标签:密钥交换 信任 开始 https 根据 报文 访问 请求 bsp
https S 代表的是SSL/TLS
先做个实验: 在浏览器的地址栏上输入 http:\\www.meituan.com
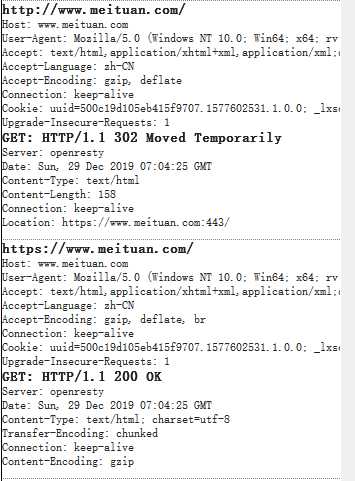
用http header LIVE 抓个包如下

过程如下:
浏览器先以HTTP协议来连接服务器。服务器因配置了HTTPS,所以使用了302跳转至https页面,浏览器再去连接服务器的443端口。
上述小实验只是https步骤的第一步 ,接下来先进行TCP三次握手,然后进行SSL/TLS四次握手
接下来就是难点了。再讲难点之前,先讲难点细分讨论
只有一个密钥,它可以对内容进行加密,也可以用该密钥对密文进行解密。
但问题来了,密钥如何保护呢?
有两把密钥,一把公钥,一把私钥,公钥加密的内容必须用私钥才能解开,私钥加密的内容必须用公钥解开
服务器将他的公钥明文发送给浏览器,浏览器将数据用公钥加密发给服务器,只有服务器有私钥可以查看数据。
服务器将数据用私钥加密发送给浏览器,浏览器用公钥解密
想想看,公钥是一开始是明文传输的,意味着只要截获了公钥就可以查看服务器发送的消息,那怎样可以保障双方向的通信安全呢?
服务器明文传输自己的公钥A给浏览器,浏览器明文传输自己的公钥B给服务器
以后浏览器给服务器发送的数据都用公钥A加密,服务器给浏览器发送的数据用公钥B加密,这样就保障了双向通信的安全性
但非对称性加密非常耗时,如何解决呢 ?
浏览器用公钥A将自己的对称密钥X发送给服务器
服务器用私钥A解密获得对称密钥X
双方用对称密钥X进行数据交换
在发送自己的公钥给对面时,有个中间人截获双方的公钥,并且把自己的公钥发送给浏览器和服务器
这时候中间人就可以收到用中间人的公钥加密的对称密钥X,这样看来,还是很危险,客户端根本不知道接受的公钥是否可信
数字证书是网站的身份证,有了证书就可以证明该网站的合法性;
网站在使用HTTPS之前,需要向CA机构申请一份数字证书,数字证书里有持有者和网站公钥的信息,服务器只需要把证书传给浏览器即可
但如何证明证书的真伪性呢?
把证书的内容生成一份签名,对比证书的内容和签名是否一致
签名如何制作呢: 将证书的明文信息用hash函数加密一次得到一个固定长度的序列,称消息摘要,哈希值,然后CA用私钥进行加密得数字签名 明文和数字签名组成数字证书
如何验证呢:用CA机构的公钥对数字签名进行解密,得到哈希值,用证书里的hash算法对证书明文进行hash ,查看两次得到的hash是否相同
操作系统,浏览器会默认安装信任的证书,证书里包含信任的公钥

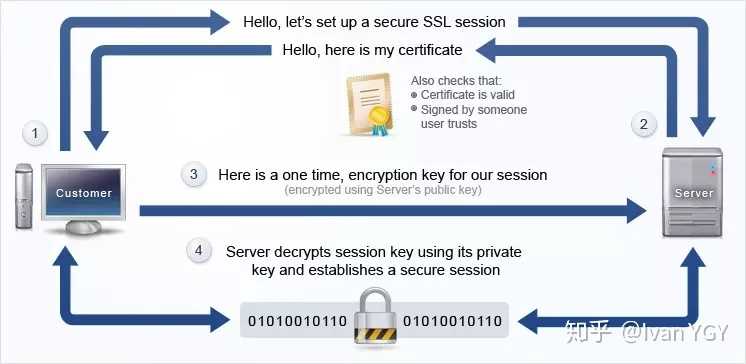
1.创建一个属于浏览器与服务器之间的session,避免多次重复验证
2.服务器将自己的证书发送给浏览器
3.浏览器发送对称密钥给服务器
4.安全的会话建立,数据采用私钥加密
client hello报文:
TSL版本
SID(session id):保持会话;扩展:不过只保留在一台服务器上,如果请求域名的流量很大的时候,往往右很多的服务器提供服务,就无法恢复对话。采用session ticket
密文族:密钥交换算法-对称加密算法-哈希算法
server_name:请求访问的域名
服务器在收到client hello报文后,会回复三个数据包
server hello:session id 、选择的密文族、选择的TSL版本
Certificate报文:服务器的数字证书
server hello done 和server key exchange
客户端验证证书的真伪: 根据数字签名
密钥交换:客户端通过服务器的证书将非对称加密的密钥发送给服务器
到此建立TSL连接结束了 ,其中还要很多细节之处由于水平有限,未能提出
标签:密钥交换 信任 开始 https 根据 报文 访问 请求 bsp
原文地址:https://www.cnblogs.com/dhfblog/p/12115477.html