标签:col play 一个 content http abs clear tom 方法
我们常说的文档流其实分为定位流、浮动流和普通流三种。而普通流其实就是指BFC中的FC。
FC是formatting context的首字母缩写,直译过来是格式化上下文,它是页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。
常见的FC有BFC、IFC(行级格式化上下文),还有GFC(网格布局格式化上下文)和FFC(自适应格式化上下文),这里就不再展开了。
BFC全称:Block Formatting Context,BFC翻译过来就是块级格式化上下文。
有人又要问了,那块级格式化上下文又是什么呢?
BFC是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
说白了,他就是一个规则。
1 <div id=‘div_1‘ class=‘BFC‘> 2 <div id=‘div_2‘> 3 <div id=‘div_3‘></div> 4 <div id=‘div_4‘></div> 5 </div> 6 <div id=‘div_5‘ class=‘BFC‘> 7 <div id=‘div_6‘></div> 8 <div id=‘div_7‘></div> 9 </div> 10 </div>
根据定义,#div_1创建了一个块格式上下文,这个上下文包括了#div_2、#div_3、#div_4、#div_5。由于#div_5创建了新的BFC,所以#div_6和#div_7就被排除在外层的BFC之外。
<html>)nonefixed/absolutevisibledisplay:inline-blockdisplay:table-cell(表格单元)/table-caption(表格标题)/table-cell/table/table-row/ table-row-group/table-header-group/table-footer-group1 <div class="parent"> 2 <div class="child"></div> 3 </div>
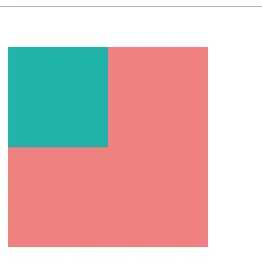
1 .parent { 2 width: 200px; 3 height: 200px; 4 background-color: lightcoral; 5 margin-top: 20px; 6 } 7 8 .child { 9 width: 100px; 10 height: 100px; 11 background-color: lightseagreen; 12 margin-top: 40px; 13 }
我们这样写了之后发现父亲跟着儿子走了,效果图如下

这时候我们触发父级BFC(具体触发方法前面是有的)。
在这里重点说一下为啥就解决了?
BFC的规则里说道,处于同一个BFC的两个相邻盒子才会发生margin重叠。打破这个规则那就解决了。可是可能有人疑问,明明父亲还包着儿子,这就不是同一个BFC了吗?具体请看什么叫同一个BFC??
其实这里父亲和儿子是不在同一BFC哒
margin重叠计算规则
当盒子设置float:left/right就变成浮动元素。这些元素站队边界是父级边界。
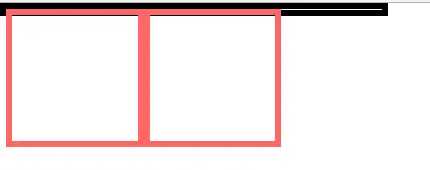
1 .father{ 2 border: 5px solid black; 3 width: 300px; 4 } 5 .son1{ 6 border: 5px solid #f66; 7 width: 100px; 8 height: 100px; 9 float: left; 10 11 } 12 .son2{ 13 border: 5px solid #f66; 14 width:100px; 15 height: 100px; 16 float: left; 17 }

原因: 浮动元素产生浮动流,所有产生浮动流的元素,块级元素看不到它们,但产生了bfc的元素和文本元素类属性(inline)以及文本都能看到浮动元素。 解决方案:
最后一个子元素添加
1 p{ 2 clear:both; 3 }
伪元素清除浮动:
1 .father::after { 2 content: ‘‘; 3 display: block; 4 clear: both; 5 }
解释一下为什么要用display:block?
clear 很特殊,想让他生效,必须是块级元素才可以,而::after 是行级元素
标签:col play 一个 content http abs clear tom 方法
原文地址:https://www.cnblogs.com/Object-L/p/12080778.html