标签:应用 geo pid hid result webkit key etc wrap
前言
这俩年微信小程序特别火,就抽空在网上找了个天气案例自己学习了下,这个案例稍微做了些调整,所以就和大家一起分享下吧~~~~~。
小程序案列本人参考网址:https://www.cnblogs.com/demodashi/p/8481610.html
步骤
1.注册微信小程序。
2.注册和风天气账号。
3.注册百度地图开发平台应用。
4.微信小程序平台设置合法request域。
5.微信工具开发编码实现。
6.微信小程序平台提交审核发布。
一、准备工作
1.注册微信小程序
注册微信小程序账号就不用多说了,按照注册步骤一步步来就行了,网上一大把教程。
注册教程:https://kf.qq.com/faq/170109iQBJ3Q170109JbQfiu.html
2.注册和风天气账号
获取天气情况,和风天气网址:https://dev.heweather.com/
1)免费注册和风账号

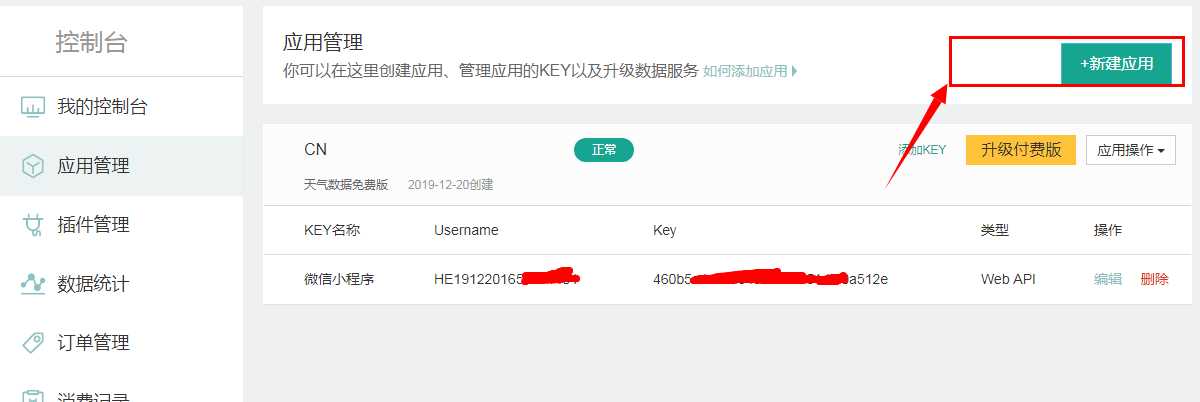
2)创建应用,不清楚的可以点击->如何添加应用

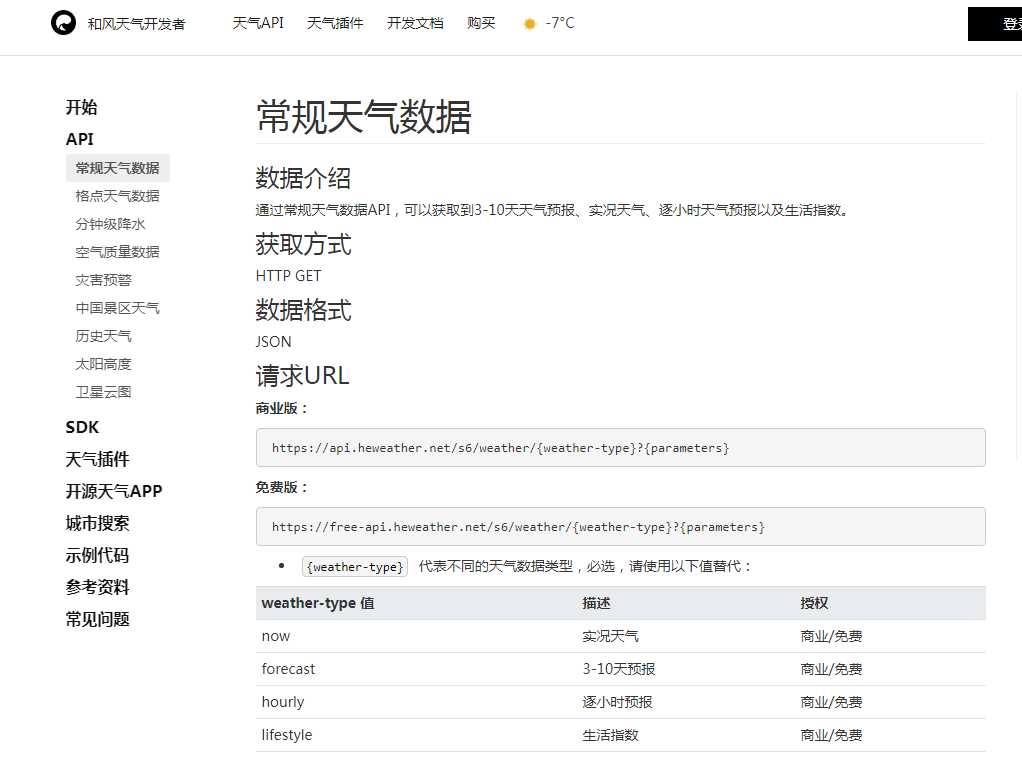
2)和风API接口方式,注册完可以登录看下,写的还是挺详细的

3.注册百度地图开发平台应用
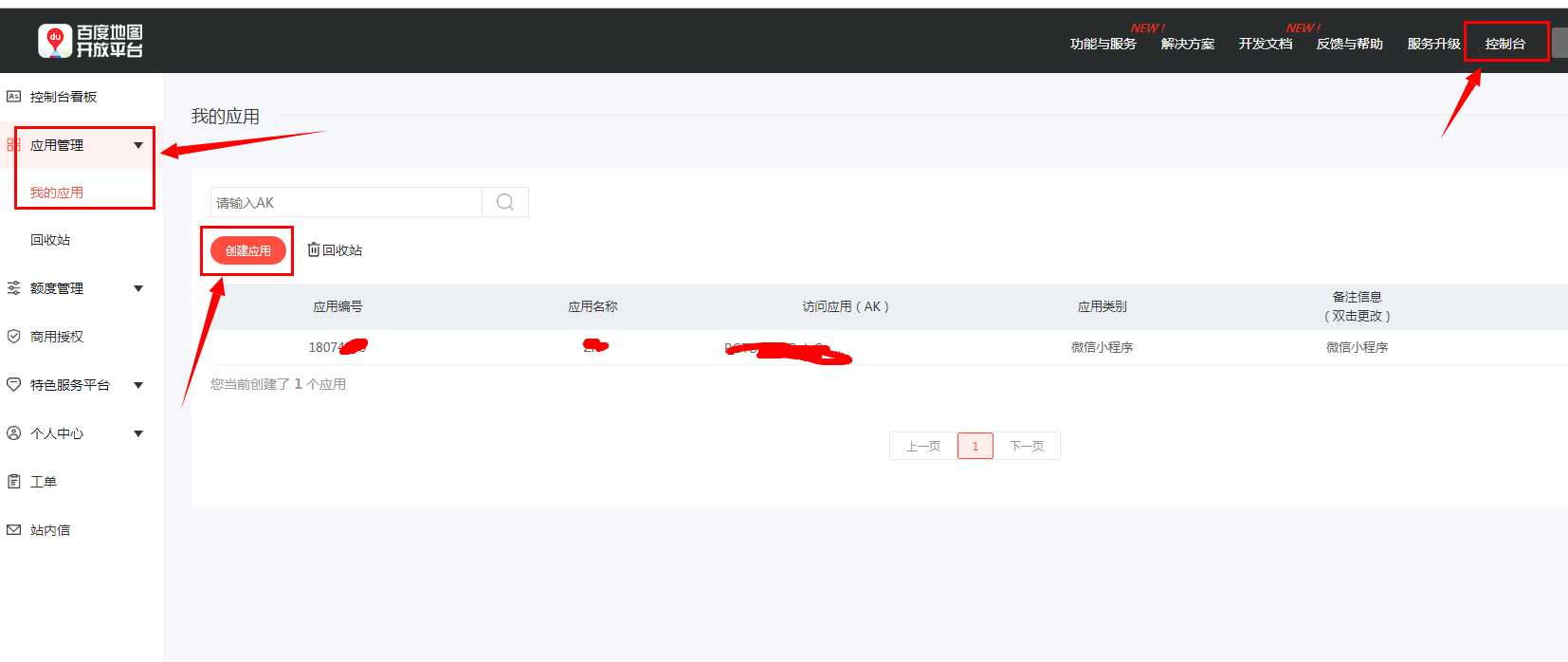
获取城市定位参数,百度地图网址:http://lbsyun.baidu.com/
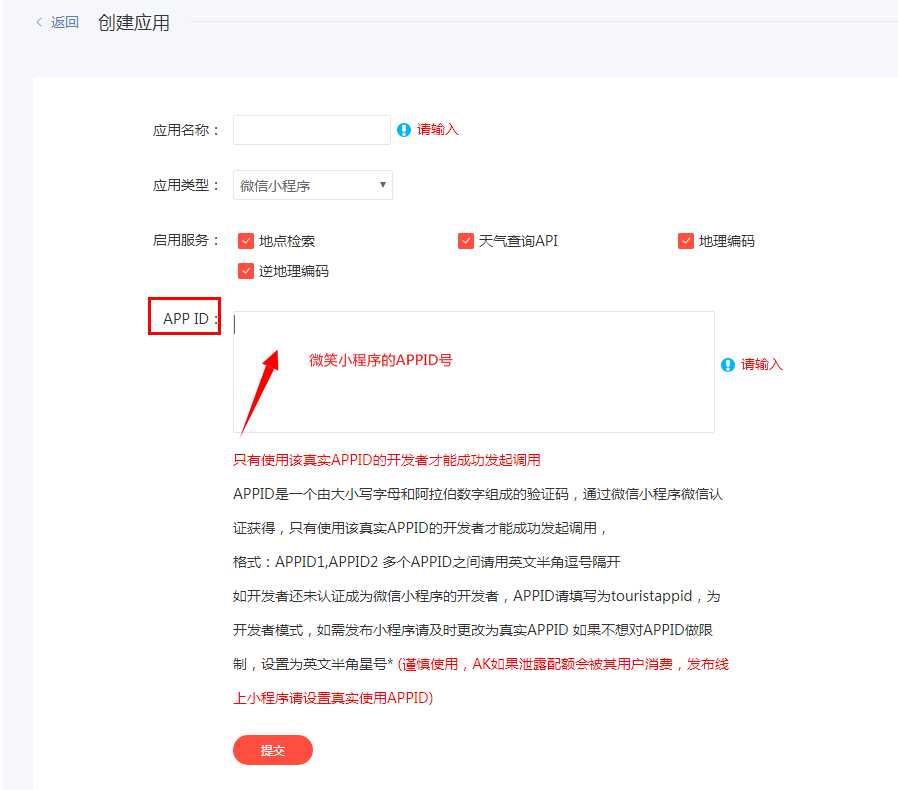
1)注册账号后,点击控制台->应用管理->我的应用->创建应用

2)创建应用,输入应用名称及注册微信小程序的APPID号,点击确定。

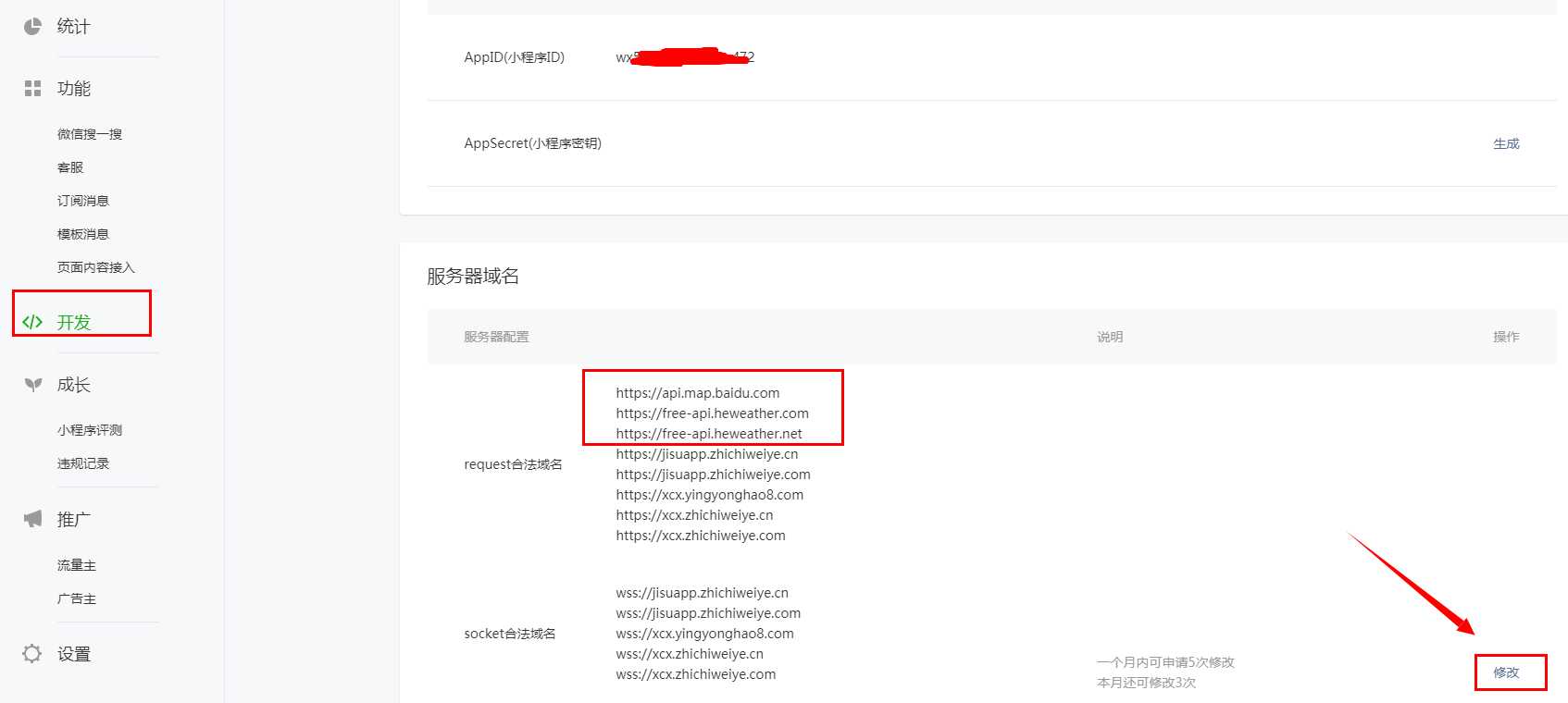
4.微信小程序平台设置合法request域

5.微信工具开发编码实现
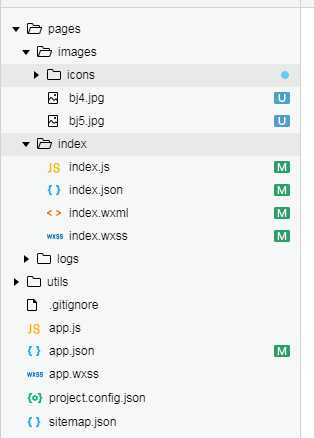
1)项目结构

2)index.wxml
