标签:enter 网络 lan col center 网站 url har 网站建设
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>布局实例</title>
</head>
<style type="text/css">
.menu{
list-style: none;
background-color: #55a8ea;
padding: 0;
width: 960px;
height: 40px;
margin: 50px auto 0;
position: relative;
}
.menu li{
float: left;
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
}
.menu li a{
font-size: 14px;
font-family: ‘Microsoft Yahei‘;
color: #fff;
text-decoration: none;
}
.menu li:hover{
background-color: #00619f;
}
.menu .active{
background-color: #00619f;
}
.menu .new{
width: 33px;
height: 20px;
background: url(images/new.png) no-repeat;
position: absolute;
left: 536px;
top: -8px;
}
.menu .new:hover{
background: url(images/new.png) no-repeat;
}
</style>
<body>
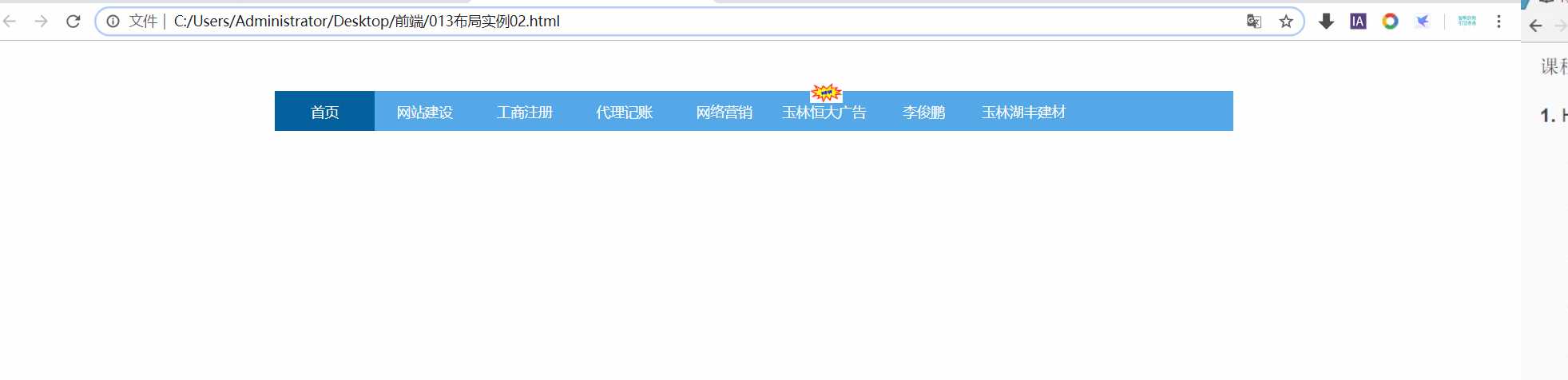
<ul class="menu">
<li class="active"><a href="">首页</a></li>
<li><a href="http://blog.sina.com.cn/sem5">网站建设</a></li>
<li><a href="http://www.0775yzf.com/">工商注册</a></li>
<li><a href="http://www.0775yzf.com/">代理记账</a></li>
<li><a href="http://blog.sina.com.cn/sem5">网络营销</a></li>
<li><a href="http://www.ylhdgg.com/">玉林恒大广告</a></li>
<li><a href="http://blog.sina.com.cn/sem5">李俊鹏</a></li>
<li><a href="http://www.ylhfjc.com/">玉林湖丰建材</a></li>
<li class="new"></li>
</ul>
</body>
</html>

标签:enter 网络 lan col center 网站 url har 网站建设
原文地址:https://www.cnblogs.com/lishuide/p/11986559.html