标签:style blog http io color os ar sp div
一:浮动元素内容相对于浮动元素父元素居中
我们知道元素内容居中可以用text-align:center;但是如果元素是浮动的呢?就像下边这样,怎样使得所有链接水平居中?
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>浮动元素内容相对于浮动元素父元素居中</title> <style type="text/css"> *{margin:0;padding:0;} body{text-align:center;} div{float:left;} </style> </head> <body> <div class="page"> <a href="#">第一页</a> <a href="#">第二页</a> <a href="#">第一页</a> <a href="#">第二页</a> <a href="#">第一页</a> <a href="#">第二页</a> </div> </body> </html>
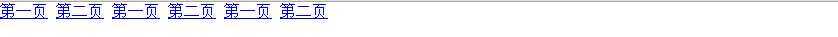
此时,效果如下:

尽管,body设置了text-align:center;但是浮动div内的链接并没有在body中居中显示;
接下来就用博主要介绍的方法:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>浮动元素内容相对于浮动元素父元素居中</title> <style type="text/css"> *{margin:0;padding:0;} .page{float:left;position:relative;left:50%;} .page a{position:relative;right:50%;} </style> </head> <body> <div class="page"> <a href="#">第一页</a> <a href="#">第二页</a> <a href="#">第一页</a> <a href="#">第二页</a> <a href="#">第一页</a> <a href="#">第二页</a> </div> </body> </html>
显示效果如下:

不多说了,事实胜于雄辩。至于原理,在代码里……
二:浮动元素本身相对于父元素居中
元素本身居中,我们常用的方法是margin:0 auto;但是当元素是浮动的呢?让我们看一下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>如何居中一个浮动元素</title> <style> *{margin:0;padding:0;} div{float:left;margin:0 auto;width:50px;height:50px;background:green;} </style> </head> <body> <div></div> </body> </html>
显示效果如下:

显然没有居中;
下面看看博主的方法:利用的是margin的负值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>如何居中一个浮动元素</title> <style> *{margin:0;padding:0;} body{background:pink;} div{float:left;position:absolute;left:50%;top:50%;margin:-25px 0 0 -25px;width:50px;height:50px;background:green;} </style> </head> <body> <div></div> </body> </html>
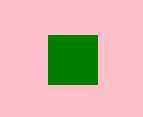
显示效果如下:

因为是截图,可能不会很标准,有缘人可以自己码代码看效果……
margin的负值功能还是很强大的……
标签:style blog http io color os ar sp div
原文地址:http://www.cnblogs.com/bjchenxn/p/4064405.html