标签:更换 view type 拦截器 修改 height color 添加 axios
当发请求时,为了防止用户误操作。所以需要添加loading遮罩层。
基于vue+element_axios。用element-ui 的loading 如果想用iview的或者mint-ui 请自行更换。
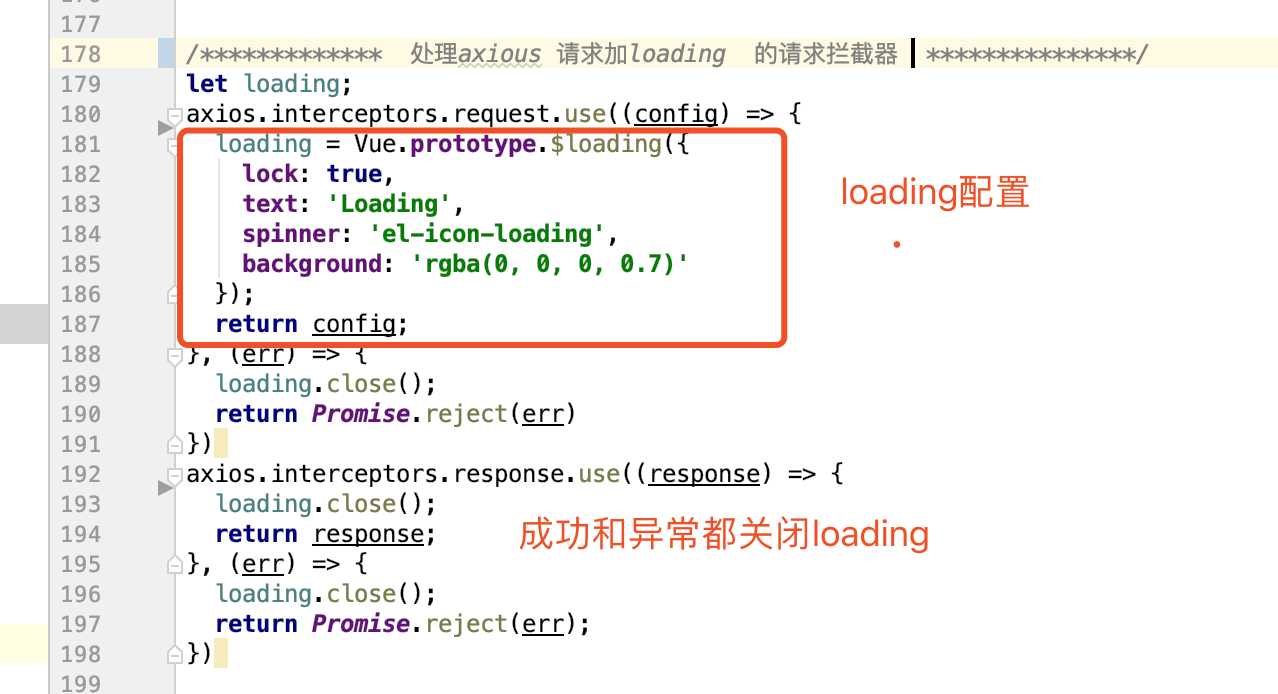
在main.js中添加axios请求拦截器
import Vue from ‘vue‘
import axios from ‘axios‘
Vue.prototype.$http = axios;
import ElementUI from ‘element-ui‘
Vue.use(ElementUI);

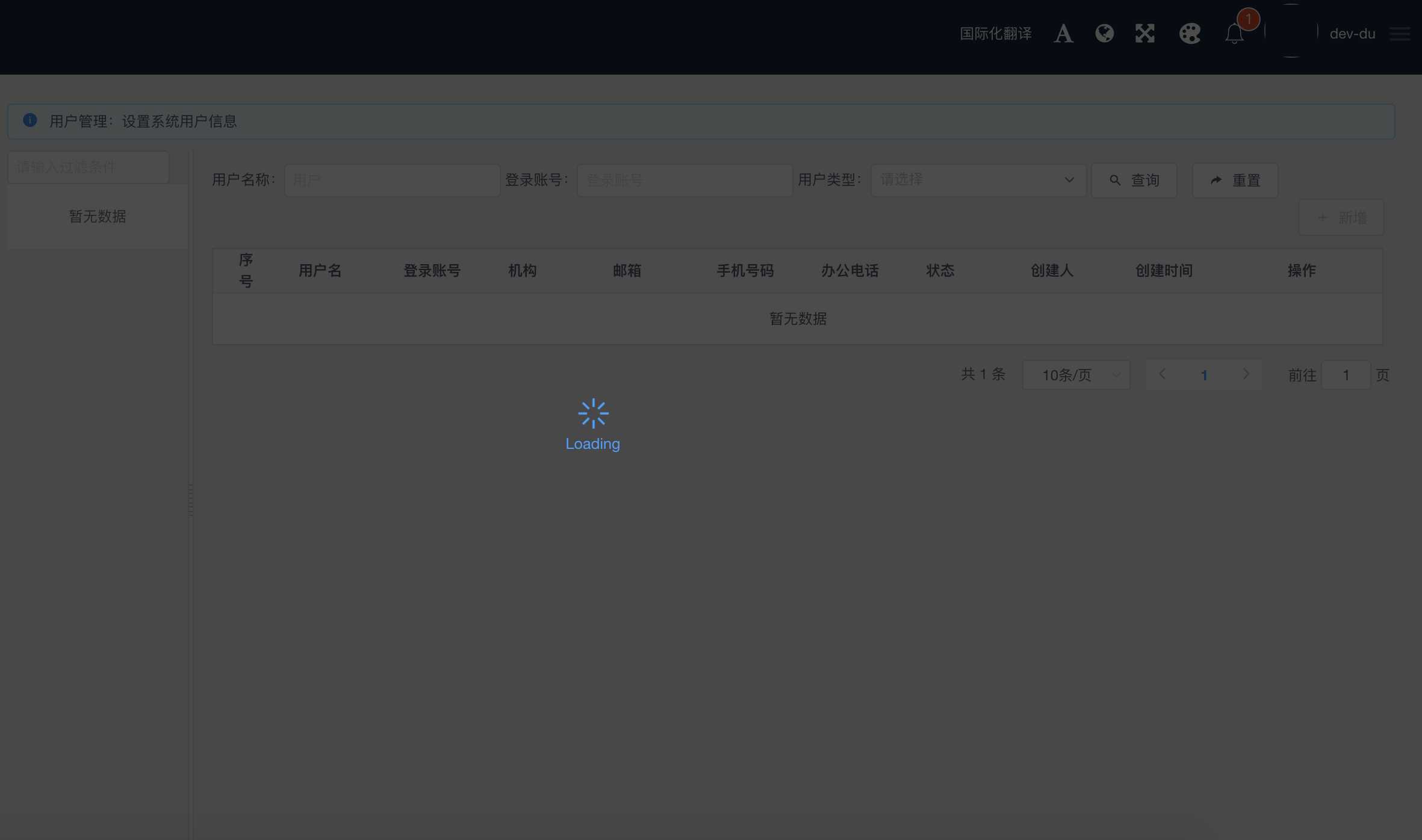
效果如下:样式自行修改

标签:更换 view type 拦截器 修改 height color 添加 axios
原文地址:https://www.cnblogs.com/Gherardo/p/12005099.html