标签:section 重要 false fat set show margin top turn
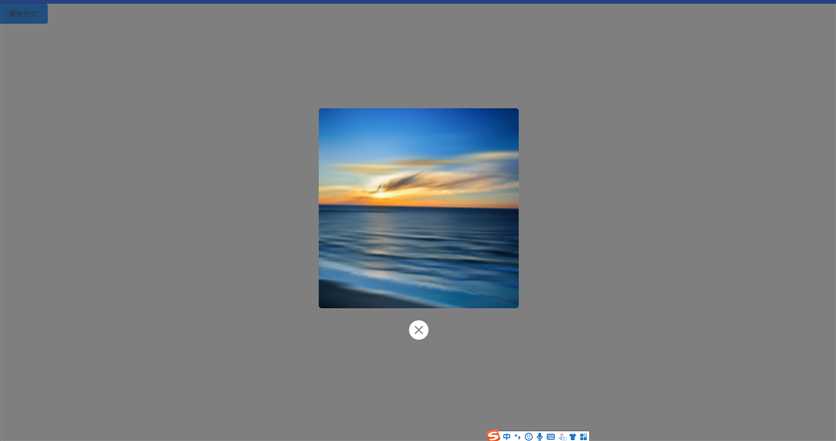
如何写一个蒙层
最初我打算的是自己写一个蒙层,但是写出来后,
不能够将整个屏幕全部覆盖。只能够覆盖 除【顶部导航】 和【左侧菜单栏】
于是我就使用了element-ui中的 【Loading 加载中】的【整页加载】来处理
推荐使用它来做蒙层 因为简单快
2==> 显示 显示区域无法水平垂直居中。
因为父级元素没有给height:100%;(重要)
父级元素不给高度100%;无法居中哈!
3==>最大问题 感觉关闭按钮 在蒙层之下,图片在蒙层之上。
整了很久,最后发现是按钮的颜色和蒙层相似。
我是如何发现的,给关闭按钮一个事件,如果事件能够被触发,
说明这个关闭按钮没有被蒙层覆盖
4==》loading.close(); //关闭蒙层
spinner: "none", //不要蒙层加载图标
<template>
<div class="fatherbox">
<!-- 触发蒙层按钮 -->
<el-button type="primary" @click="openFullScreen2">服务方式</el-button>
<!-- 显示区域 -->
<div class="mask-box-content" v-show="flag">
<div>
<img src="../../../assets/image/bg.png" class="avtargeImg" />
</div>
<div @click="cancelMask">
<i class="el-icon-circle-close my-icon-close"></i>
</div>
</div>
</div>
</template><script>
//
export default {
data() {
return {
loading: "", //声明一个变量
flag: false //蒙层默认关闭
};
},
methods: {
openFullScreen2() {
this.loading = this.$loading({
lock: true,
spinner: "none", //不要蒙层加载图标
background: "rgba(0, 0, 0, 0.5)"
});
this.flag = true; //打开蒙层
},
cancelMask() {
this.loading.close(); //关闭蒙层
this.flag = false; //关闭对话框;
}
}
};
</script>.fatherbox {
// 因为父级元素没有铺满整个屏幕
// 所以无法居中
height: 100%;
}
.mask-box-content {
z-index: 1000000 !important;
width: 400px;
height: 460px;
position: absolute;
left: 50%;
top: 50%;
margin-top: -230px;
margin: auto;
transform: translate(-50%, -50%);
text-align: center;
}
.my-icon-close {
width: 44px;
height: 44px;
font-size: 44px;
color: #fff;
margin-top: 22px;
text-align: center;
}
.avtargeImg {
width: 400px;
height: 400px;
border-radius: 6px;
}
标签:section 重要 false fat set show margin top turn
原文地址:https://www.cnblogs.com/IwishIcould/p/12032259.html