标签:hooks 添加 进入 hook reac tin col 作用 依赖
npm install eslint --save-dev // 或者 yarn add eslint --dev
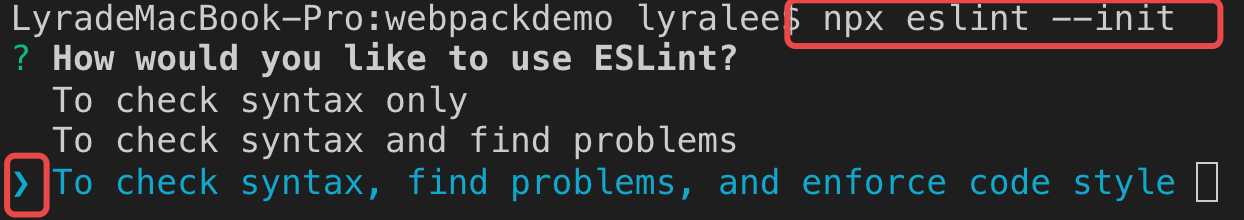
npx eslint --init //进入问题配置页面

完成后,添加react-hook的eslint插件
npm install eslint-plugin-react-hooks --save-dev // 或者 yarn add eslint-plugin-react-hooks --dev
并且在配置文件中添加配置项:
// 你的 ESLint 配置 { "plugins": [ // ... "react-hooks" ], "rules": { // ... "react-hooks/rules-of-hooks": "error", // 检查 Hook 的规则 "react-hooks/exhaustive-deps": "warn" // 检查 effect 的依赖 } }

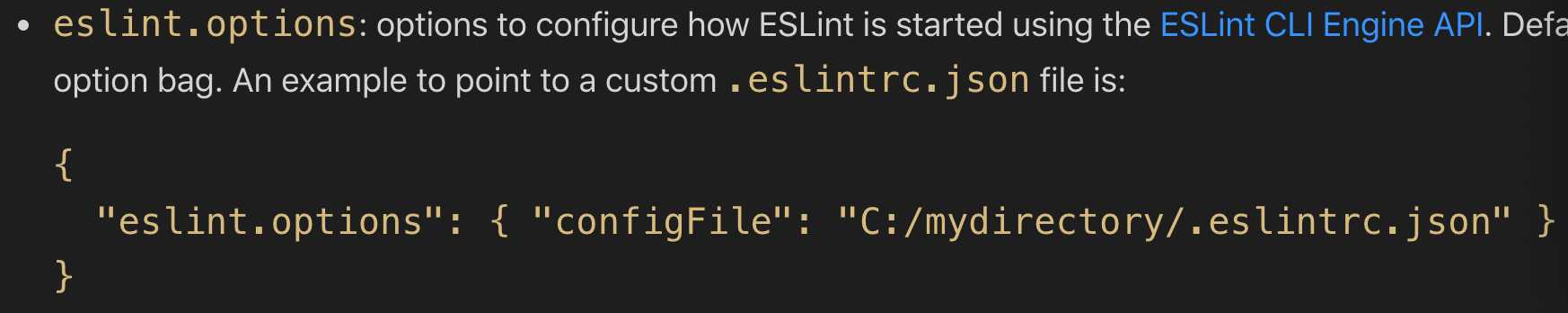
从插件说明中可知这个插件的默认配置文件位置:

