标签:有关 class 建议 位置 float 能力 顺序 symbol radius
原文:CSS3(5)---伸缩布局(Flex)
有关页面布局之前写过三篇相关文章:
上面三种布局都是基于盒状模型。依赖 display属性 + position属性 + float属性。它对于有些特殊布局并不友好,比如,垂直居中就不容易实现,会有溢出容器的问题。
Flex是意思是”弹性布局”,它可以为盒状模型提供最大的灵活性。主要思想是让容器有能力让其子项目能够改变其 宽度、高度、顺序,以最佳的方式填充可用空间。
简单来讲就是当你设置好父元素的宽度或者高度,对于它的子元素会根据父类的宽度或者高度来填充可用空间。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}注意 设为 Flex 布局后,CSS的columns在伸缩容器上没有效果。子元素(伸缩项目)的 float、clear和vertical-align属性将失效
容器 采用Flex布局的元素,称为Flex容器,简称”容器”。(父元素)
项目 容器下所有子元素自动成为容器成员,简称”项目”。(父元素下的子元素)
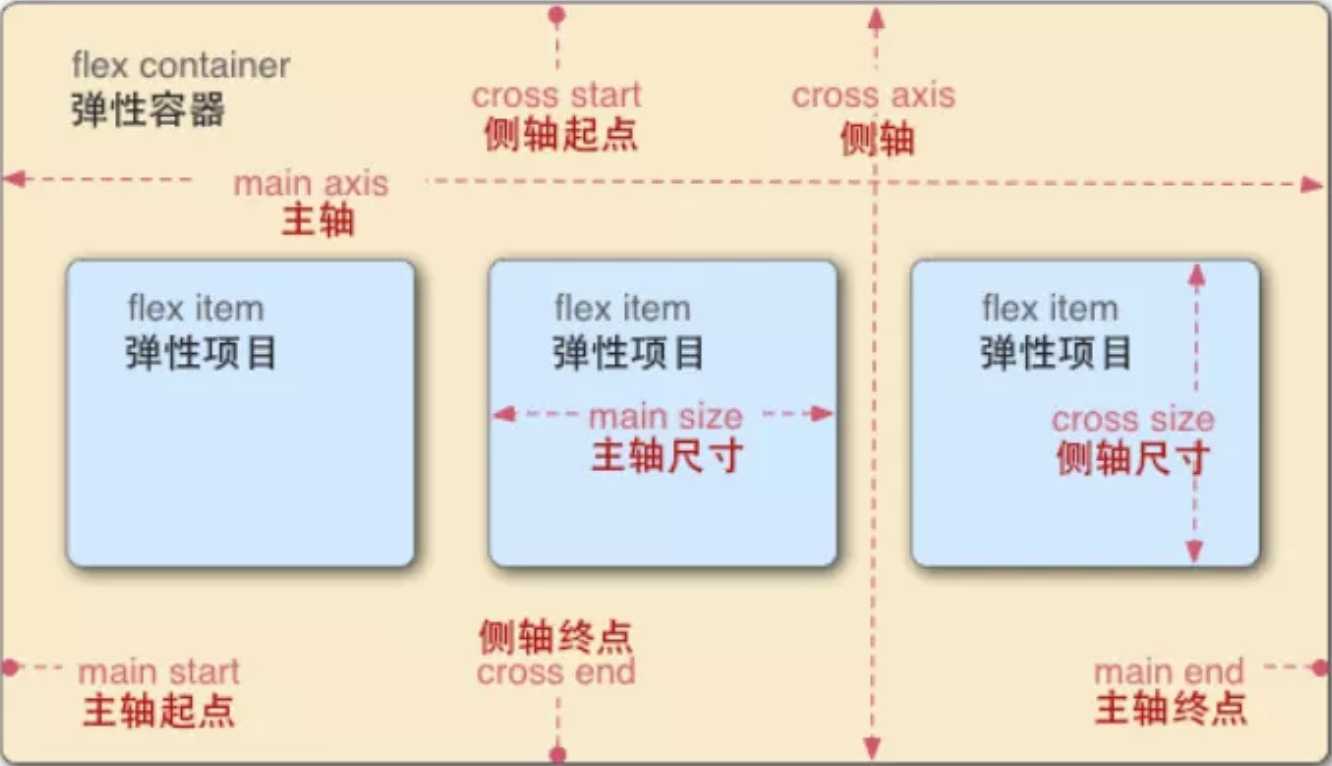
(盗图 这幅图自己画太费时间了 )

容器默认存在两根轴:水平的叫主轴 和 垂直的叫交叉轴 。
主轴的开始位置叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
上面解释了什么是容器,简单理解就是父元素上设置的属性
有6个属性设置在容器上flex-direction、flex-wrap 、flex-flow 、justify-content、align-items 、align-content
重点 flex-direction 属性决定 主轴的方向(即项目的排列方向)。
它有4个属性值。
flex-direction: row | row-reverse | column | column-reverse;效果

