标签:class 图片 -- 顺序 循环 http info 测试结果 介绍
首先看几个问题:

【主体】
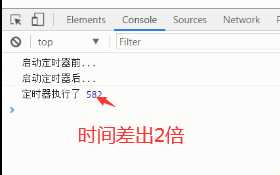
(1)定时器真的时定时执行的吗?
![]()
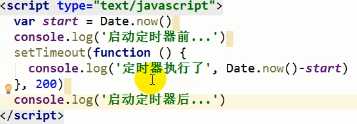
顺序验证:

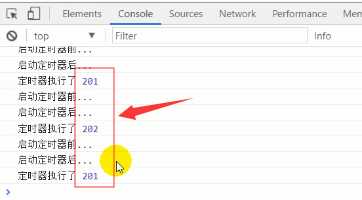
测试结果:

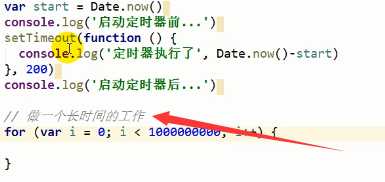
接下来对上述代码做下修改,增加一个长时间工作的消耗,此时再来验证下定时器运行的精准度

结果如下:

(2)定时器回调函数是在分线程上执行的吗?
主线程上执行
原因:JS代码是在主线程执行,所以回调函数是在主线程上执行的
(3)定时器是如何实现的?
这里涉及到事件轮询(事件循环模型),稍后介绍
.
标签:class 图片 -- 顺序 循环 http info 测试结果 介绍
原文地址:https://www.cnblogs.com/jianxian/p/11979962.html