标签:href 等等 依赖 语言 ima 说明 进入 top 配置

目前我的博客源码是在coding上的,因为有很方便的持续部署,但是coding目前还不提供push文件的开放API。
因为最近做了一个一键分发平台,将博客分发到简书、CSDN等等的平台,但是我的博客主站需要用git提交,我想将博客主站也通过一键分发平台提交,
而且github提供push文件的开放API,所以计划将博客源码放到github上,网上发现travis-ci支持私有仓库的持续部署,所以就尝试了一下。
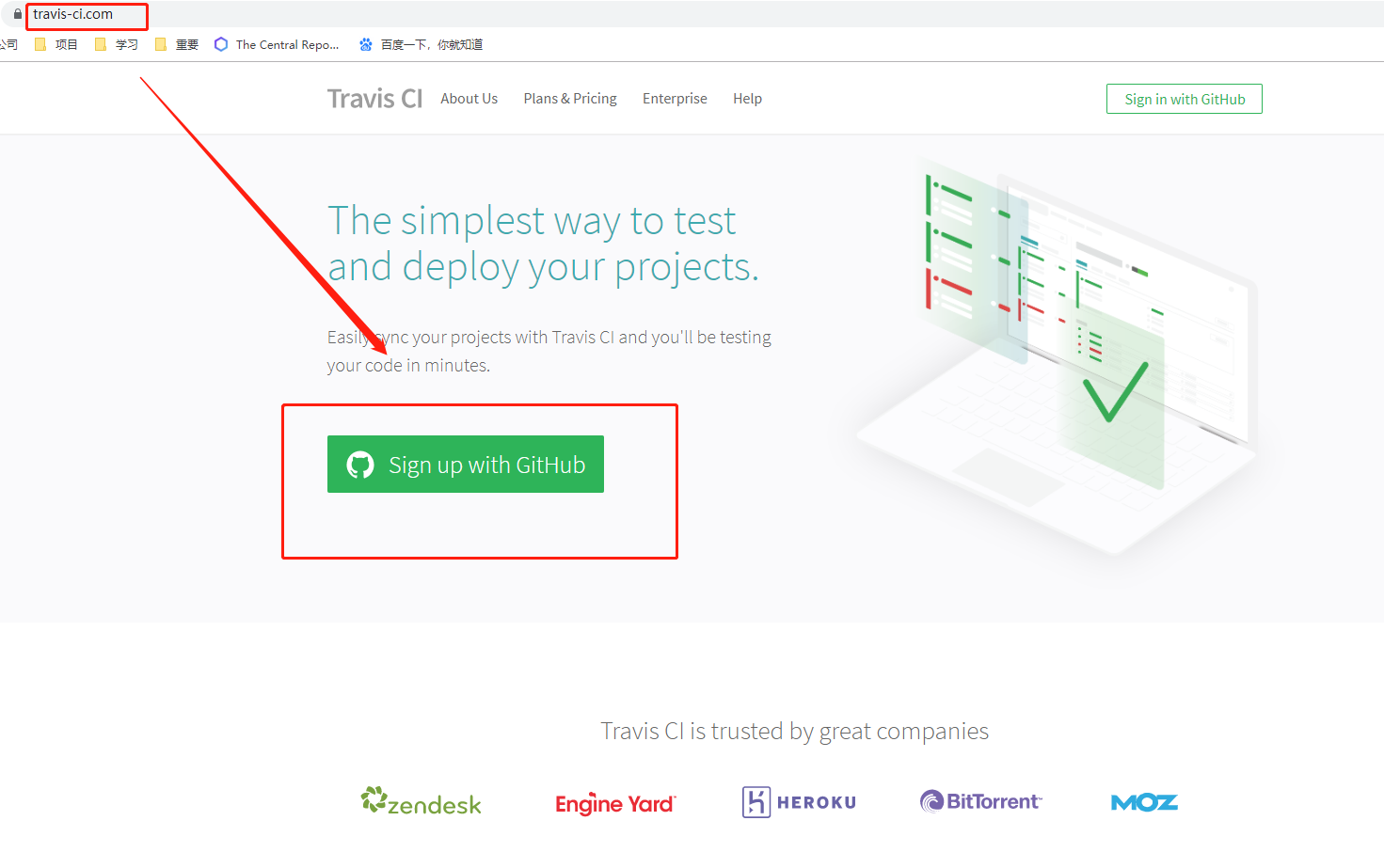
https://travis-ci.com/
新版是.com域名,貌似以前是不支持github私有仓库的,现在很便利啊,因为我的博客是通过hexo d推送的,包含项目的用户名密码,
hexo配置文件中也有各种密码,不方便公开。