<!--index.wxml--> <image src="../images/bj4.jpg" class="bg"></image> <view class="container"> <view class="nowWeather"> <view class="city w">{{city}} {{district}}</view> <view class="road w">{{street}}</view> <view class="temp w b">{{tmp}}°</view> <view class="weather w">{{txt}} | 空气 {{qlty}}</view> </view> <view class="weahterDetail"> <view class=""> <view class="w center">{{dir}}</view> <view wx:if="{{sc == ‘微风‘}}" class="w b center f50">微风</view> <view wx:else class="w b center f50">{{sc}}级</view> </view> <view class="l"></view> <view class=""> <view class="w center">相对湿度</view> <view class="w b center f50">{{hum}}%</view> </view> <view class="l"></view> <view class=""> <view class="w center">体感温度</view> <view class="w b center f50">{{fl}}°</view> </view> </view> </view> <view wx:key="item" wx:for-items="{{daily_forecast}}" wx:for-index="i"> <view class="hor forcast"> <view class="day">{{day[i]}}</view> <view class="hor"> <image class="img" src="../images/icons/{{item.cond_code_d}}.png"></image> <view class="center">{{item.cond_txt_d}}|{{qlty}}</view> </view> <view class="tmp">最低{{item.tmp_min}}°/ 最高{{item.tmp_max}}°</view> </view> </view> <view class=‘notice-wrap‘ hidden=‘{{hideNotice}}‘> <image class="img" style="position:absolute;" src="../images/icons/gg2.png"></image> <view class=‘tongzhitext‘> <text class="tongzhi-text">{{notice}}</text> </view> <!--<view bindtap=‘switchNotice‘ class="closeView">x</view>--> </view>
3)index.js
//index.js //获取应用实例 var app = getApp() var day = ["今天", "明天", "后天"]; Page({ data: { //初始化数据 hideNotice: false, day: day, }, onLoad: function () { var that = this that.getLocation(); }, //获取经纬度方法 getLocation: function () { var that = this wx.getLocation({ type: ‘wgs84‘, success: function (res) { var latitude = res.latitude var longitude = res.longitude that.getCity(latitude, longitude); } }) }, //获取城市信息 getCity: function (latitude, longitude) { var that = this var url = "https://api.map.baidu.com/reverse_geocoding/v3/"; var params = { ak: "创建申请百度地图key",
