标签:cors 方案 info mic oldboy class lin http focus

CORS是一个W3C标准,全称是"跨域资源共享",它允许浏览器向跨源的后端服务器发出ajax请求,从而克服了AJAX只能同源使用的限制。
// 在响应行信息里面设置以下内容:
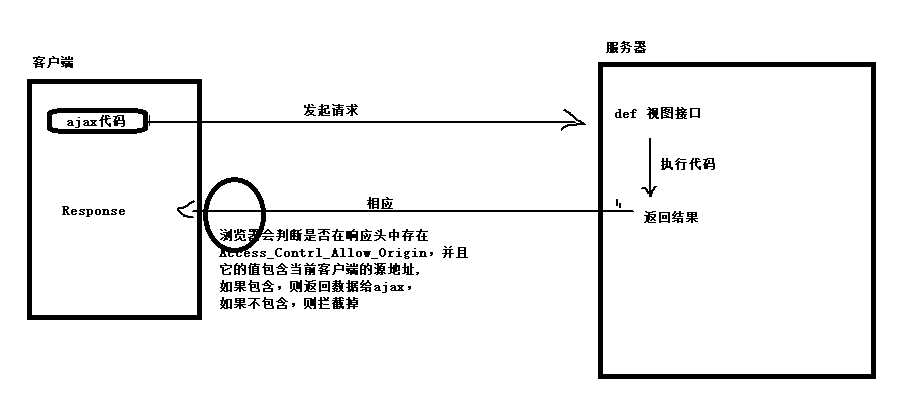
Access-Control-Allow-Origin: ajax所在的域名地址
Access-Control-Allow-Origin: www.oldboy.cn # 表示只允许www.oldboy.cn域名的客户端的ajax跨域访问
// * 表示任意源,表示允许任意源下的客户端的ajax都可以访问当前服务端信息
Access-Control-Allow-Origin: *
标签:cors 方案 info mic oldboy class lin http focus
原文地址:https://www.cnblogs.com/eliwen/p/12048158.html