使用github登录就好,之后进入主页。

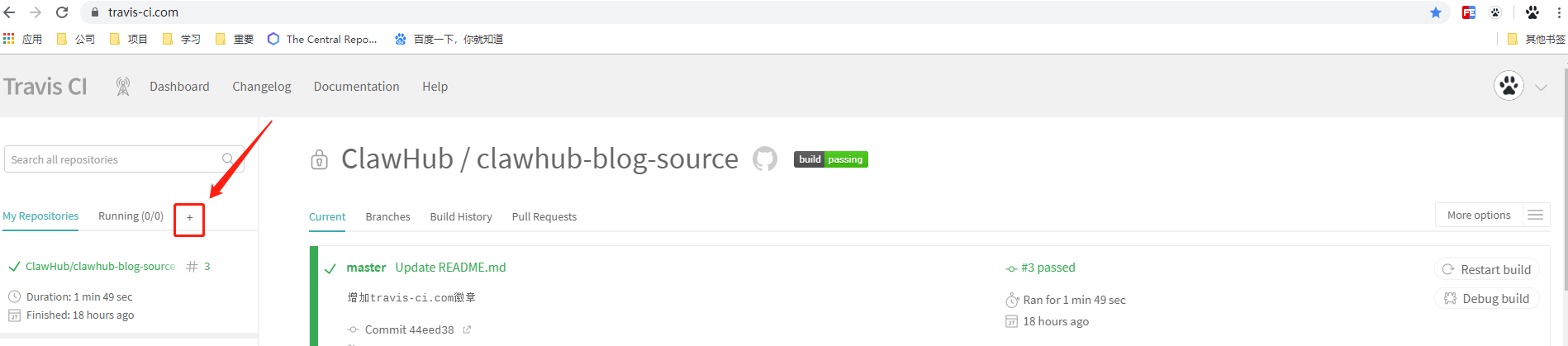
因为我添加过项目了,所以是这个样子,点击左侧的` `号,进入选择项目页面。

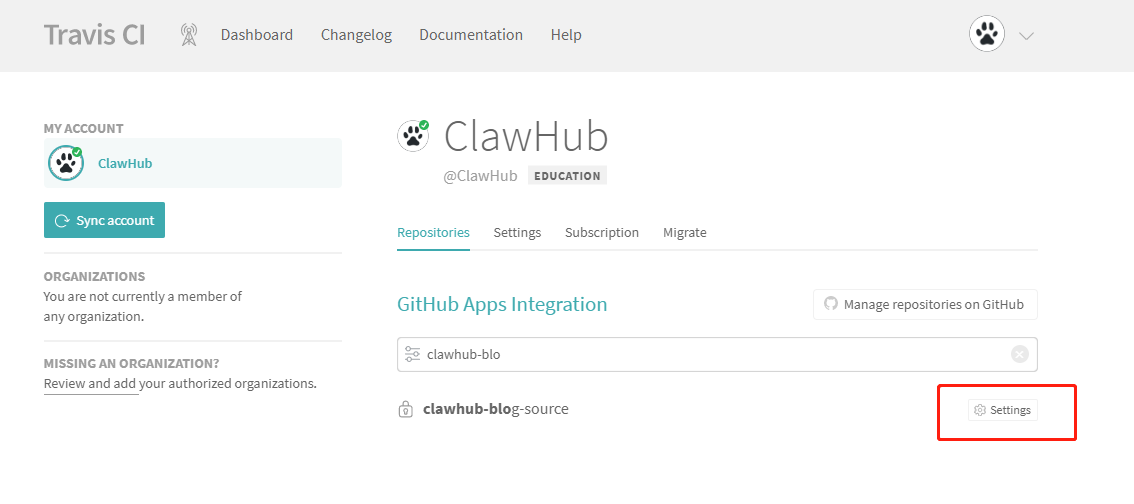
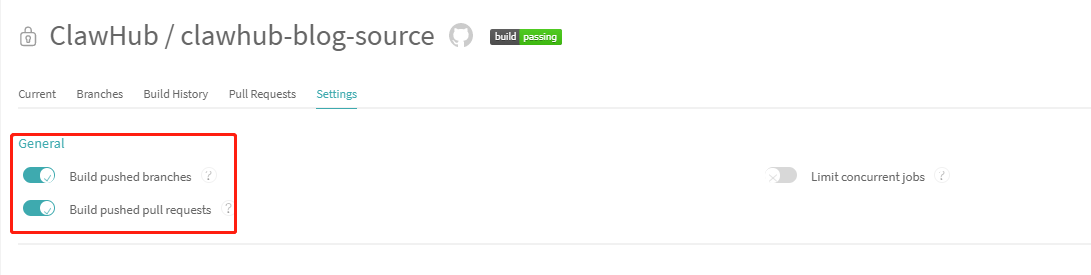
只要简单的勾选我标注的就好,如果有特殊的要求,可以自己看一下文档。


