/11949186.html