标签:坐标 左右滑动 offset scree 事件 png src width 相对
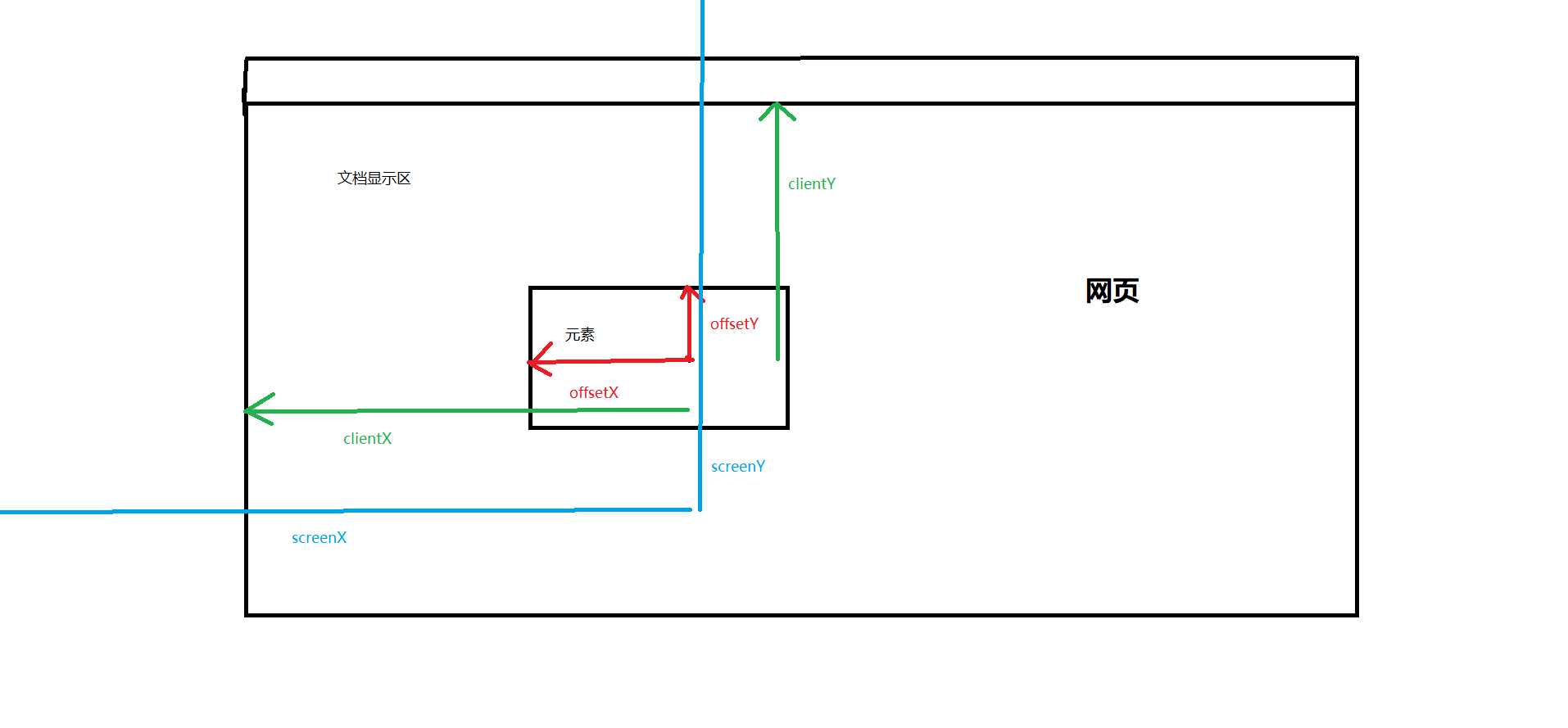
offsetX 鼠标相对于事件源左上角X轴的坐标
offsetY 鼠标相对于事件源左上角Y轴的坐标
screenX 鼠标相对于显示器屏幕左上角x轴的坐标;
screenY 鼠标相对于显示器屏幕左上角y轴的坐标;
clientX 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 不随滚动条滚动而改变;
clientY 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 不随滚动条滚动而改变;
pageX 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 随滚动条滚动而改变;
pageY 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 随滚动条滚动而改变

当浏览器没有滚动条时(可视窗口与文档窗口重合),pageX与clientX相等,pageX与clientY相等,
如果出现下拉滚动条并向下拉动滚动条,文档窗口向上滚动,如果出现左右滑动的滚动条并向右拉动滚动条,文档窗口向左滚动,在文档窗口滚动的情况下,pageX>=clientX, pageY>=clientY, x = clientX, y = clientY,
offsetWidth和offsetHight 、 offsetTop和offsetLeft
1,offsetWidth的实际宽度
offsetWidth = width + 左右padding + 左右boder
2,offsetHeith的实际高度
offsetHeith = height + 上下padding + 上下boder
3,offsetTop实际宽度
offsetTop:当前元素 上边框 外边缘 到 最近的已定位父级(offsetParent) 上边框 内边缘的 距离。如果父
级都没有定位,则分别是到body 顶部 和左边的距离
4,offsetLeft实际宽度
offsetLeft:当前元素 左边框 外边缘 到 最近的已定位父级(offsetParent) 左边框 内边缘的 距离。如果父级都没有定位,则分别是到body 顶部 和左边的距离
offsetXY clientXY screenXY pageXY
标签:坐标 左右滑动 offset scree 事件 png src width 相对
原文地址:https://www.cnblogs.com/zhanghaifeng123/p/12008269.html