标签:log amp new tor class OLE func 重要 http
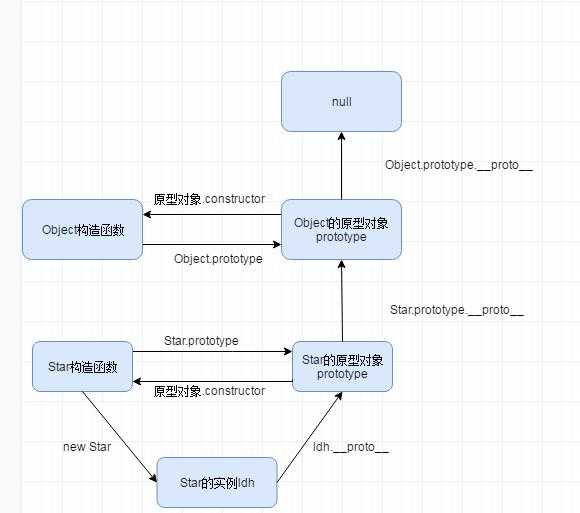
首先来总结一下自己对原型链的的理解,直白的说就是
为实例对象查找方法属性提供一个桥梁,在原型链中,__proto__是至关重要的东西,上图:

继承,说白了就是继承父组件的属性,方法
继承属性可以使用Father.call(this,name,age,..)来实现
继承方法就不行了,得使用原型对象的查找机制
发不多说,上代码
function Father(uname,uage) { this.name = uname this.age = uage } Father.prototype.money = function() { console.log(‘1000000‘) } function Son(uname,uage,uscore) { Father.call(this,uname,uage) //父构造函数的this指向子构造函数实例对象 this.score = uscore } // 将子构造函数的原型指向new Father()实例,可以通过原型链查找到父构造函数的menoy方法 Son.prototype = new Father() // Son.prototype = new Father() 将子类的原型对象修改了,需要将原型对象的constructor指回Son Son.prototype.constructor = Son let son = new Son(‘jsThin‘,25,98) son.money()
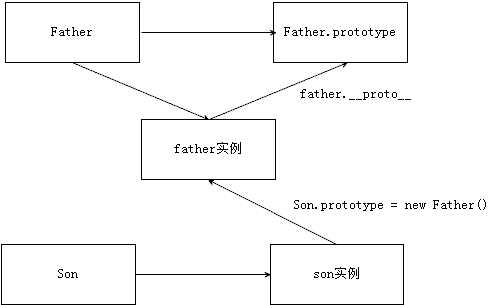
可以结合下图理解一下

~~
~~
最后,感谢某站的视频,收获良多,希望持续进步,不秃头。。。
标签:log amp new tor class OLE func 重要 http
原文地址:https://www.cnblogs.com/linhongjie/p/12147373.html