标签:应用 技术 离线 数组 vertica socket 数值 打开 ber
一、实时视频投放的原理是?
将rtsp的视频流利用websocket推送给前端,video元素来播放视频。在三维场景中设置视频投放观察者的位置(监控设备的位置)和相关参数,形成一个固定方向和范围的视锥体,该视椎体与三维模型缓存相交的部分,即为投放视频或者图片的区域。(如下图)

WebGL中对应的接口:ProjectionImage,相关的参数说明如下:
l direction : Number,获取或设置视频投放时投影仪的方位角,即顺时针与正北方向的夹角,取值范围:0度~36度。
l distance : Number,获取或设置观察点到投影仪的距离。
l hintLineColor : Color,获取或设置视频投放时提示线的颜色。
l hintLineVisible : Color,获取或设置视频投放时提示线的可见性。
l horizontalFov : Number,获取或设置视频投放时投影仪的水平视角范围,单位:度。
l pitch : Number,获取或设置视频投放时投影仪的俯仰角,该角指相机方向和水面方向的夹角,取向上为正,单位:度。
l verticalFov : Number,获取或设置视频投放时投影仪的垂直视角范围,单位:度。
l viewPosition : Array,获取或设置视频投放观察者的位置。位置由经度、纬度和高程组成的数组表示
二、实时视频投放的参数如何获取?
1、准备一份要投放区的离线视频(目前iDesktop只支持avi格式)
2、在idesktop中打开对于区域的三维场景,这里以CBD的范例数据为例:

3、选择三维分析里面的视频投放

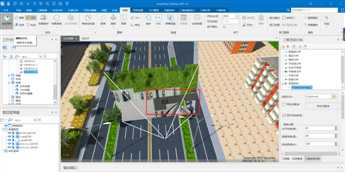
4、将场景调整到你要投放视频的区域,添加观察点

5、可以看到自动生成了一个视椎体,如下

6、在右侧的工具栏,设置你要投射的视频文件,三维场景中会自动更新

7、通过右侧工具栏的参数设置以及投放信息来动态调整视频投放的效果

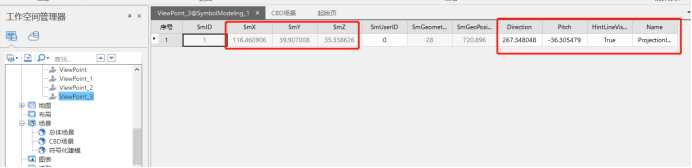
8、效果ok后,可以将当前保存的相关参数信息导出保存为三维点数据集

9、保存的三维点数据集中的参数对应webgl中投放的相关参数值。可以将该数据集所在的数据源,保存工作空间,发布成数据服务。Webgl前端即可通过数据服务查询的方式获取相关信息

三、实时视频投放如何与三维场景中的真实场景校准
1、接上面的处理流程,发现调整好的视频中深灰色的区域和实际场景中的道路不平行(测试的视频和场景不对应,理解处理流程即可)

2、勾选右侧工具栏中的同名点配准,点击按钮后弹出一个操作页面,左侧是你的投放视频,右侧是你的三维场景。

3、点击左上的按钮,在视频上刺几个特征点,如下:

4、同理,在右侧的三维场景中,刺几个对应的配准点

5、点击确定,三维场景中的视频就已经配准成果,具体见下图(这里刺点不是很准确,理解原理即可)

6、此时将视频投放的结果输出。保存为三维点数据集,供webgl端加载显示
标签:应用 技术 离线 数组 vertica socket 数值 打开 ber
原文地址:https://www.cnblogs.com/yaohuimo/p/12154574.html