output: "json", location: latitude + "," + longitude } wx.request({ url: url, data: params, success: function (res) { var city = res.data.result.addressComponent.city; var district = res.data.result.addressComponent.district; var street = res.data.result.addressComponent.street; that.setData({ city: city, district: district, street: street, }) var descCity = city.substring(0, city.length - 1); that.getWeahter(descCity); }, fail: function (res) { }, complete: function (res) { }, }) }, //获取常规天气信息 getWeahter: function (city) { var that = this var url = "https://free-api.heweather.net/s6/weather" var params = { location: city, key: "创建申请和风天气key"
} wx.request({ url: url, data: params, success: function (res) { var tmp = res.data.HeWeather6[0].now.tmp; var txt = res.data.HeWeather6[0].now.cond_txt; var code = res.data.HeWeather6[0].now.cond_code; var vis = res.data.HeWeather6[0].now.vis; var dir = res.data.HeWeather6[0].now.wind_dir; var sc = res.data.HeWeather6[0].now.wind_sc; var hum = res.data.HeWeather6[0].now.hum; var fl = res.data.HeWeather6[0].now.fl; var notice = res.data.HeWeather6[0].lifestyle[2].txt; var daily_forecast = res.data.HeWeather6[0].daily_forecast; that.setData({ tmp: tmp, txt: txt, code: code, vis: vis, dir: dir, sc: sc, hum: hum, fl: fl, daily_forecast: daily_forecast, notice: notice }) that.getWeahterAir(city); }, fail: function (res) { }, complete: function (res) { }, }) }, //获取空气质量 getWeahterAir: function (city) { var that = this var url = "https://free-api.heweather.net/s6/air" var params = { location: city, key: "创建申请和风天气key"
} wx.request({ url: url, data: params, success: function (res) { var qlty = res.data.HeWeather6[0].air_now_city.qlty; that.setData({ qlty: qlty, }) }, fail: function (res) { }, complete: function (res) { }, }) }, //下拉刷新 onPullDownRefresh: function () { var that = this that.getLocation(); //下拉刷新后回弹 wx.stopPullDownRefresh(); }, // 点击关闭公告 /*switchNotice: function () { this.setData({ hideNotice: true }) },*/ } )
4)index.wxss
