标签:cli == 树形菜单 return oval ret filters png val

基本HTML结构如下:
<div class="left_search">
<!-- 供应商模糊搜索 -->
<el-form-item>
<el-autocomplete
class="inline-input"
v-model="filters.hospitalname"
:fetch-suggestions="querySearch"
placeholder="请输入医院名称"
clearable
@select="Select" //搜索下拉选择
></el-autocomplete>
</el-form-item>
<p class="borderScroll"></p>
<!-- 医院列表 -->
<div class="scroll">
<ul>
<li
v-for="(item,index) in hopitalList"
:key="index"
@click="selectGoods(item.hospitalid);changeClass(index)"
class="hovalColor"
:class="{active:index==isActive || item.hospitalname == isActive}"
>{{item.hospitalname}}</li>
</ul>
</div>
</div>
data(){ return { isActive: 0, } } Select(val) { let id = null; this.hopitalList.forEach(item => { if (val.value.toString() == item.hospitalname) { this.isActive = item.hospitalname; id = item.hospitalid; } });this.search(); }, changeClass(index) { this.isActive = index; }, //CSS如下 .active { background: #edf0f5; height: 62px; border-left: 5px solid #0d99fd; } .hovalColor { padding: 20px 0 5px 0; }
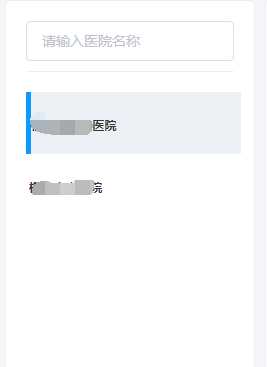
树形菜单配合element-ui模糊搜索和鼠标单击选择内容变色
标签:cli == 树形菜单 return oval ret filters png val
原文地址:https://www.cnblogs.com/0520euv/p/12183180.html