row(默认值): 主轴为水平方向,起点在左端。
row-reverse: 主轴为水平方向,起点在右端。
column: 主轴为垂直方向,起点在上沿。
column-reverse: 主轴为垂直方向,起点在下沿。项目(子元素)在容器(父元素)中有时候也会溢出伸缩容器。与传统的CSS盒模型一样,CSS允许使用overflow:hidden 属性来处理溢出内容的显示方式。在容器中有一个
换行属性,主要用来设置容器中的项目是单行显示还是多行显示,以及决定侧轴的方向。
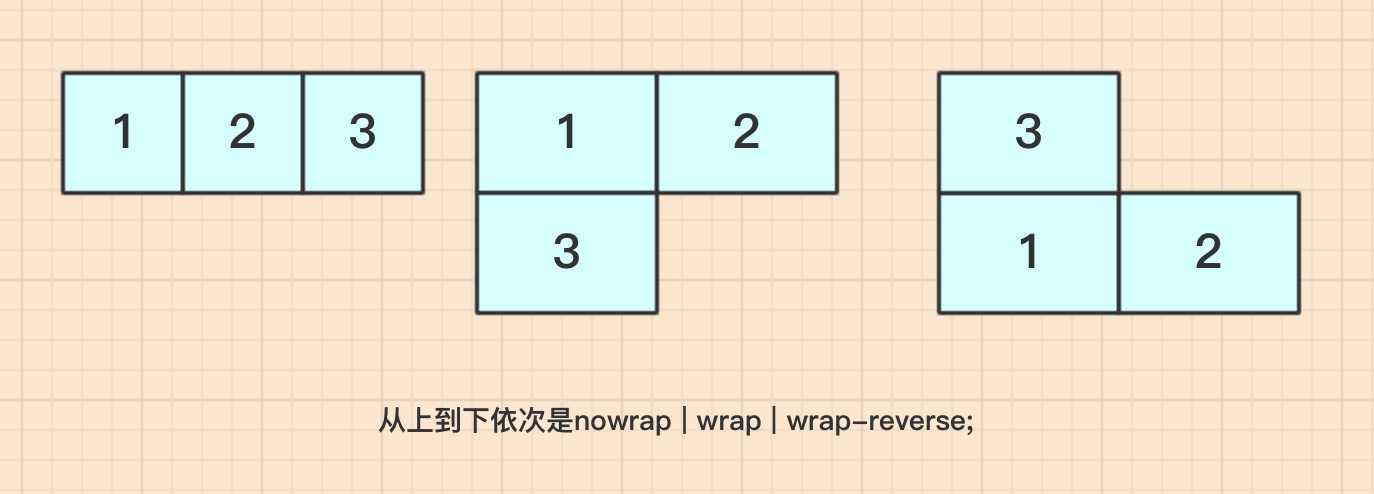
flex-wrap: nowrap | wrap | wrap-reverse;
- nowrap: 伸缩容器单行显示。(默认)
- wrap: 换行,第一行在上方。
- wrap-reverse: 换行,第一行在下方。 说明 flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: <flex-direction> || <flex-wrap>;说明 justify-content属性定义了项目在主轴上的对齐方式。
属性值
justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start(默认值): 左对齐
flex-end: 右对齐
center: 居中
space-between: 两端对齐,项目之间的间隔都相等。
space-around: 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。 说明 align-items属性定义项目在交叉轴上如何对齐。
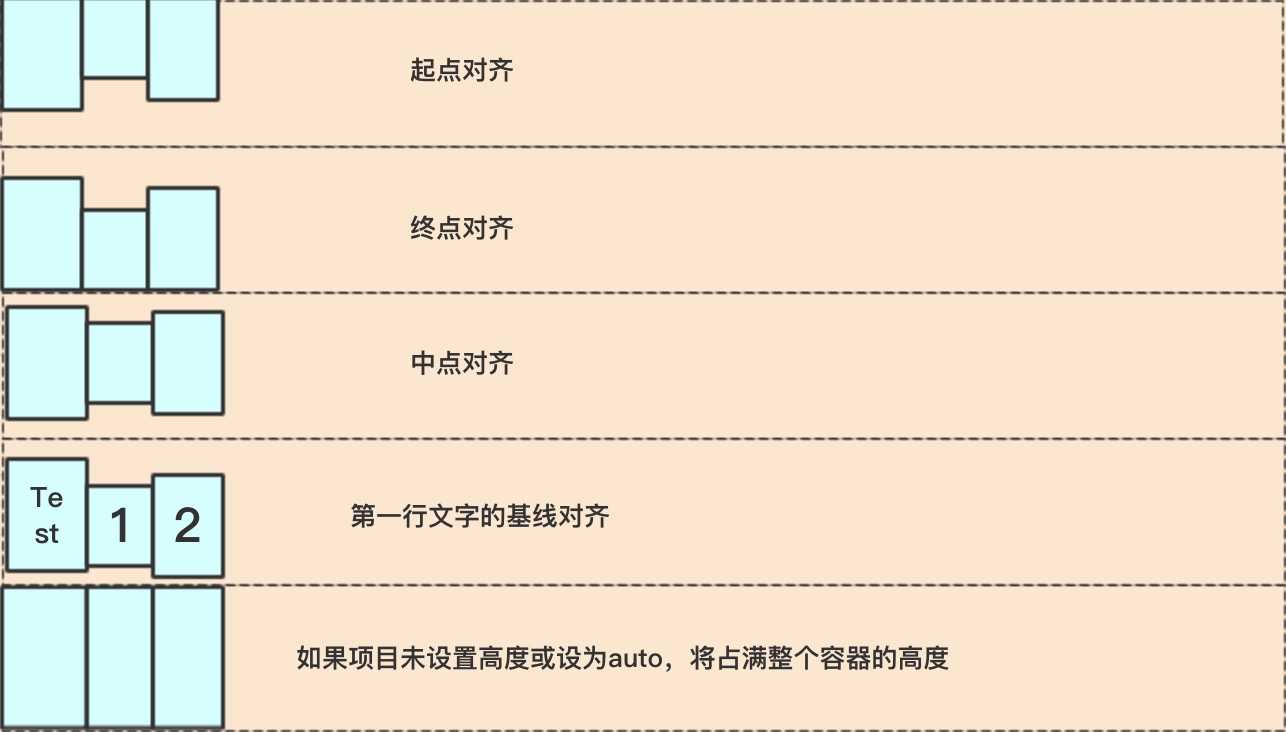
align-items: flex-start | flex-end | center | baseline | stretch;
