标签:对象 数据类型 情况 数组 ops 最大 movies 页面 部分
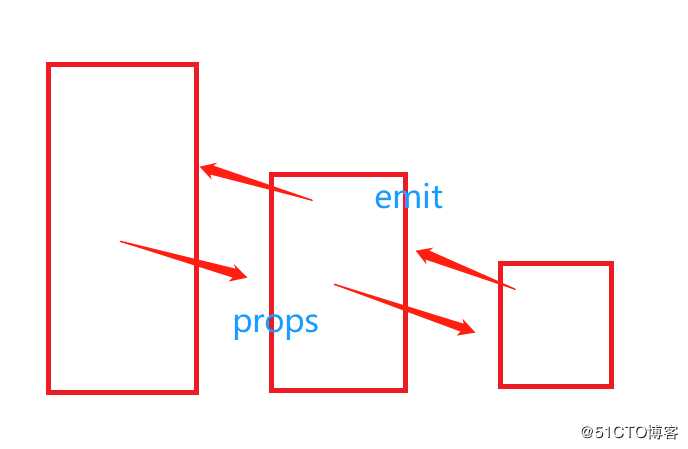
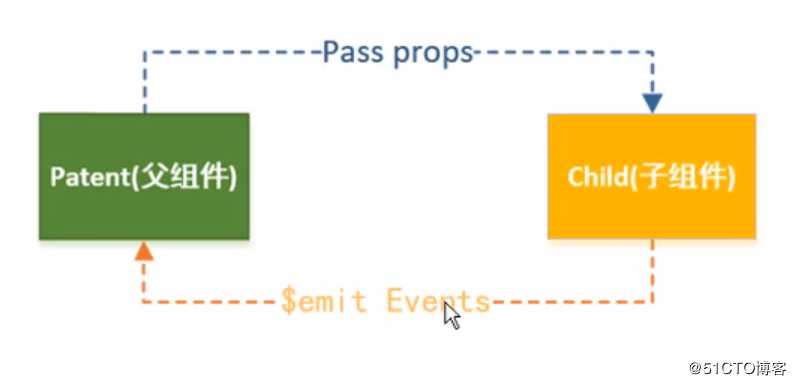
我们在开发过程中,不可能只在一个组件里面写东西,当一个组件的内容过多时候,我们会把各个块的内容分别作为一个单独的组件分离出去,这些分离出去的组件被叫做子组件,但是一般请求数据的话还是在父组件(最大的外层中)钟情求,这就要求我们要将父组件中的数据传给各个子组件,子组件才能通过v-for指令进行遍历,遍历之后再通过item将数据传给比自己更小的子组件,这样以此类推,最后的小组件再来展示数据,组件开发中不可能因为某个小组件而单独发一次请求,这就需要用到组件之间的通信通常情况下子组件是不能直接访问父组件或者Vue实例中的数据的,但是在开发中,往往有一些数据确实需要从上层传递到下层:比如在一个页面中,我们从服务器请求到了很多数据,其中一部分数据并非使我们整个大页面组件来展示的,而是需要下面的子组件进行展示,这个时候并不会让子组件再次发送一次网络请求,而是直接让大组件(父组件)将数据传递给小组件(子组件)
官方给出的方法
父组件通过props给子组件传递数据
<子组件标签 :子组件的props属性 = "父组件的data变量" /> </子组件标签>
子组件通过自定义事件给父组件发送消息


真实开发中 ,Vue实例和子组件的通信 与 父组件和子组件的通信过程是一样的vue实例本身可以看做父组件
子组件中props的数据验证
在子组件中 props可以是数组,也可以是对象,当需要对props进行类型验证时,就需要使用对象语法了,对象的好处的是可以指定必须传过来的数据类型,在开发中很少用数组的写法
//props: [‘cmovies‘, ‘cmessage‘],
props:{
//1.类型限制
// cmovies:Array,
// cmessage:String,
//2.提供默认值 以及必传值
cmovies:{
type:Array,
default(){
return []
}
},
cmessage:{
type:String,
default:"xiaosaobi",
required:true
}
},标签:对象 数据类型 情况 数组 ops 最大 movies 页面 部分
原文地址:https://blog.51cto.com/13550695/2461090