标签:nbsp imp ping 安装 简单的 引入 ack 网站 var
1、React路由介绍
现在我们来搞一搞React中的路由吧,别问我为什么这木喜欢用搞这个字,因为它比较深奥。
注意下面我们使用的是React-Router-DOM
React中的路由基本使用还是满简单的,零碎的小东西有点多,所以我直接把他们揉到一起做了一个小例子,代码我都写上注释了,应该挺简单易懂的
注意:以下所有操作均运行在搭好的React环境中
2、安装react-router-dom
在项目命令行中,执行cnpm install react-router-dom -S下载到生产环境的依赖中。
在组件中通过对象的解构方式去获取到react-router-dom
仿照官网来个小案例(声明式路由)
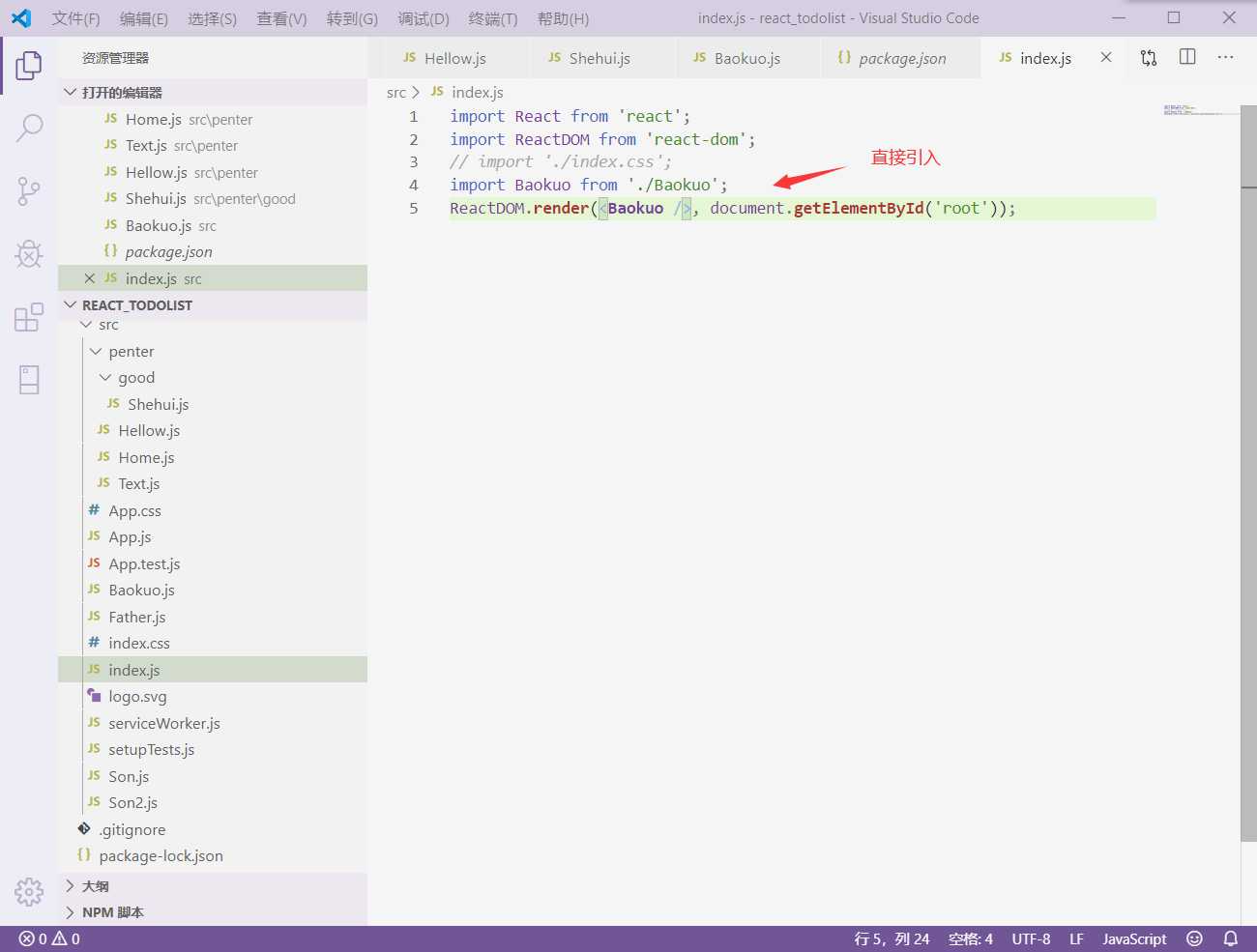
4.1、创建一个新的Baokuo.js文件,并在index.js中导入这个路由文件