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start: 交叉轴的起点对齐。
flex-end: 交叉轴的终点对齐。
center: 交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值): 如果项目未设置高度或设为auto,将占满整个容器的高度。 说明 align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
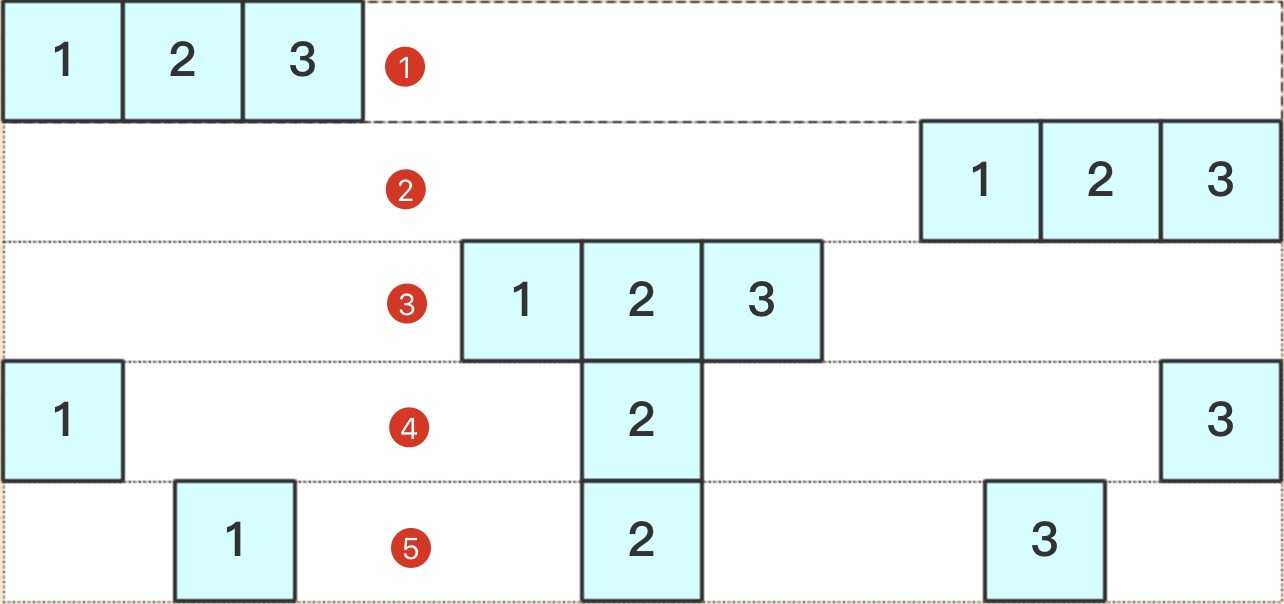
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
该属性可能取6个值。
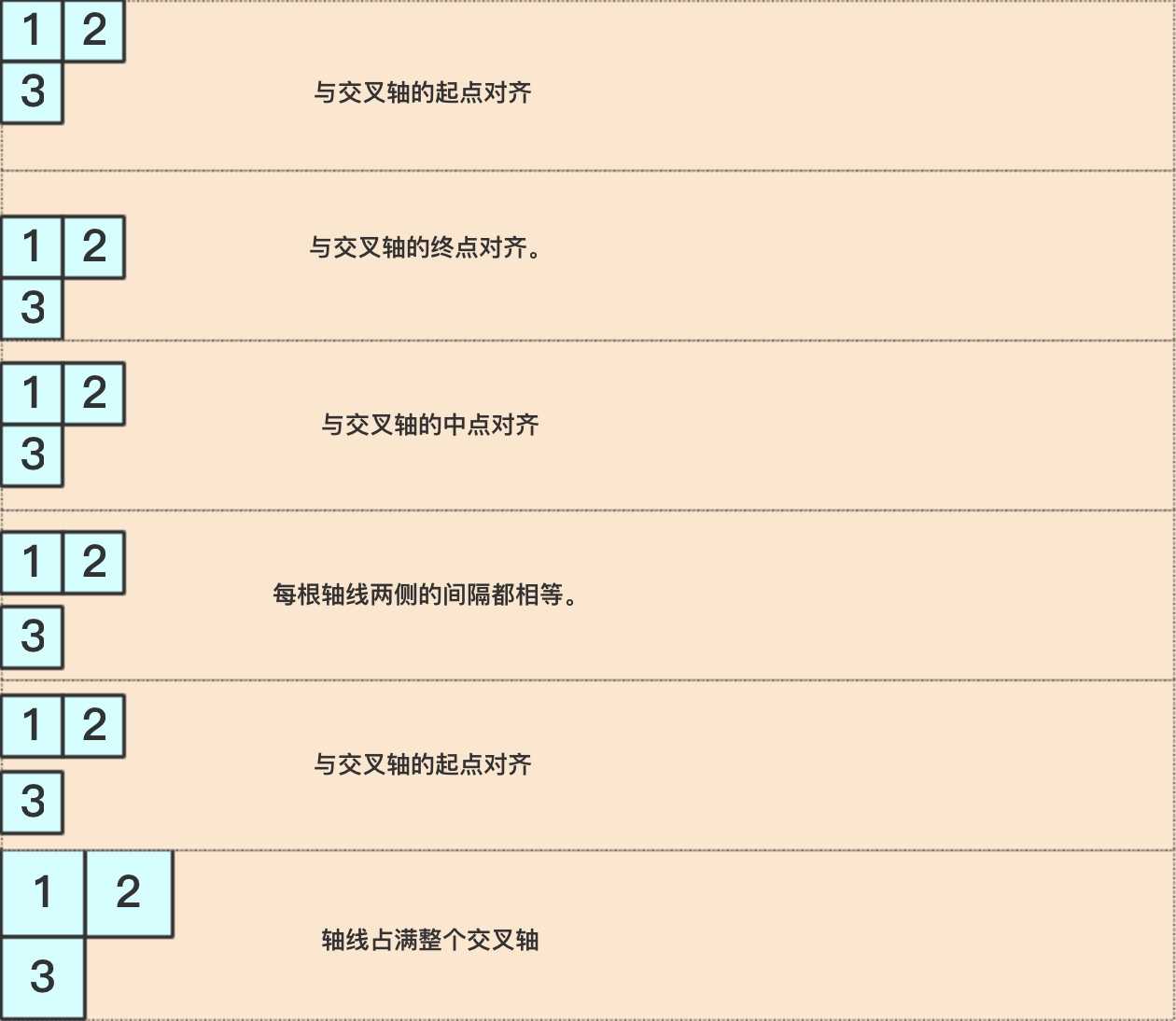
flex-start: 与交叉轴的起点对齐。
flex-end: 与交叉轴的终点对齐。
center: 与交叉轴的中点对齐。
space-between: 与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around: 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值): 轴线占满整个交叉轴。上面说明,项目就是父元素中的子元素。以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
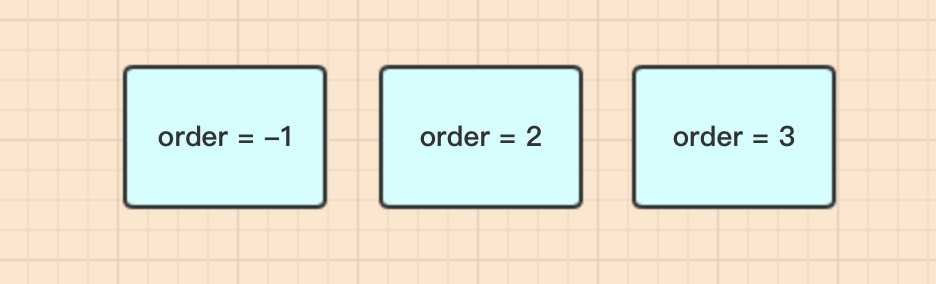
align-self说明 order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order: <integer>;
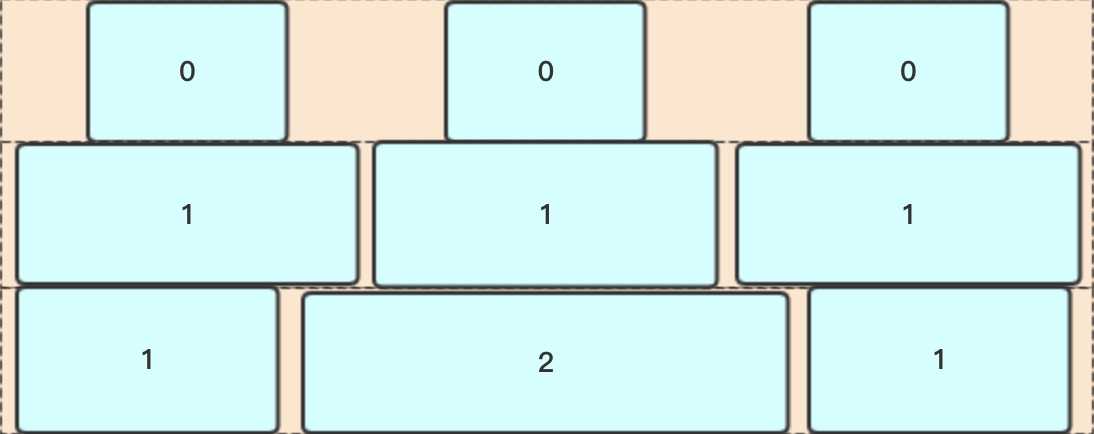
说明 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
