标签:ret extends nap orange img xtend ESS range column
Expanded组件可以结合Row和Column布局组件使用。
| 属性 | 说明 |
| flex | 元素占整个父Row/Column的比例 |
| child | 子元素 |

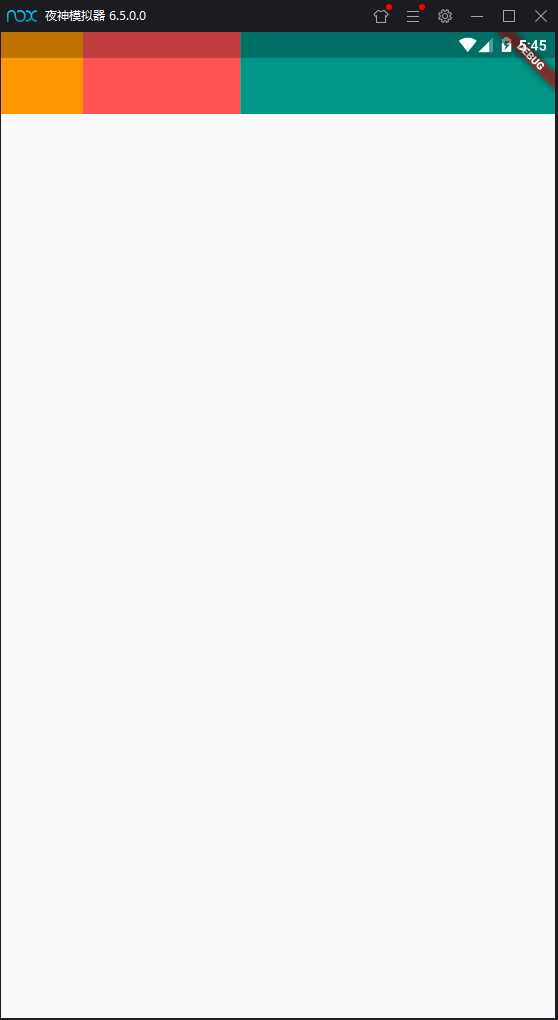
import ‘package:flutter/material.dart‘; void main() { runApp(MaterialApp( title: "ExpandedWidget", home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Row( mainAxisAlignment: MainAxisAlignment.start, children: <Widget>[ Container( color: Colors.orange, width: 80, height: 80, ), Expanded( flex: 1, child: Container( color: Colors.redAccent, width: 80, height: 80, ), ), Expanded( flex: 2, child: Container( color: Colors.teal, width: 80, height: 80, ), ) ], ), ); } }
标签:ret extends nap orange img xtend ESS range column
原文地址:https://www.cnblogs.com/chichung/p/11990774.html