上篇介绍了注册的基本流程,下篇简单的讲讲登录的流程以及Cookie的出现
实现登录的小功能
当你在浏览器的输入框里输入localhost:8080/sign_in的时候,会发起GET请求,去访问sign_in.html
if (path === ‘/sign_up‘ && method === ‘GET‘) {
let string = fs.readFileSync(‘./sign_up.html‘, ‘utf8‘)
response.statusCode = 200
response.setHeader(‘Content-Type‘, ‘text/html;charset=utf-8‘)
response.write(string)
response.end()
}CSS布局与上篇的布局基本一样,略去不表~
比对用户的信息与数据库里面的信息是否匹配
依然是上篇的套路,获得用户formdata后,分析数据,和数据库里面的比对
var users = fs.readFileSync(‘./db/users‘, ‘utf8‘)
try {
users = JSON.parse(users) //[] JSON也支持数组
} catch (exception) {
users = []
}
let found
for (let i = 0; i < users.length; i++) {
if (users[i].email === email && users[i].password === password) {
found = true
break
}
}
if (found) {
response.setHeader(‘Set-Cookie‘, `sign_in_email=${email};HTTPOnly`)
response.statusCode = 200
} else {
response.statusCode = 401
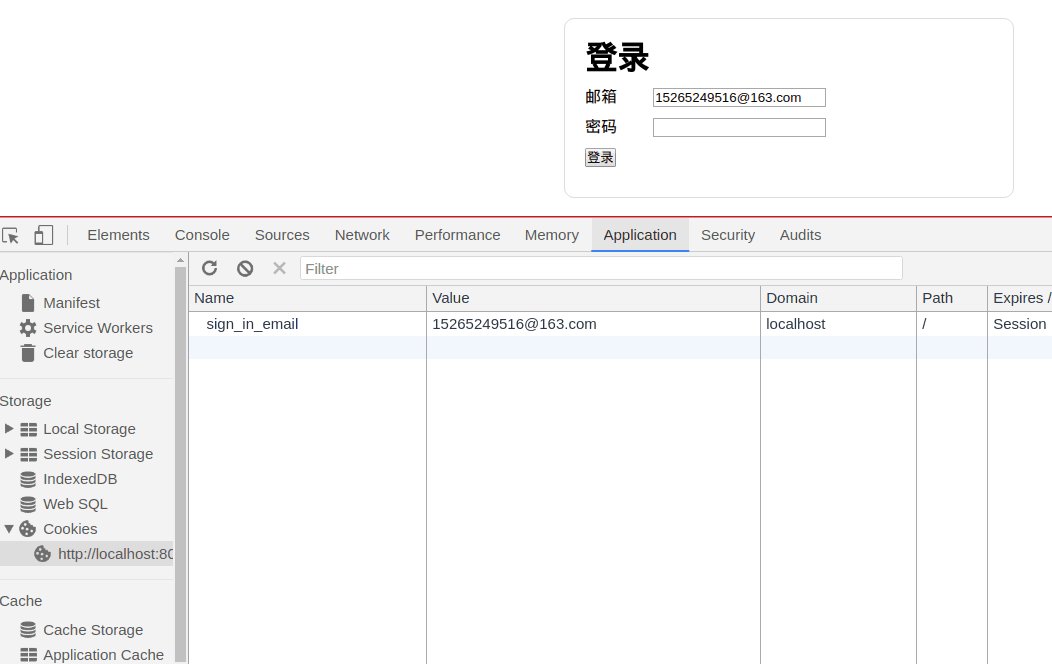
}不同的是引入了一个header,也就是今天的主角--Cookie
