标签:ssi expr 示例 方法 react text exp 条件 info

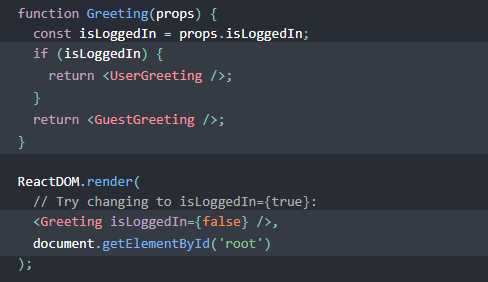
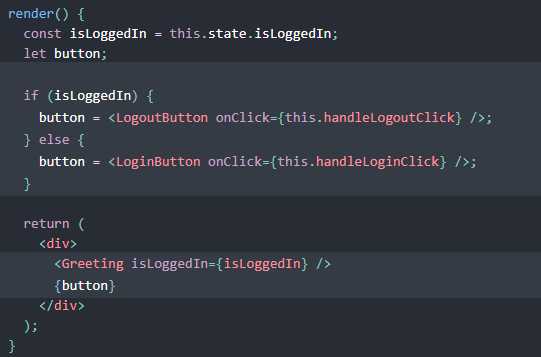
元素变量


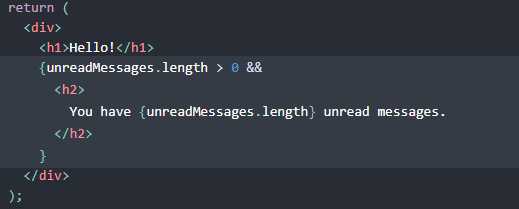
JavaScript 中,true && expression 总是会返回 expression, 而 false && expression 总是会返回 false。
因此,如果条件是 true,&& 右侧的元素就会被渲染,如果是 false,React 会忽略并跳过它。


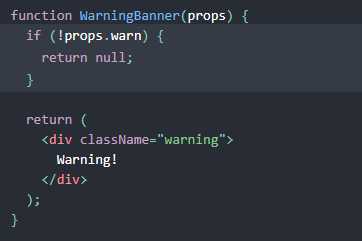
在组件的 render 方法中返回 null 并不会影响组件的生命周期。例如,上面这个示例中,componentDidUpdate 依然会被调用
标签:ssi expr 示例 方法 react text exp 条件 info
原文地址:https://www.cnblogs.com/crdanding/p/12119398.html