/**index.wxss**/ /**common css**/ .w{ color: white; } .b{ font-weight: bold; } .l{ border: 1rpx solid #fff; } .center{ text-align: center; margin: auto 0; } .day{ text-align: center; margin: auto 0; width: 20%; } .tmp{ text-align: center; margin: auto 0; width: 50%; margin-left: 25rpx; } .hor{ display: flex; } .f50{ font-size: 50rpx; } /**index css**/ .bg { width: 100%; height: 700rpx; } .temp{ font-size: 170rpx; } .container { position: absolute; left: 0; top: 0; width: 100%; padding: 0; margin: 0; height: 700rpx; display: block; } .nowWeather{ padding: 60rpx; } .weahterDetail{ width: 100%; display: flex; flex-direction: row; justify-content: space-around; position: absolute; bottom: 50rpx; } .forcast{ padding: 30rpx; margin-left: 16rpx; margin-right: 16rpx; border-bottom: 1rpx solid #eee; } .img{ width: 60rpx; height: 60rpx; margin-right: 16rpx; } @keyframes remindMessage { 0% { -webkit-transform: translateX(90%); } 100% { -webkit-transform: translateX(-180%); } } .tongzhitext { /* margin-right:80rpx; */ margin-left: 60rpx; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; height: 22px; } .tongzhi-text { font-size: 30rpx; animation: remindMessage 14s linear infinite; width: 100%; color: #000000; display: block; margin-top: 5rpx; } .notice-wrap { background: rgb(245, 241, 240); width: 100%; height: 60rpx; line-height: 10rpx; color: #d09868; font-size: 28rpx; } .closeView { width: 45rpx; height: 45rpx; line-height: 45rpx; position: absolute; right: 20rpx; top: 5rpx; text-align: center; font-size: 35rpx; }
5)index.json
{ "usingComponents": {}, "enablePullDownRefresh": true, "backgroundTextStyle": "dark" }
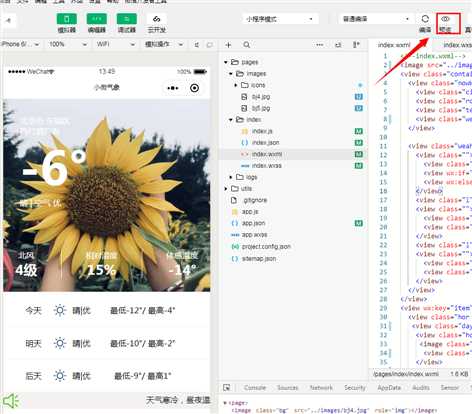
项目保存后,可用手机微信扫描预览看下效果

6.微信小程序平台提交审核发布
1)点击上传按钮

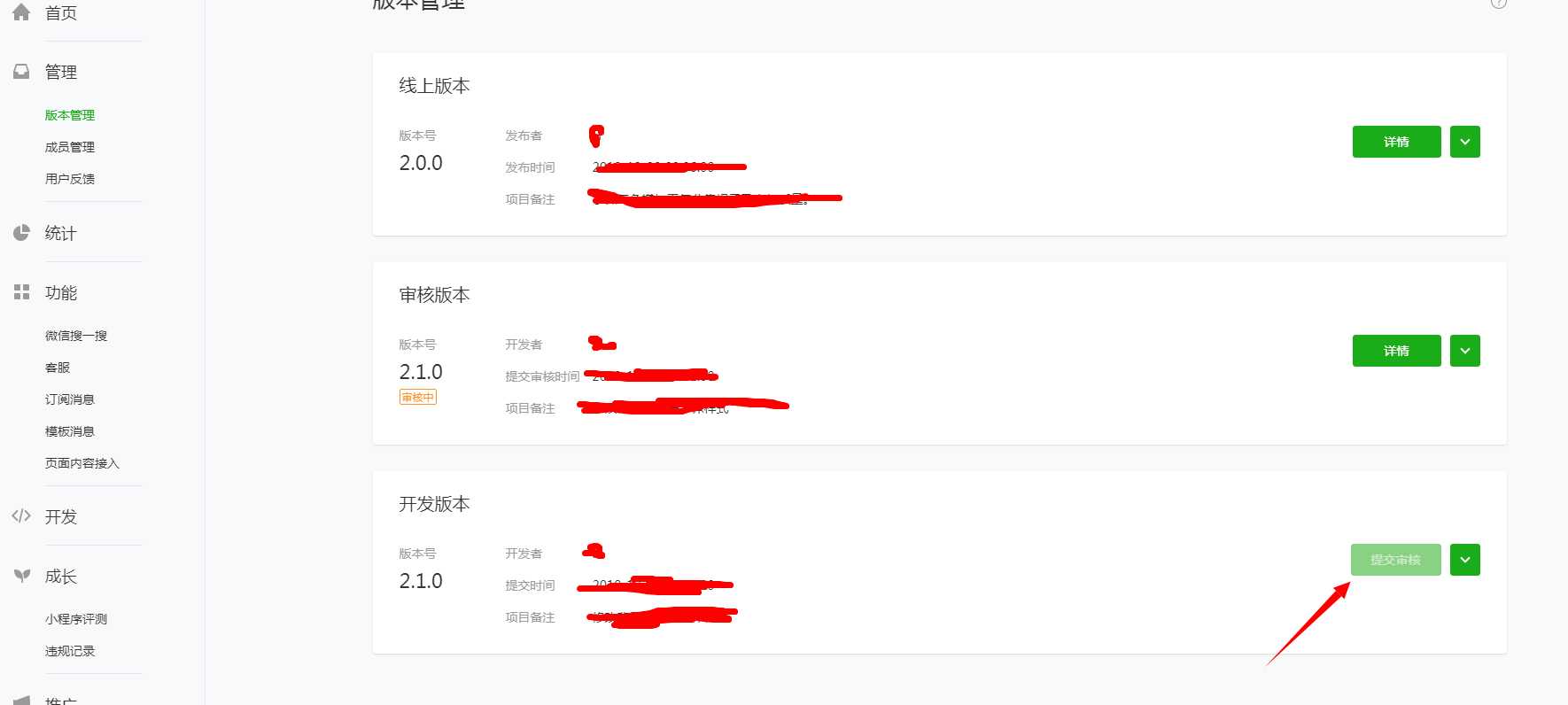
2)微信公众平台提交审核,静等几个小时,审核通过后点击提交发布,微信搜索小程序名称就可以看到啦~~~

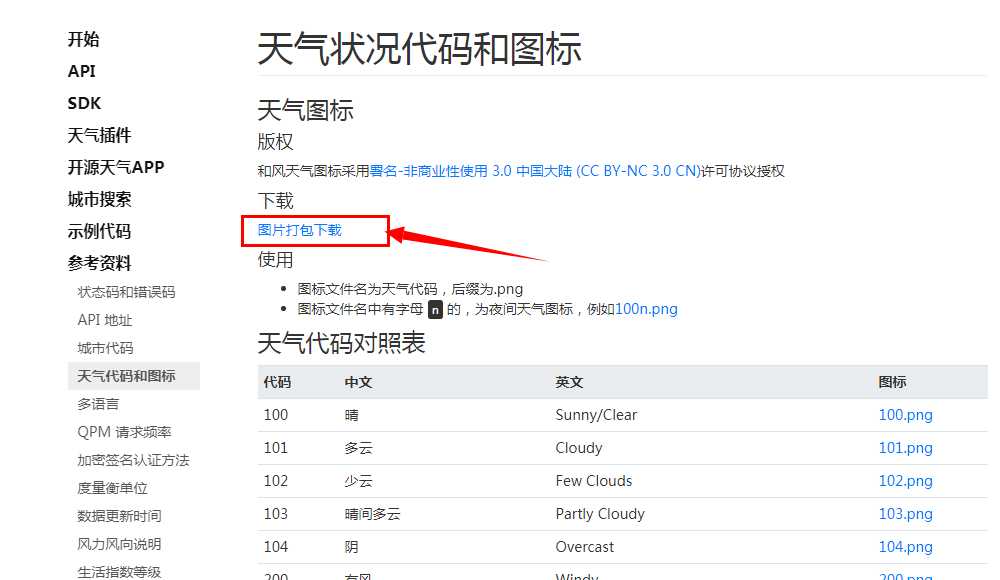
注:背景图片可以自己更新,icons包里的天气小图标可以在和风官网天气状况和图标打包下载。
图标网址:https://dev.heweather.com/docs/refer/condition


标签:应用 geo pid hid result webkit key etc wrap
原文地址:https://www.cnblogs.com/zh01/p/12119137.html