标签:站点 ima 管理 insert name nbsp 跳转 添加 func
一、在百度统计网站中添加自己的网站
1、官网地址:https://tongji.baidu.com/web/welcome/login。
2、在’管理‘一栏中选择‘网站列表’,然后选择新增网站,添加成功后点击代码获取,可以获取统计代码。

二、 在maim.js下百度统计代码添加
var _hmt = _hmt || []; window._hmt = _hmt; // 必须把_hmt挂载到window下,否则找不到 (function () { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?"+ 百度站点id; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })();
三、创建vuerouter后,调用beforeEach方法,每个路由跳转时都将其跳转的路由推给百度。
router.beforeEach((to, from, next) => { if (_hmt) { if (to.path) { _hmt.push([‘_trackPageview‘, ‘/#‘ + to.fullPath]); } } next(); });
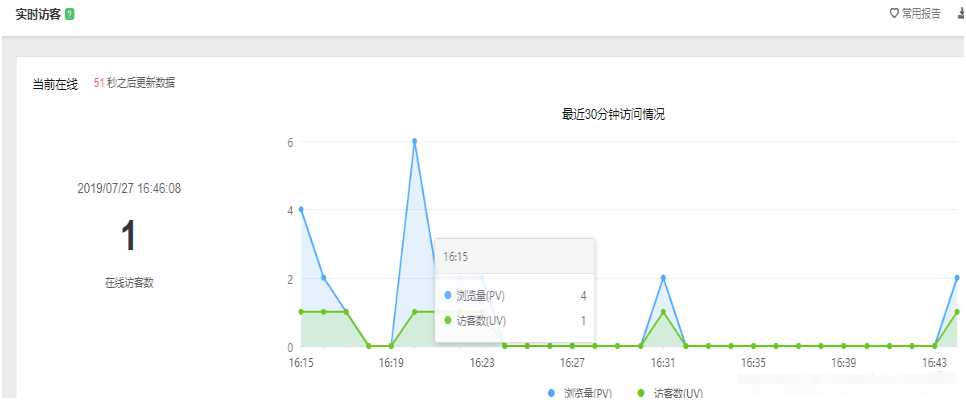
一般等待个20分钟就可以在官网上看到自己的数据了。

也可将百度统计上的数据显示在自己的网站上,在管理一栏中,找到

标签:站点 ima 管理 insert name nbsp 跳转 添加 func
原文地址:https://www.cnblogs.com/linfblog/p/12150712.html