它会默认查找当前工作目录下的根文件夹下的.eslintrc.*或者.eslintrc文件。即第2步生成的文件, 按照该文件的配置内容进行代码校验。
如果ESLint在VSCode中未起作用。根据上面的步骤分析可知有两个方向错误
即当前工作目录下的根文件夹下找不到配置文件。
1)配置文件名称错误。如: .essslintrc.js
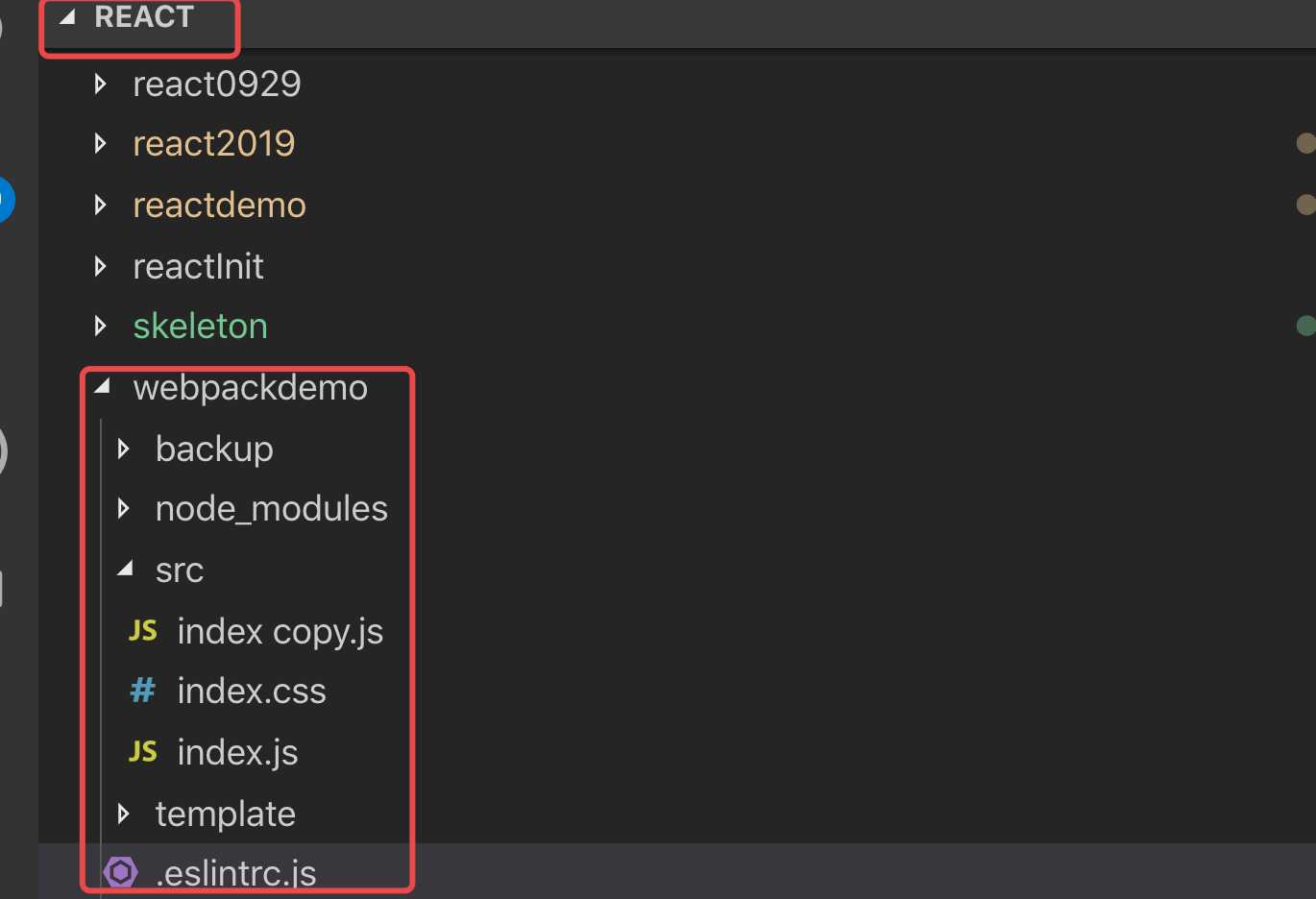
2)配置文件正确且在当前项目的根文件夹下,但是,当前项目不是当前工作目录。

如图所示,当前工作目录是当前项目的父文件夹,VSCode会到React下查找配置文件,查找失败!
解决该问题的办法:
1)将当前项目作为当前工作目录。
?推荐使用这种。这样不需要额外配置。