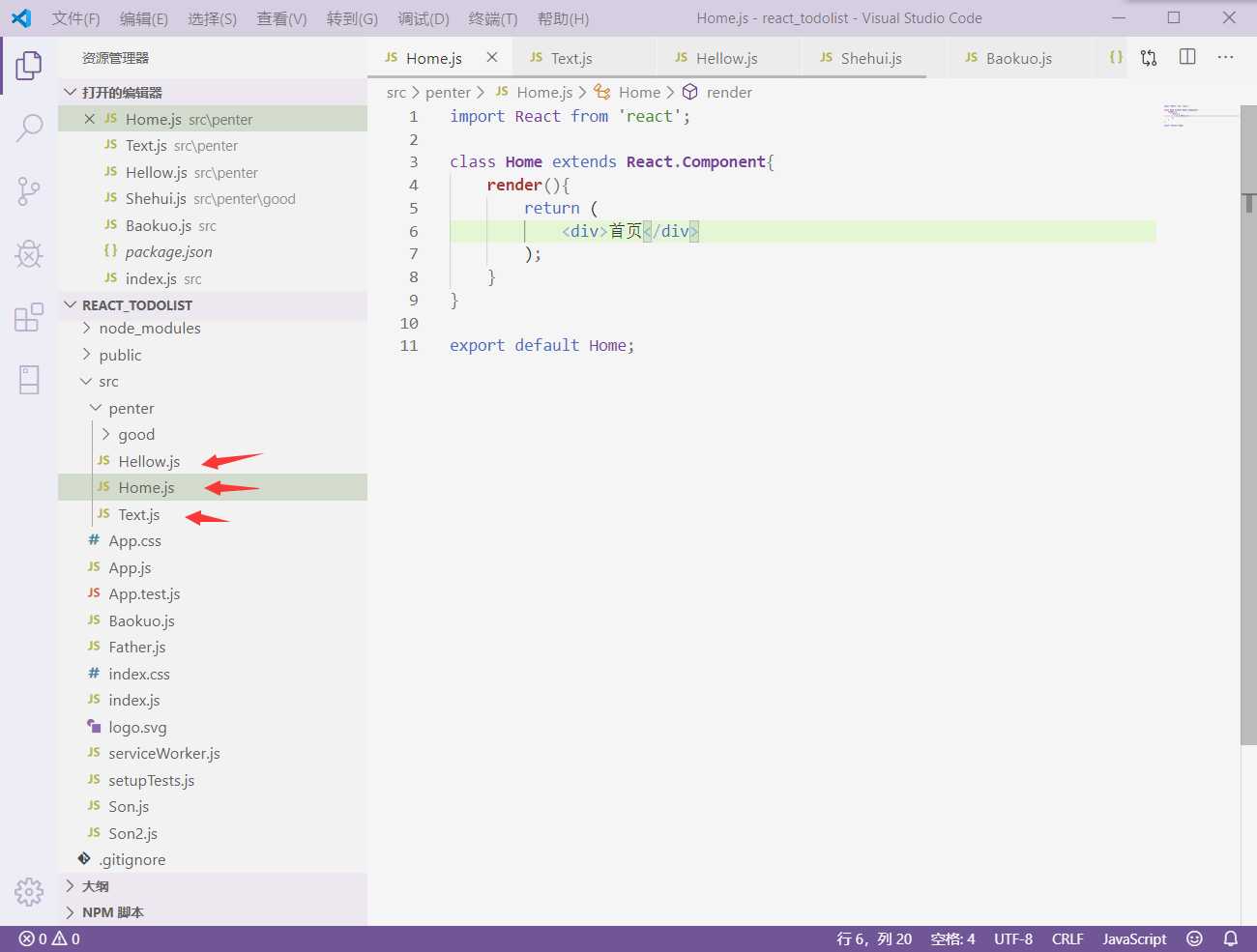
4.2、创建好要跳转的页面

4.3、在Baokuo.js文件中粘贴官方的第一个路由案例;
1 import React from ‘react‘ 2 import Home from ‘./penter/Home‘ //因为在一个文件夹下面创建的,所以要找到准确位置。 3 import Text from ‘./penter/Text‘ 4 import Hellow from ‘./penter/Hellow‘ 5 import {BrowserRouter,HashRouter,Route,Link} from ‘react-router-dom‘ 6 import {Button,DatePicker,Icon} from ‘antd‘; 7 import ‘antd/dist/antd.css‘ 8 9 class Baokuo extends React.Component{ 10 11 render(){ 12 13 return ( 14 // 根容器 15 <HashRouter> 16 <div> 17 <h1>这是根目录</h1> 18 <hr/> 19 {/* 链接 */} 20 <Link to="/home">首页</Link> 21 <Link to="/text">新闻</Link> 22 <Link to="/hellow">关于我们</Link> 23 <hr/> 24 {/* 路由规则,Route是配置路由的规则,同时也是一个占位符 */} 25 <Route path="/home" component={Home} /> 26 <hr/> 27 <Route path="/text" component={Text}></Route> 28 <hr/> 29 <Route path="/hellow" component={Hellow}></Route> 30 </div> 31 {/* <DatePicker></DatePicker><Button type="primary" icon="twitter">点击</Button> */} 32 </HashRouter> 33 ); 34 } 35 } 36 37 export default Baokuo;
1 总体的步骤分为三步: 2 配置路由的容器Router; 3 配置路由的连接LInk; 4 配置路由填充的位置以及路径和组件的映射关系;:
5、嵌套路由
详细可见https://blog.csdn.net/xiaodi520520/article/details/93336215 讲解的比较清楚
5.1、嵌套路由的步骤
a.在父路由的组件中配置子路由;
b.子路由中同样需要配置Link和Route;
6、带参数路由和获取参数;
方式:在路由的路径中通过[:参数名称]来进行传递,改参数在路由匹配的组件中通过[match.params.参数名]来获取。
英文官网案例:

标签:nbsp imp ping 安装 简单的 引入 ack 网站 var
原文地址:https://www.cnblogs.com/haiyang-/p/12096802.html