标签:问题: lock ica nbsp content center 文字 图片 isp
常见编程问题:想让文字上下左右居中对齐: text-align:center 配合line-height (单纯的文字 或者在行内 行内块的文字 可以给外级盒子line-height)
想让图片上下左右居中对齐: text-align:center 配合vertical-align:middle(单纯的图片或在行内 行内块的图片)
想让图片上下左右居中对齐: 如果文字 图片包裹在一个身位子级的块级盒子内:利用绝对定位或者伪元素。
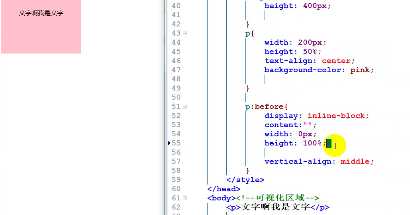
利用伪元素::before(display:inline-block content:"" vertical-align:middle width:0 height:100% )
或者:height:50%,不给vertical-align:middle
height:100%就要vertical-align:middle
绝对定位的居中:想让块级绝对居中:1利用position(定位)
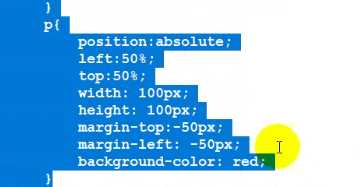
绝对居中:第一种:(推荐)
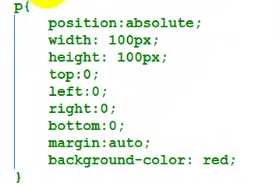
第二种(在不知宽高的情况下绝对居中):
标签:问题: lock ica nbsp content center 文字 图片 isp
原文地址:https://www.cnblogs.com/yzdwd/p/12150166.html