标签:inf github git creat src end control desktop 仓库
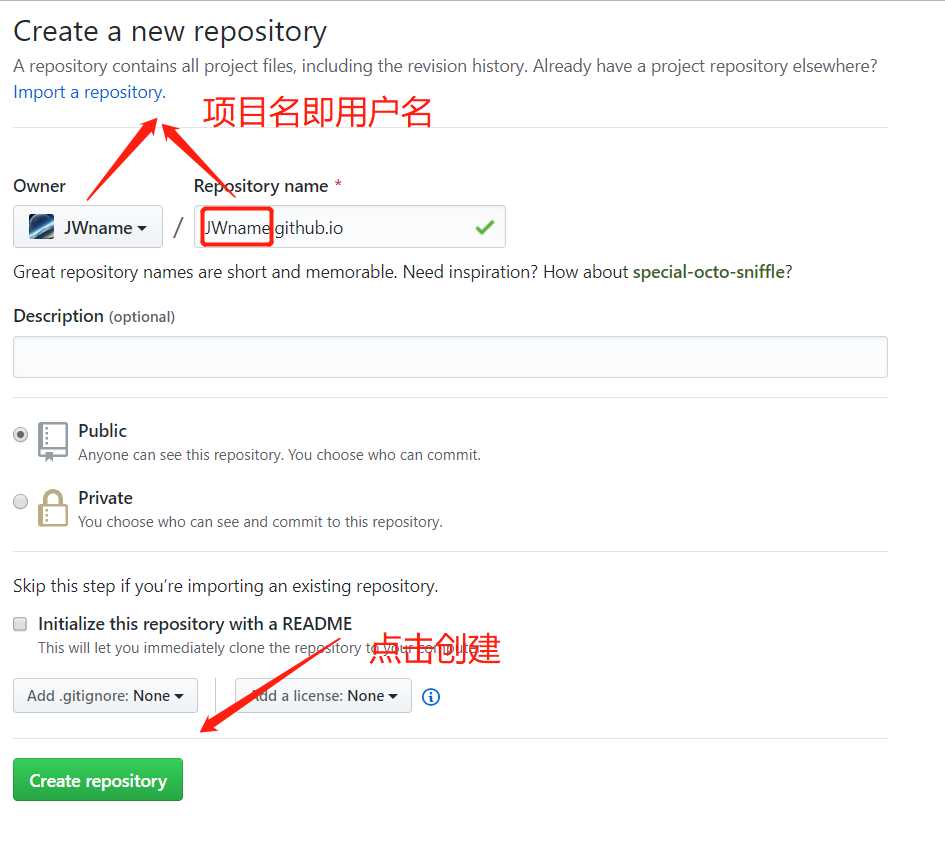
注意创建一个名为
username.GitHub.io的新存储库,其中username是您在GitHub上的用户名


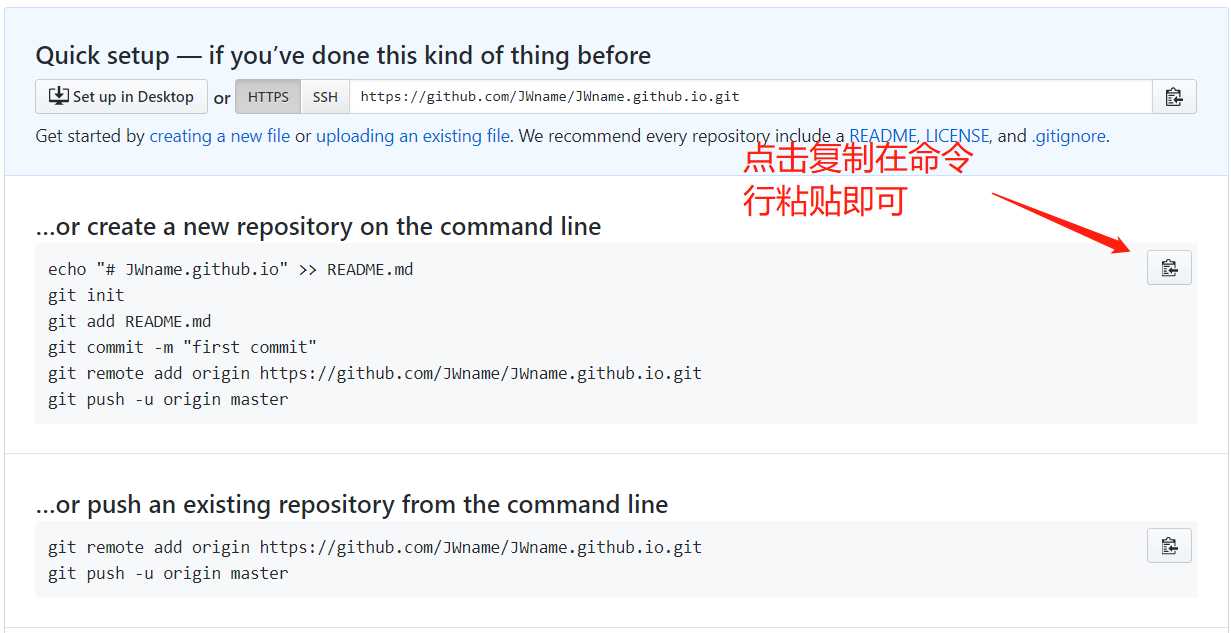
进入存储项目的文件夹,然后将项目提交至新存储库。


<!--此时已经可以在线上进行查看,地址为 https://username.github.io, -->
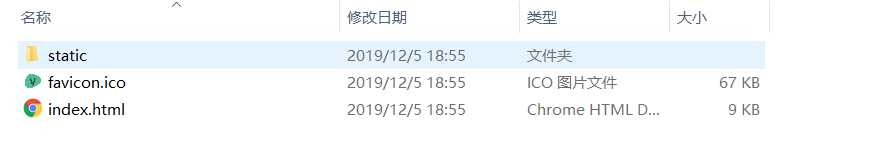
通过 npm run build 将需要部署的项目进行打包,生成dist文件夹,内容如下,将下列文件复制至本地仓库,并提交至线上仓库。PS:注意一定是
index.html


在浏览器输入https://username.github.io
标签:inf github git creat src end control desktop 仓库
原文地址:https://www.cnblogs.com/xin-jing/p/11991889.html