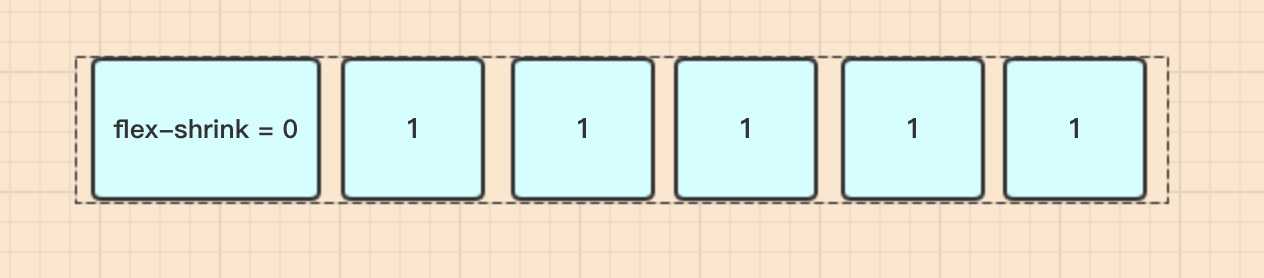
说明 flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
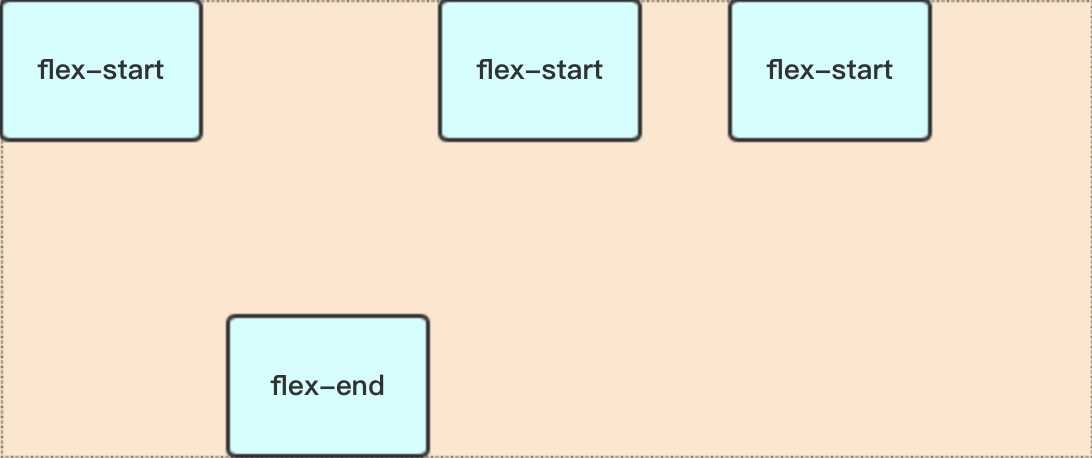
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
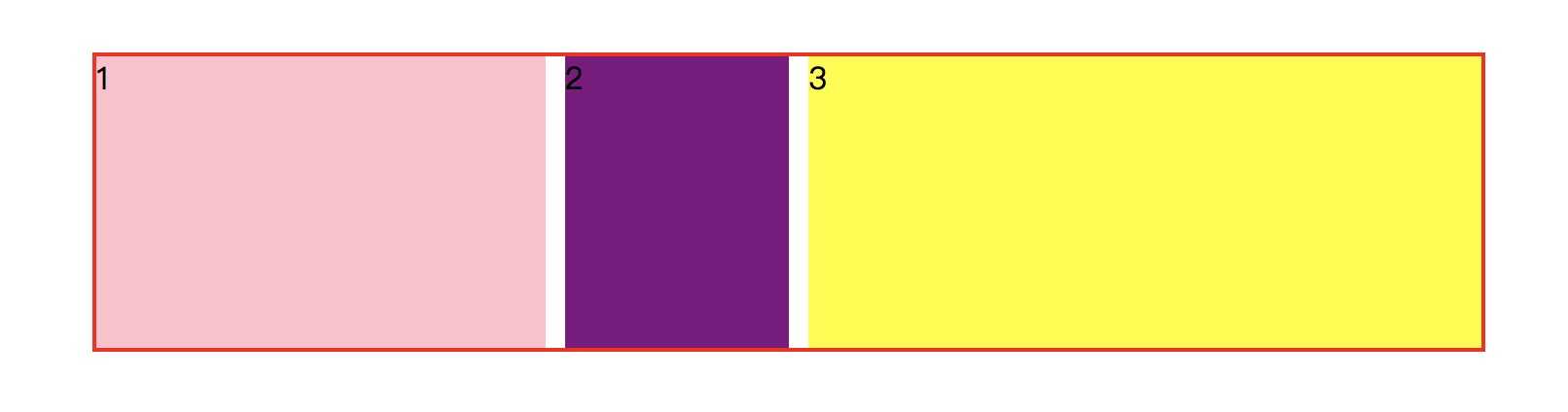
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平布局</title>
<style>
section {
width: 50%;
height: 150px;
/*background-color: pink;*/
margin: 100px auto;
border: 2px solid red;
/*父亲添加 伸缩布局*/
display: flex;
}
section div {
height: 100%;
flex: 1; /* 孩子的份数*/
}
section div:nth-child(1) {
background-color: pink;
flex: 2;
}
section div:nth-child(2) {
background-color: purple;
margin: 0 10px;
}
section div:nth-child(3) {
background-color: yellow;
flex: 3;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平布局</title>
<style>
section {
width: 50%;
height: 150px;
/*background-color: pink;*/
margin: 100px auto;