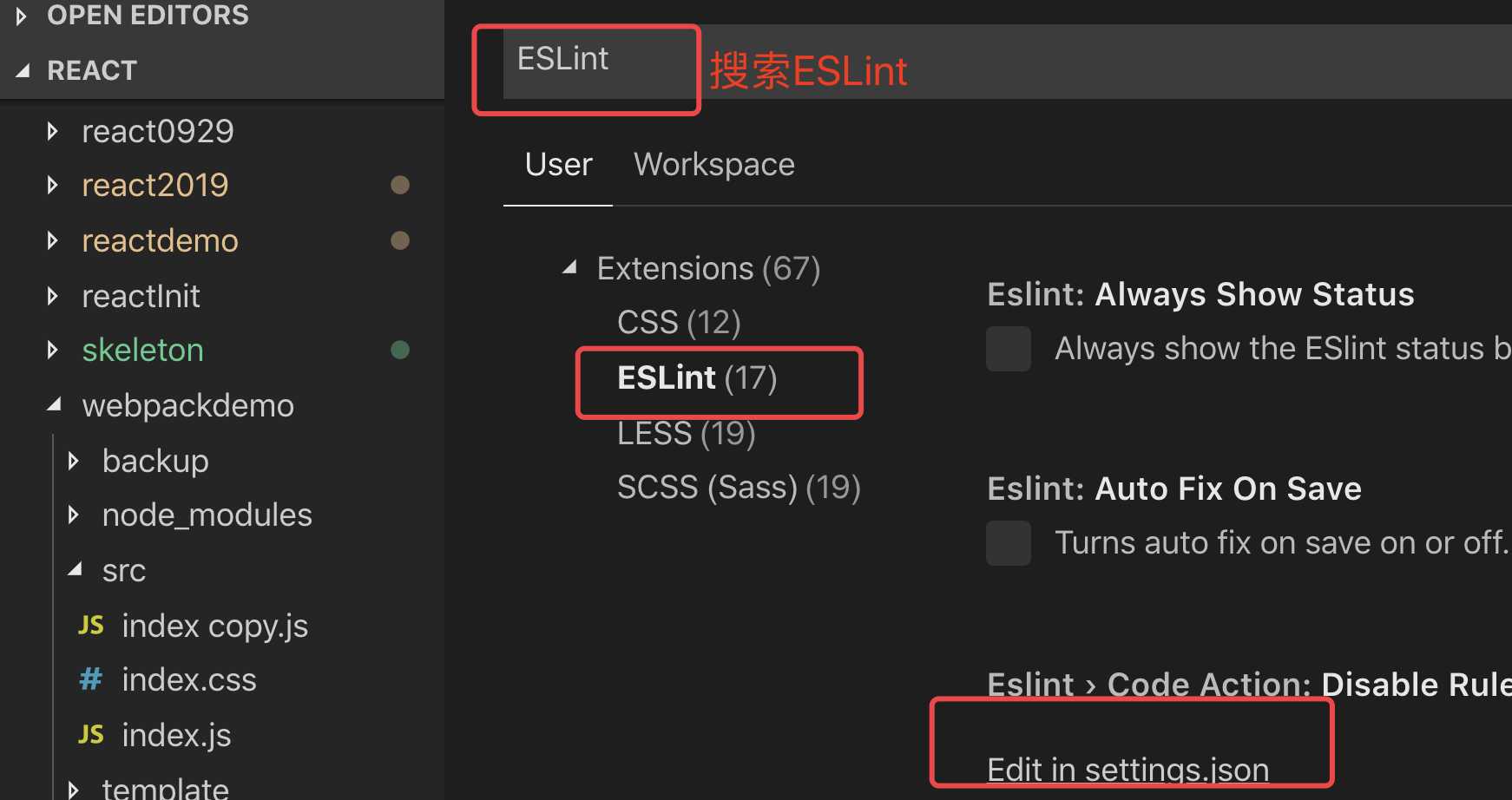
2)修改VSCode中ESLint查找配置文件的位置。
Code->Perference(首选项)->settings(配置)

在配置文件中添加ESLint插件的配置文件路径:
// ?不推荐使用,这样之后的所有项目都需要重新配置 { "eslint.options": {"configFile": "/Users/lyralee/Desktop/MyStudy/React/webpackdemo/.eslintrc.js"}, // ...其他的配置 }
标签:hooks 添加 进入 hook reac tin col 作用 依赖
原文地址:https://www.cnblogs.com/lyraLee/p/11982208.html