其实这和平常上网的情形类似的,有时候我们访问一些购物网站,并没有登录,但是你在购物车里面添加东西了,当你逛了以后再回来的时候,发现购物车里面有你的记录,帮你做这个事的也是cookie。
因为HTTP协议是无状态的,即服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现。在典型的网上购物场景中,用户浏览了几个页面,买了一盒饼干和两瓶饮料。最后结帐时,由于HTTP的无状态性,不通过额外的手段,服务器并不知道用户到底买了什么,所以Cookie就是用来绕开HTTP的无状态性的“额外手段”之一。服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话)中的状态。
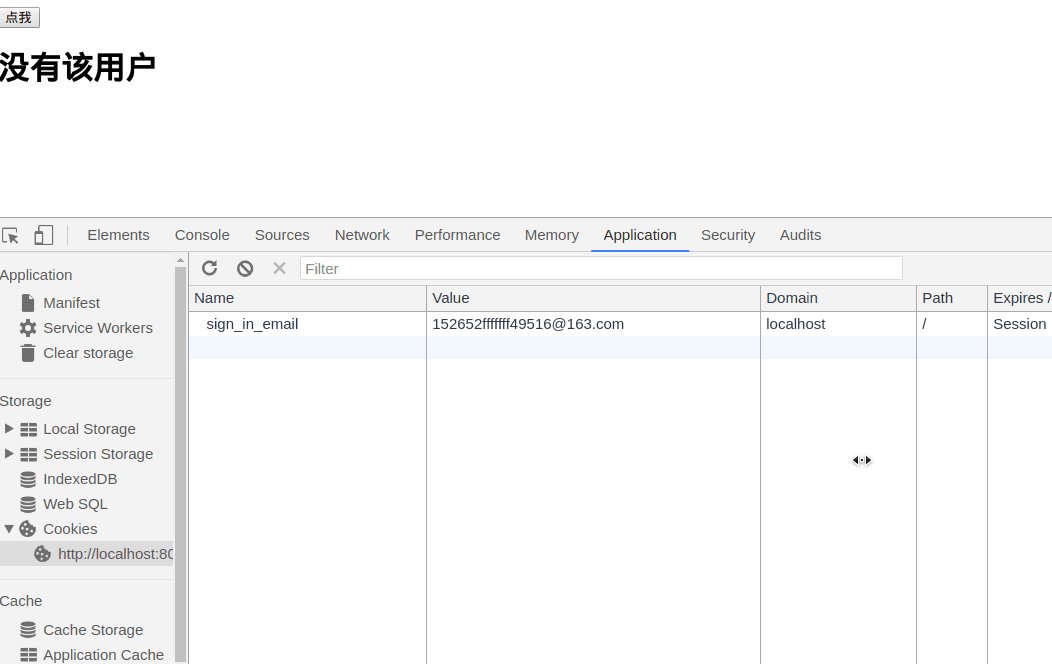
可以看出,当你在sign_in发起GET请求并设置了Set-Cookie之后,其他的同源的页面,又都会带上Cookie,也就能保证同源的网页向服务器发起请求的时候,服务器能够明白,你己经是登录的用户了,与那些没有拿到cookie的页面区别开来。
Cookie的入门
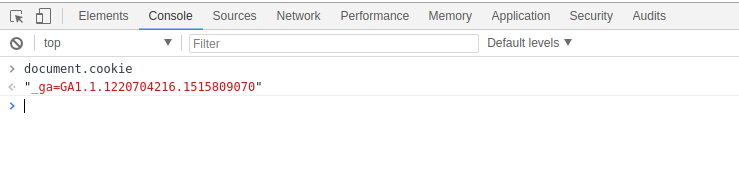
为什么要在cookie里面写上HttpOnly呢,因为这个可以防止有些牛人使用JS修改Cookie的内容。
- 如果不写这个的话,可以使用
js修改的
写了HttpOnly之后将无法修改
_ga是啥
这个是Chrome的功能,用于分析cookie的
每一部分的作用详见这里
Cookie的特点
通过上述的例子,可以总结几点重要的特点
- 服务器通过 Set-Cookie 响应头设置 Cookie
- 浏览器得到 Cookie 之后,每次请求都要带上 Cookie
- 服务器读取 Cookie 就知道登录用户的信息(email)
当然了,还有几个问题需要解答一下。
- Cookie 存在哪
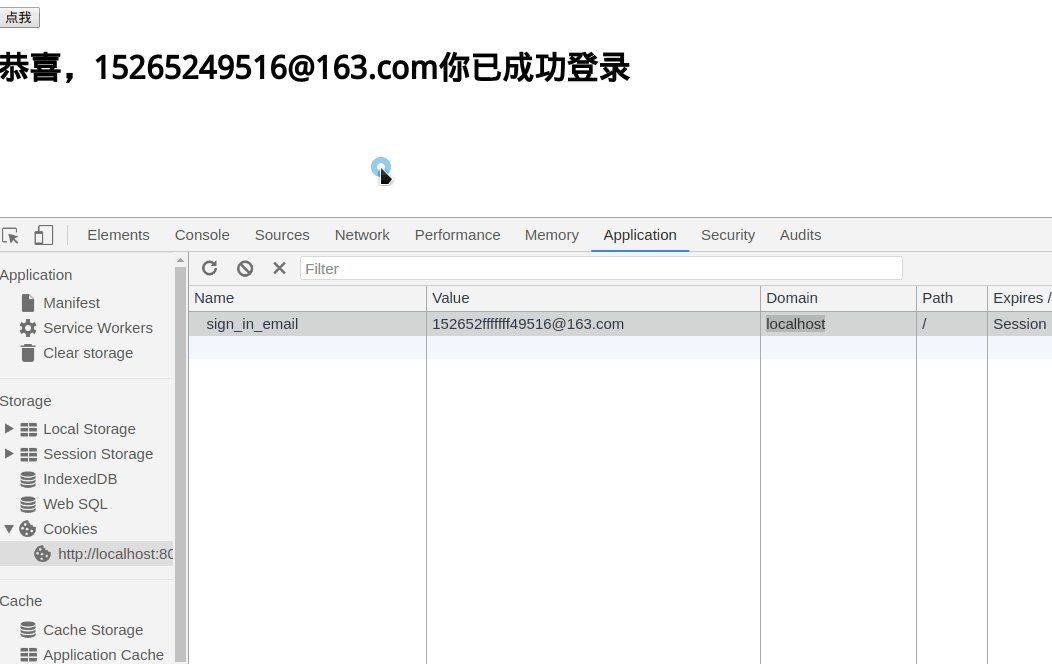
存在硬盘的一个文件里面 - Cookie会被用户篡改吗?
