标签:元素 inline count com lis 就会 无法 col 不同的
定义:CSS选择器就是CSS中已经定义好的用来选中某些原色的固定语法,它的作用就是选中我们想要设置样式的元素。
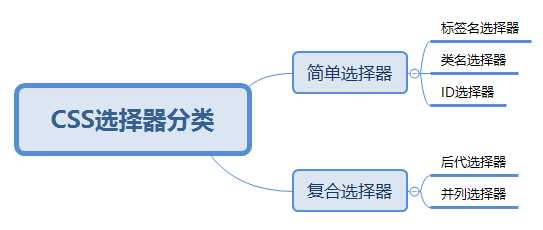
CSS选择器的分类:

简单选择器分为:
1.标签名选择器:通过具体的HTML名称来选择元素【标签名会将当前网页中所有叫改名字的标签都选中】
2.类名选择器:通过标签的类名来选择元素
3.ID选择器:通过ID名称来选择元素
类名选择器:
1.类名选择器:一个完整的网页需要很多标签组合在一起编写实现,因为HTML标签的种类有限,所以同名的一个标签会在一个网页中出现多次,此时如果对这些同名的标签分别设置不相同的样式,那么直接使用标签名选择器无法实现,此时就需要用类名选择器。
2.类名选择器的基本使用步骤:.class类名
定义HTML网页结构,然后在我们想要选中的元素身上设置class属性,在我们想要选中的元素们身上设置相同class属性值,即类名。
ID选择器:
1.ID选择器:如果只想从一堆元素当中选中其中的某一个元素,那么就可以用ID选择器,这个ID就和人们的身份证号一样,是唯一的。
2.ID选择器的使用步骤:在我们想要选中的元素身上设置一个ID属性,给这个ID属性设置一个值,称为ID名,在style中通过固定的语法来进行调用:#ID名
注意:要求在一个网页当中不能出现同名的ID【虽然有效果,但是不能这样做】
ID名与类名的命名规则:
名称不能是纯数字,或者以数字开头
名称不能是中文或包含中文,虽然有效,但是不能用
名称不能包含特殊字符,例如:~!@#¥%……&*(),-_除外
名称尽可能做到见名知意
简单选择器总结:
1.标签名选择器和类名选择器默认可以一次性选中多个元素,ID名选择器一次只能选中一个元素
2.一个标签的身上可以既具有类名又具有ID名,类名可以和ID名相同,类名class中可以写多个属性值,之间用空格隔开
在HTML当中本身定义了很多元素,这些元素默认在网页中展示的时候会存在自己的默认展示状态,例如有些元素默认情况下的宽高属性不起作用,有些元素默认情况下都会独占一行显示,这种现象就称为元素展示类型。为了记忆,我们人为的将元素展示类型分为三种:块元素、行内元素、行内块元素。
1.块元素:当同时存在多个块元素的时候,每个块元素都会独占一行显示,且默认情况下它的高宽属性可以起作用。
2.行内元素:当同时存在多个行内元素的时候,这些元素都会在一行显示,如果一行放不下就会自动换行,默认情况下他的宽高属性不起作用。
3.行内块元素:当同时存在多个行内块元素的时候,这些元素会显示在一行,默认情况下它的宽高属性起作用。
注:不需要去记
布局标签补充:
div是我们在网页布局中经常使用到的一个双标签(DIV+CSS),是HTML当中体积最大的一个标签在它里边可以存放很多其它的标签,是块元素
span是我们在网页布局中经常使用到的一个标签,他一般用来存放文字,我们会认为这个标签非常小,是行内元素
段落标签里不能包裹标题,因为浏览器不能正常解析。
元素展示类型转换
在我们进行网页布局的过程中往往会遇到一些“特殊的模块”,对于这种模块来说我们之前常用的一些标签在使用的时候就会出现“语义”不对应,所以我们可以使用相应呃标签进行强制的类型转换,从而使它可以展示成设计稿上的样子,在CSS中可以使用display属性设置不同的值来完成类型的转换。
1. 转成块元素:display:block;
2. 转成行内块元素:display:inline-block;
3. 转成行内元素:display:inine;
复合选择器
1.复合选择器:在实际的网页制作过程中,往往会出现很多结构层级嵌套很深的现象,而这种结构模块又很多,大家使用的标签名又一样,所以此时我们就可以通过复合选择器将这些简单选择器进行组合,从而让我们选择元素变得简单。
常见的复合选择器:
1.后代选择器:这种选择器就是以某一个元素为起点,将它作为祖先,然后不停的向下进行穿透查找,去选择它下边的后代元素。
起点元素 后代元素 ......{设置样式}
注:1)后代选择器当中的每个部分都可以采用任意的简单选择器代替
2)不同的部分之间要用空格隔开
3) ……就表示可以不停的向下层查找
2.并列选择器:
选择器权重总结:
1.权重:如果使用不同的CSS选择器去选中同一个元素,这些选择器对元素的控制能力
2.简单选择器:ID名》class名》标签名
3.复合选择器:给每个简单选择器都定义一个权重值,分别是:ID(100),class(10),标签名(1),将当前选择器中出现的权重值进行加求,最终的结果就是选择器的权重,数值大的权重大。
4.权重比的就是不同选择器对同一个元素的控制力比较。
补充:https://www.cnblogs.com/liontone/archive/2010/12/29/1920437.html
标签:元素 inline count com lis 就会 无法 col 不同的
原文地址:https://www.cnblogs.com/qiuniao/p/11966053.html