标签:highlight 代码 不一致 特性 若是 model 选择器 win child
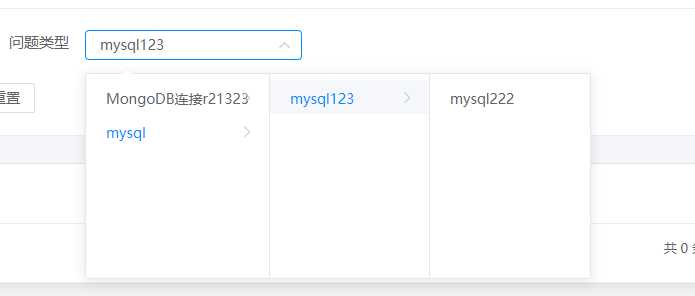
级联选择器如下:

基本用法:
<el-cascader v-model="value" :options="options" @change="handleChange"> </el-cascader>
特性:
1.后端返回的数据格式名称跟前端需要的名称不一致:
使用:props动态改变
:props="optionProps"
optionProps: {
value: ‘id‘,
label: ‘name‘,
children: ‘problemList‘
},
2.可以选择其中某一级的:
级联选择器默认只能选择最后一级的,想要选择任意一级,加上属性change-on-select
change-on-select
3.获取选择的该级的数据id:
方法changeProblemType获取的数据是个数组,若是只想要选择的该级的数据id,通过遍历该数组获取最后一个数值。
@change="changeProblemType"
changeProblemType(value){
console.log(value)
},
let lengths = this.formName.problemType.length;
let problemType_data = this.formName.problemType[lengths-1];
4.当最后一级为空数组时,选择框还是显示出来了,但是没内容:

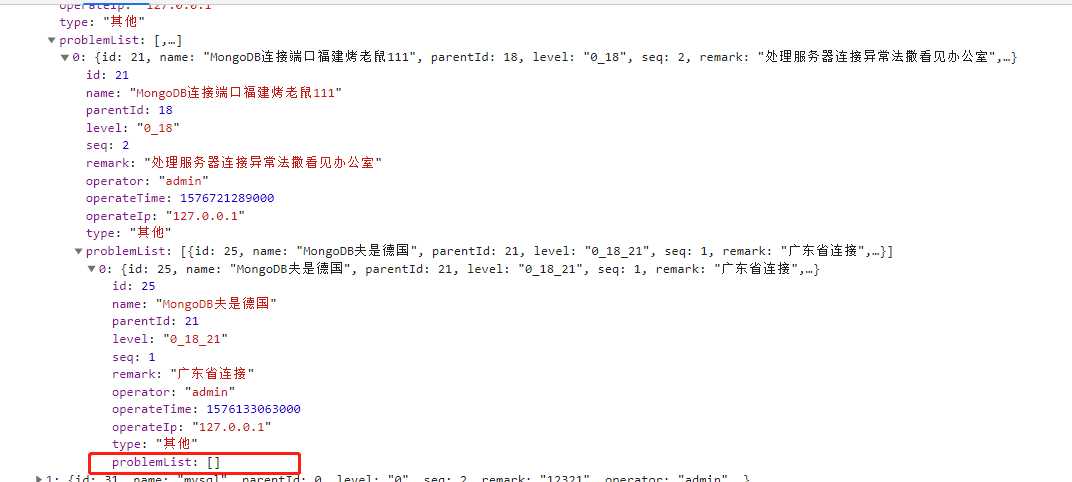
因为后台返回的最后一级虽然没内容,但是是个空数组,所以会显示空白,通过递归判断是否是空数组,然后设置为undefined即可。
//获取问题类型数据
getProblemTypes(){
this.axios({
method:‘post‘,
url:window.API_HOST+‘/problemType/getProblemType‘,
}).then((res)=>{
if(res.data.is_success){
this.problemTypes = this.getTreeData(res.data.rets.problemTypeTree);
}
})
},
//递归判断列表,把最后的children设为undefined
getTreeData(data){
for(var i=0;i<data.length;i++){
if(data[i].problemList.length<1){
// children若为空数组,则将children设为undefined
data[i].problemList=undefined;
}else {
// children若不为空数组,则继续 递归调用 本方法
this.getTreeData(data[i].problemList);
}
}
return data;
},
代码:
<el-cascader v-model="formName.problemType" change-on-select :show-all-levels="false" :props="optionProps" :options="problemTypes" @change="changeProblemType"> </el-cascader>
标签:highlight 代码 不一致 特性 若是 model 选择器 win child
原文地址:https://www.cnblogs.com/5201314m/p/12066885.html