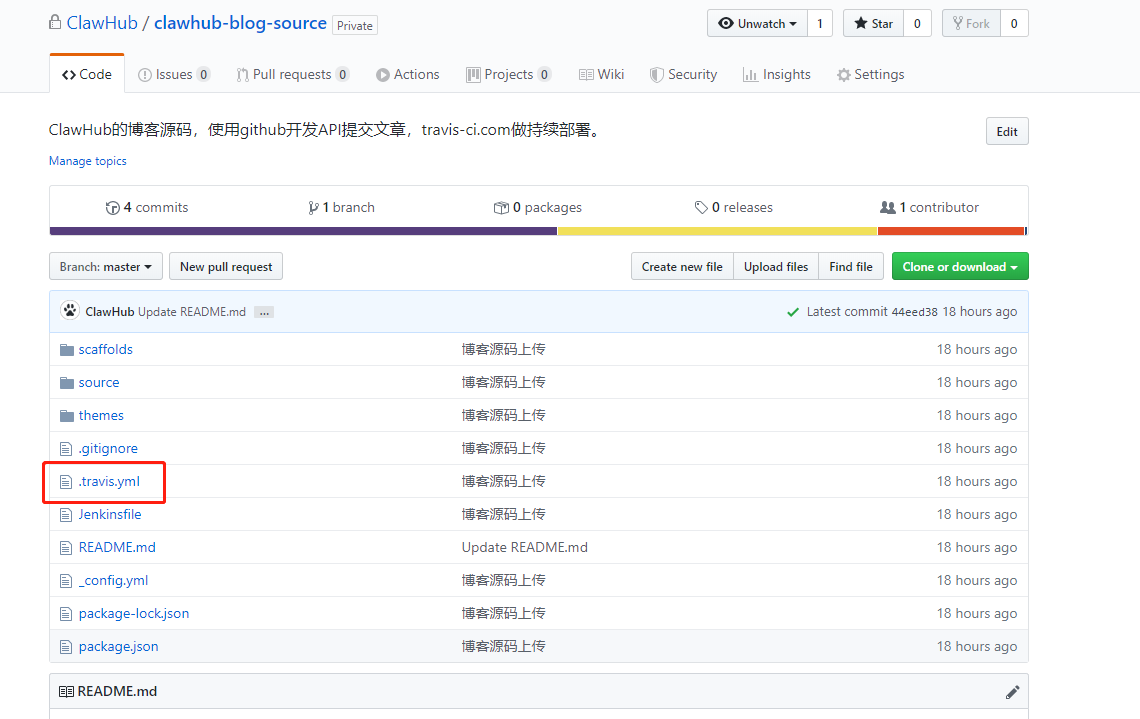
回到github博客源码项目根目录,新增.travis.yml配置文件,我的内容如下:
language: node_js #设置语言
node_js: "10.16.3" #设置语言版本
cache:
directories:
- node_modules #缓存依赖
# S: Build Lifecycle
install:
- npm install -g hexo-cli
- npm install
script:
- hexo clean
