标签:完成 启动 oba nod 文件 命令行 浏览器 鼠标 guid
为了方便,以下操作大多数中命令行中运行,window可以用cmd,powershell,gitbash等。
node -v
npm -v
npm的服务器在国外,为了方便,建设安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm install -g @vue/cli
或
npm install -g @vue/cli
创建一个文件夹,用来存放我们的所有项目,也就是你的工作空间,这个路径完全自定义,随便一个文件夹都行,然后使用命令行进入到这个文件夹下。在windows下,可以按住shift,然后点击鼠标右键,就可以打开
vue create vuecli-demo //vuecli-demo是你的项目名,这句命令执行时会有一些选择项,不用管,一直回车,这些具体的设置项在vue cli的官网都有说明这个命令执行完成后,会在你的工作空间中创建一个名为vuecli-demo的文件夹,里边就是你的项目
如果这个命令长时间卡住不动时,按ctrl+c取消,然后删除 刚才创建的这个文件夹,重新执行上边命令


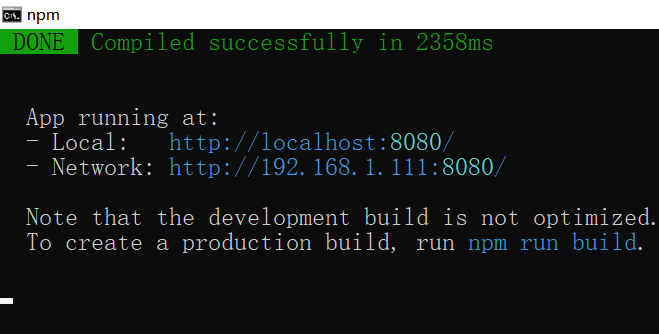
最后在浏览器中打开
http://localhost:8080/
标签:完成 启动 oba nod 文件 命令行 浏览器 鼠标 guid
原文地址:https://www.cnblogs.com/Lyn4ever/p/11986575.html