可以,也就是说它并不安全的。
- Cookie 有效期吗?
默认有效期20分钟左右,不同浏览器策略不同
后端可以强制设置有效期
Set-Cookie: <cookie-name>=<cookie-value>; Expires=<date>
Set-Cookie: <cookie-name>=<cookie-value>; Max-Age=<non-zero-digit>具体语法看 Set-Cookie
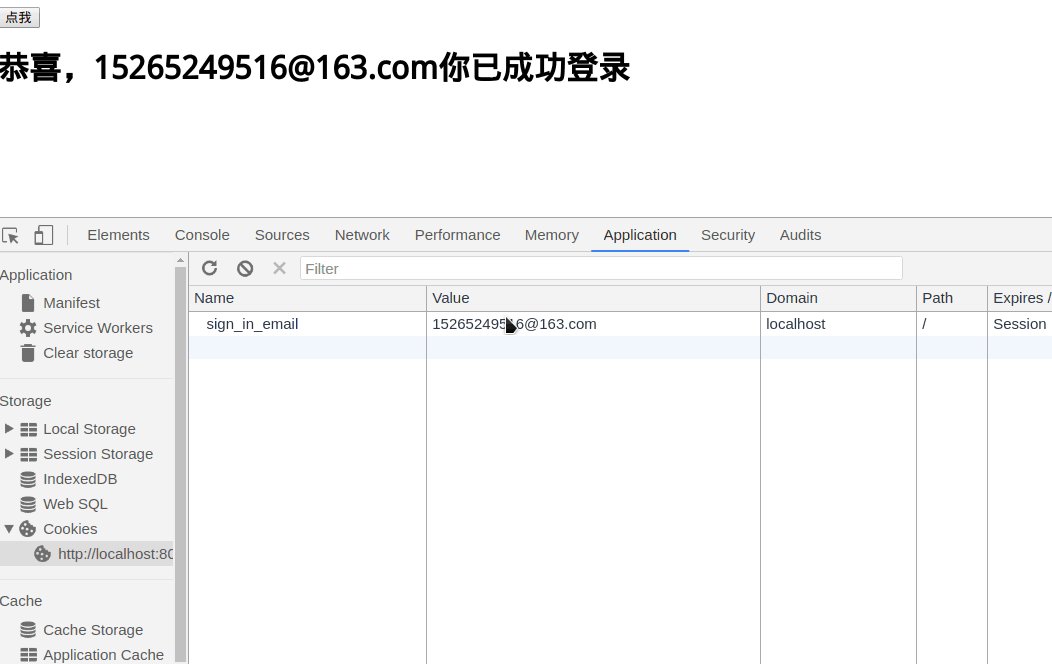
用户登录后,首页显示不同
既然你成功登录,理应跳转到首页,并显示相应的界面。
$.post(‘/sign_in‘, hash)
.then((response) => {
window.location.href = ‘/‘
},
(request) => {
alert(‘邮箱与密码不匹配‘)
}
)然后首页的信息应该根据用户信息做出相应的变化
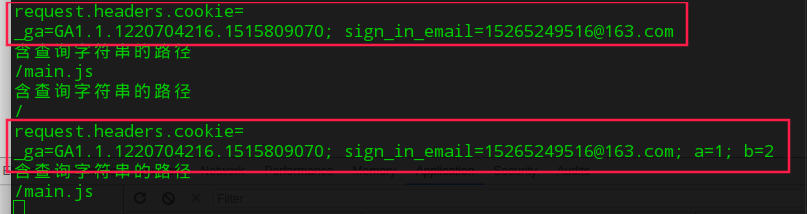
let cookies = request.headers.cookie.split(‘; ‘) //[‘email=..@..‘, ‘a=1‘]
let hash = {}
cookies.forEach((cookie) => {
let parts = cookie.split(‘=‘)
let key = parts[0]
let value = parts[1]
hash[key] = value
})
let email = hash.sign_in_email
let users = fs.readFileSync(‘./db/users‘, ‘utf8‘)
users = JSON.parse(users)
let foundUser
for (let i = 0; i < users.length; i++) {
if (users[i].email === email) {