- hexo g
- hexo algolia
- hexo deploy
# 只有指定的分支提交时才会运行脚本
branches:
only:
- master具体的配置说明,参考官方网站。
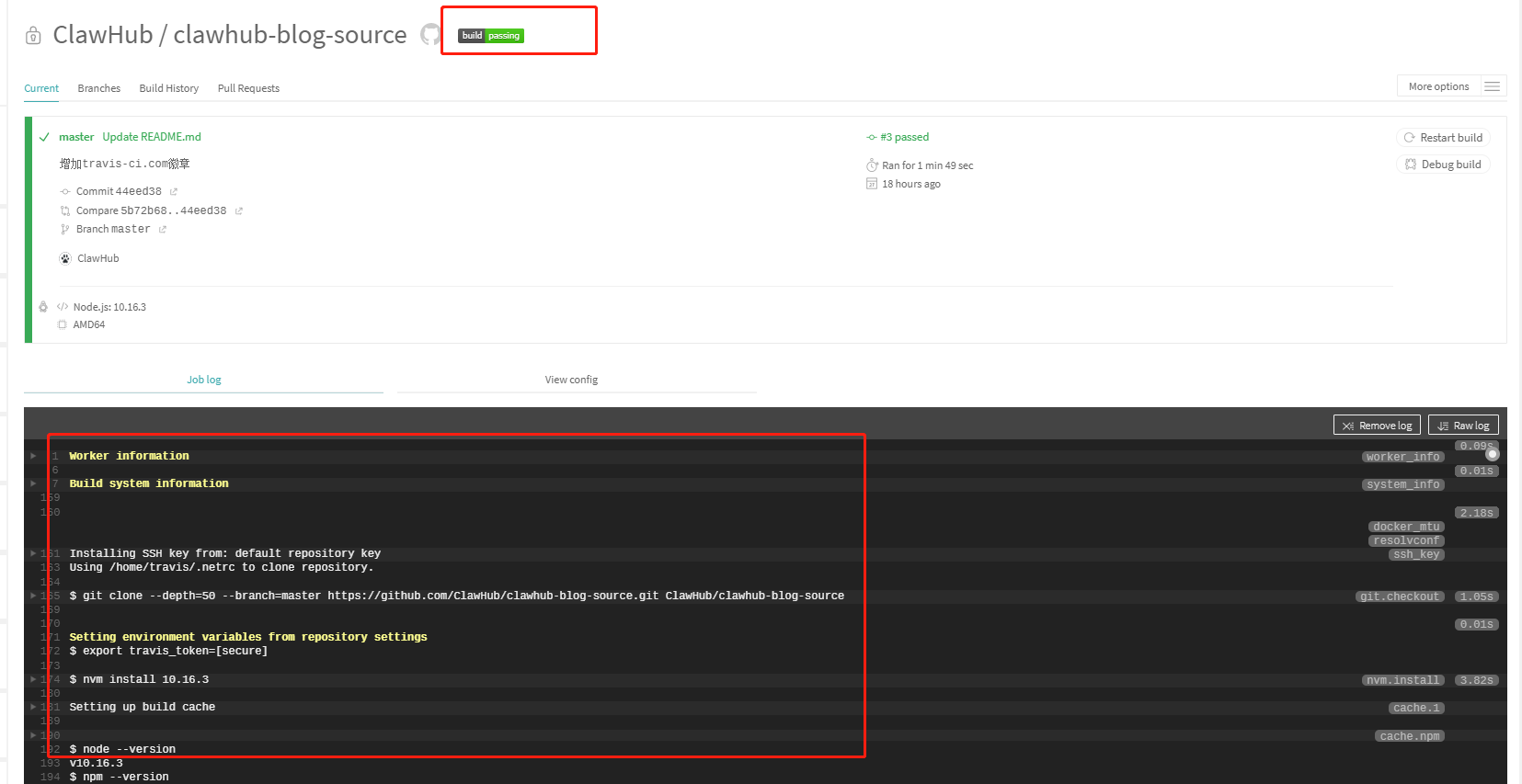
github提交文章,触发CI,查看JOB执行情况。

上面是我昨天提交的例子。
结束。

标签:href 等等 依赖 语言 ima 说明 进入 top 配置
原文地址:https://www.cnblogs.com/clawhub/p/11965509.html