标签:编辑 应用 bsp img tail net alt 图片 自己的
①关于DW中html/css为一行代码,实现换行问题
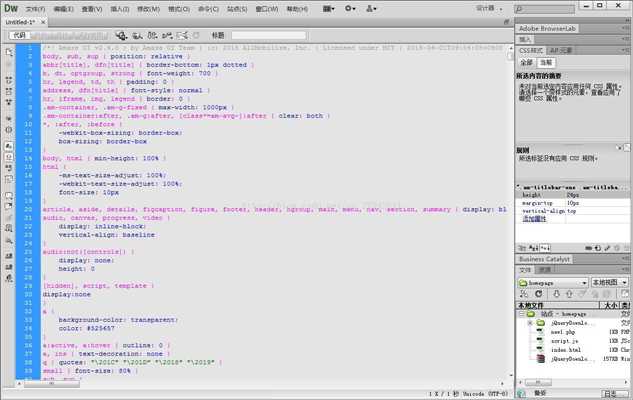
当网页的代码都写在一行时:(原始效果如下图)

所以要让它自动换行。
首先,把代码复制到DreamWeaver里面,然后点击编辑-首选参数-代码格式-高级格式设置:CSS
然后,根据自己的习惯进行修改后保存(我启用了缩进属性,制表符为1;每个属性位于单独的行上--仅在多于一个属性时才适用;规则的所有选择器位于同一行上)——下面预览一栏中有效果预览图。点击确定(什么变化没有)
最后,点击命令-应用源格式,瞬间实现自动换行,效果图如下:

来源:https://blog.csdn.net/qq_27542641/article/details/77879530
标签:编辑 应用 bsp img tail net alt 图片 自己的
原文地址:https://www.cnblogs.com/JXcola/p/12026498.html