foundUser = users[i]
break
}
}
if (foundUser) {
string = string.replace(‘email‘, foundUser.email)
} else {
string = string.replace(‘恭喜,email你已成功登录‘, ‘没有该用户‘)
}这里的代码逻辑与上篇的基本一致,唯一的不同在于第一行代码
let cookies = request.headers.cookie.split(‘; ‘) //[‘email=..@..‘, ‘a=1‘]
为什么用; 字符来分割呢,这是因为可以有多个cookie
Cookie的两个作用
一般来说常见的作用有如下两个:
- 识别用户的身份。当用户A去访问
localhost:8080的时候,服务器会给A一个独一无二的id=00A(这就是cookie),当用户A访问localhost:8080的其他网页的时候,都会带着那个独一无二的id。当B用户来访问localhost:8080的时候,服务器发现他没有任何标识,也会给他一个独一无二的id=00B,所以借助cookie服务器端就能够分清楚谁是谁了。 - 记录你的浏览历史。最常见的需求就是你去逛购物网站,你添加到购物车里面的东西过几天一定会在,而不会凭空消失了。例如A用户去
taobao.com去买点东西,添加了一个热水壶、一部小米手机到购物车里面,那么服务器端可以改写你上面的cookie使之具体化「id=00A; cart=A1,A2」,表示你购物车里面买了俩东西。你过几天想起来了,去购物车里面看,热水壶、小米手机还在里面。浏览器并不会删除你存到硬盘上的cookie。
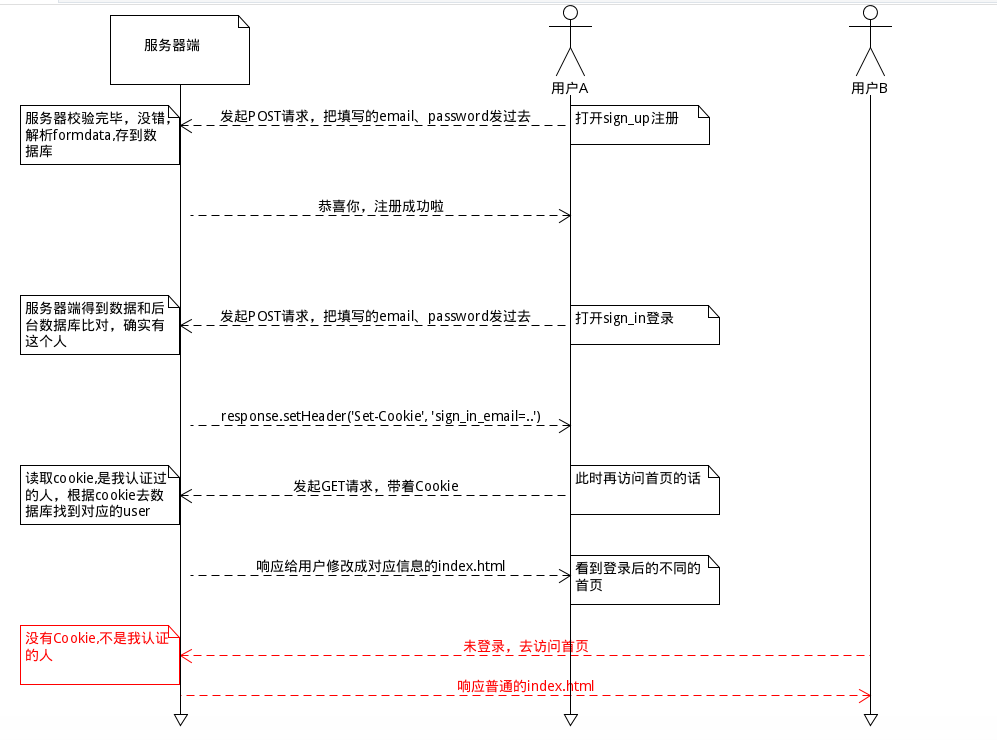
一张图总结注册登录的过程
接下来可以去搞一搞其他的,像什么session LocalStorage……(@ο@) 哇~
代码链接sign_in.html