标签:i18n 接口 oct 配置 ocs code utf-8 pwd 密码
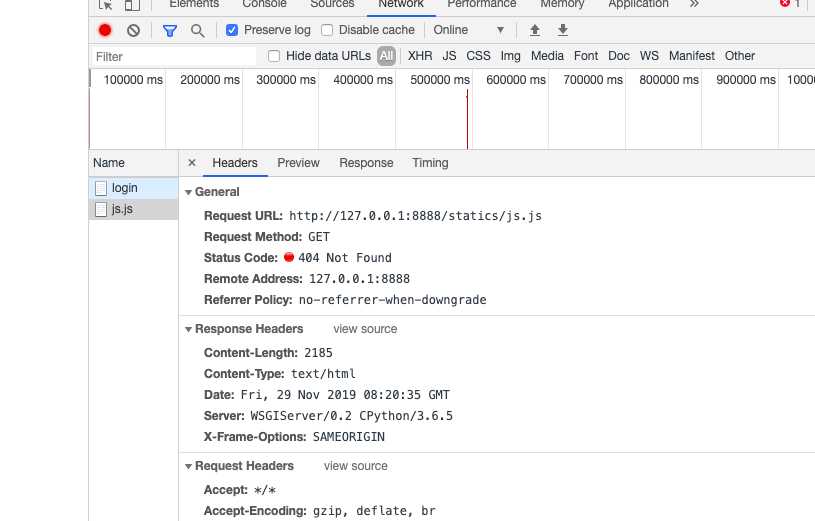
上一遍写到刚建完django项目,此时我登录页面中调用了js文件,执行后发现报错了找不到js这个文件
目录结构如图所示:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="/statics/js.js"> 7 8 </script> 9 </head> 10 <body> 11 12 <h4> 13 登录页面 14 </h4>> 15 16 <form action="" method="post"> 17 用户名<input type="text" name="user"> 18 密码<input type="password" name="pwd"> 19 <input type="submit"> 20 </form> 21 </body> 22 </html>
显示找不到这个js文件

那么问题来了,我们应该怎么获取这个静态js文件呢?别急和我来一步一步配置
在django的公共项目目录中有一个settings.py的文件
在这个文件中配置一个STATICFILES_DIRS变量,配置好这个STATICFILES_DIRS后,django中就会把statics目录下的文件路径改成static
LANGUAGE_CODE = ‘en-us‘ TIME_ZONE = ‘UTC‘ USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.2/howto/static-files/ STATIC_URL = ‘/static/‘ # django自带的 STATICFILES_DIRS = [ os.path.join(BASE_DIR, ‘statics‘), ]
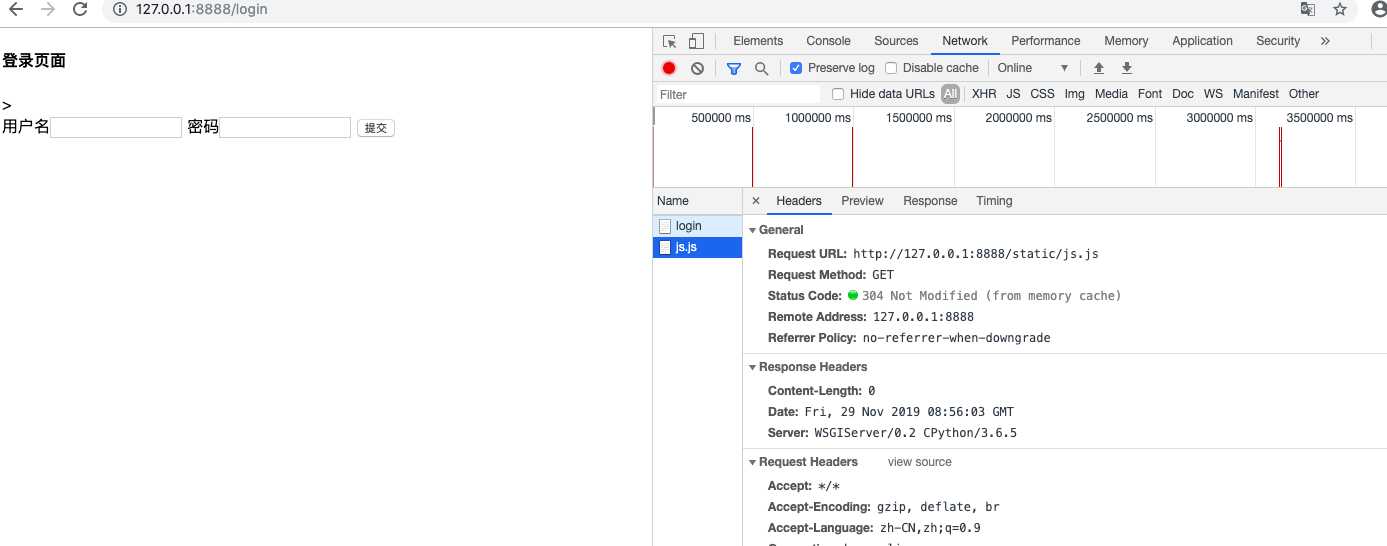
配置完参数后,html中引用的js路径改为/static/js/js
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="/static/js.js"> 7 8 </script> 9 </head> 10 <body> 11 12 <h4> 13 登录页面 14 </h4>> 15 16 <form action="" method="post"> 17 用户名<input type="text" name="user"> 18 密码<input type="password" name="pwd"> 19 <input type="submit"> 20 </form> 21 </body> 22 </html>
再次执行接口,就找到这个js文件了

请尊重作者劳动成果,有需要请转载,标明出处!!!
标签:i18n 接口 oct 配置 ocs code utf-8 pwd 密码
原文地址:https://www.cnblogs.com/huizaia/p/11958918.html