border: 2px solid red;
/*父亲添加 伸缩布局*/
display: flex;
}
section div {
height: 100%;
flex: 1; /* 孩子的份数*/
}
section div:nth-child(1) {
background-color: pink;
flex: 2;
}
section div:nth-child(2) {
background-color: purple;
margin: 0 10px;
}
section div:nth-child(3) {
background-color: yellow;
flex: 3;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
min-width: 320px;
max-width: 540px;
margin: 100px auto;
font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei",STXihei,hei;
}
header {
height: 108px;
}
header img {
height: 100%;
width: auto;
}
nav {
border: 1px solid #ccc;
padding: 4px;
}
nav a {
text-decoration: none;
color: #fff;
text-shadow: 0 2px 1px rgba(0,0,0,.2);
/*text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;*/
}
.row {
height: 90px;
display: flex; /*伸缩布局*/
border-radius: 5px;
overflow: hidden;
margin-bottom: 5px;
}
.row div {
height: 100%;
flex: 1;
background-color: #FF697A;
border-right: 1px solid #fff;
}
.row div:nth-child(3) {
border-right: 0;
}
.row div a {
display: block;
width: 100%;
height: 100%;
}
.row33 {
display: flex;
flex-direction: column;
}
.row33 a {
flex: 1;
text-align: center;
line-height: 45px;
}
.row33 a:first-child {
border-bottom: 1px solid #fff;
}
.row em {
display: block;
height: 45px;
text-align: center;
line-height: 45px;
font-style: normal;
}
.row i {
display: block;
width: 43px;
height: 43px;
margin: -5px auto 0;
background: url(images/ctrip.png) no-repeat 0 -127px;
-webkit-background-size: 104px; /* 前缀 */
-moz-background-size: 104px; /* 前缀 火狐 */
-ms-background-size: 104px; /* 前缀 ie */
-o-background-size: 104px; /* 前缀 ie */
background-size: 104px;
}
.row .icon-flight {
background-position: 0 -288px;
}
</style>
</head>
<body>
<header>
<img src="images/banner.jpg" height="307" width="1536" alt="">
</header>
<nav>
<div class="row">
<div>
<a href="#">
<em>酒店</em>
<i></i>
</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="row33">
<a href="#">团购</a>
<a href="#">同福客栈</a>
</div>
</div>
<div class="row">
<div>
<a href="#">
<em>酒店</em>
<i class="icon-flight"></i>
</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="row33">
<a href="#">团购</a>
<a href="#">同福客栈</a>
</div>
</div>
<div class="row">
<div>
<a href="#">
<em>酒店</em>
<i></i>
</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="row33">
<a href="#">团购</a>
<a href="#">同福客栈</a>
</div>
</div>
<div class="row">
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="row33">
<a href="#">团购</a>
<a href="#">同福客栈</a>
</div>
</div>
</nav>
</body>
</html>
你如果愿意有所作为,就必须有始有终。(19)标签:有关 class 建议 位置 float 能力 顺序 symbol radius
原文地址:https://www.cnblogs.com/lonelyxmas/p/12181694.html