标签:cells info lap border write utf-8 ima ble htm
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
table{
margin: 100px auto;
border-collapse:collapse;
}
td{
border: #008000 1px solid;
padding: 10px;
width: 80px;
margin: 0;
text-align: center;
}
</style>
<script type="text/javascript">
var i=0,j=0;
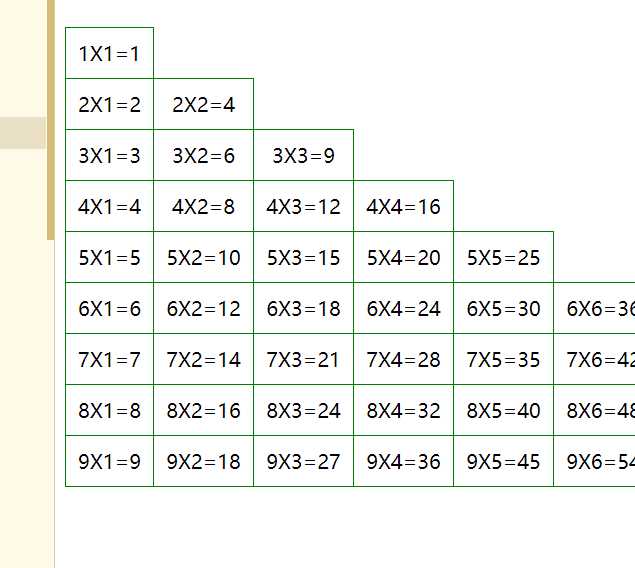
document.write("<table cellspacing=‘0‘ ");
for(i=1;i<10;i++){
document.write("<tr>");
for(j=1;j<=i;j++){
document.write("<td>");
document.write(i+"X"+j+"="+i*j);
document.write("</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</head>
<body>
</body>
</html>
}
标签:cells info lap border write utf-8 ima ble htm
原文地址:https://www.cnblogs.com/xx123/p/11957901.html