标签:targe html 数组 请求 了解 width string 用户数 nbsp
如果你对 Vuex 有一定的了解的话呢,可以继续这一篇的学习了,如果没有的话,
建议先看一看我的上一篇 Vuex基础:地址在下面
这篇接着上一篇:
这篇将利用到 Vuex的详解与使用和Vuex刷新数据不丢失两篇的内容结合;
1、首先我们先找个可以测试用的接口,这里我放一个我经常测试接口的一个地址:
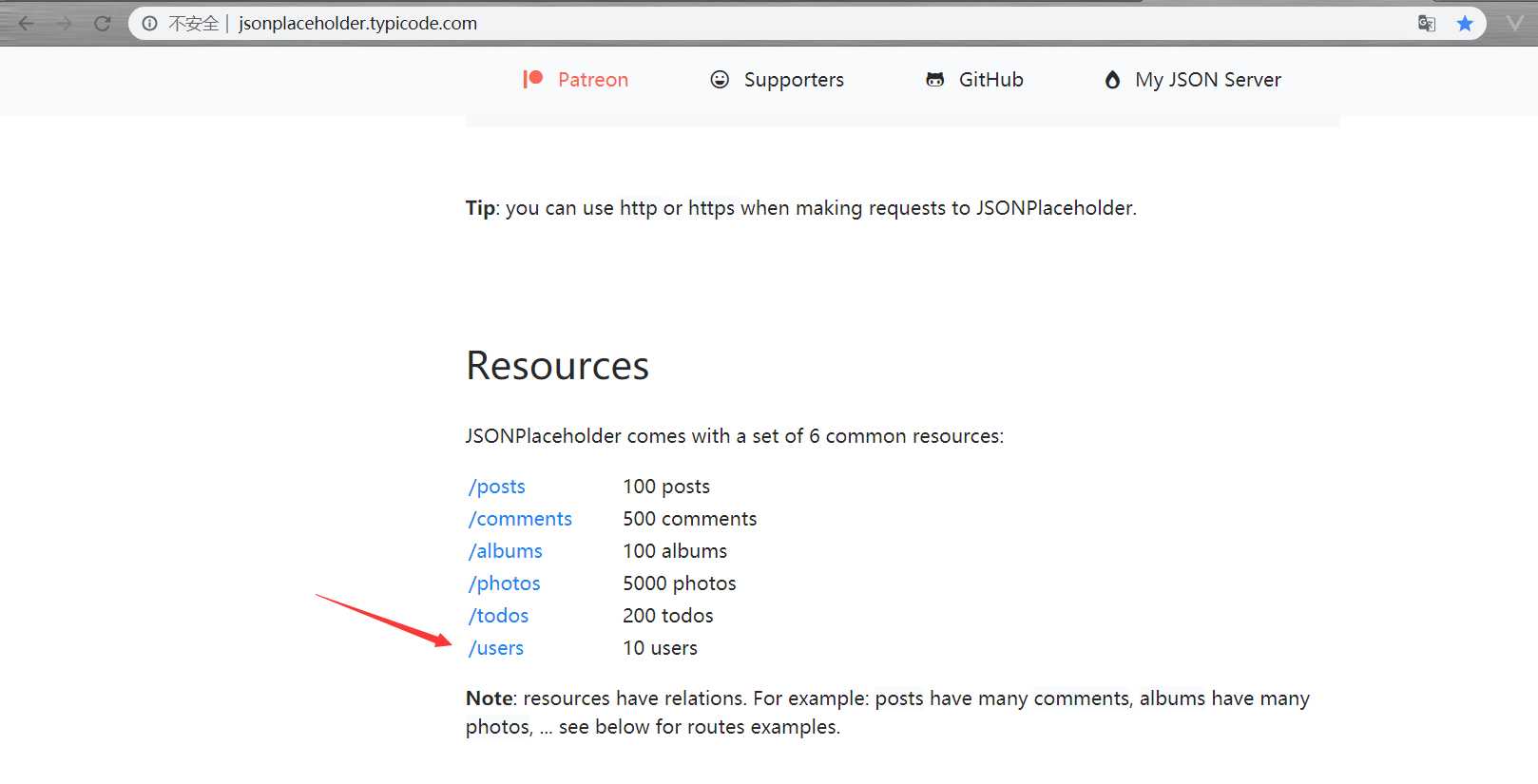
http://jsonplaceholder.typicode.com/
如下图所示,有个 /users 那么很显然,里面存放的用户数据,那么我们今天就用这个,
你请求接口的地址就是,http://jsonplaceholder.typicode.com/users ,/user 就是接在地址后面的,
好了,废话不多说继续吧。

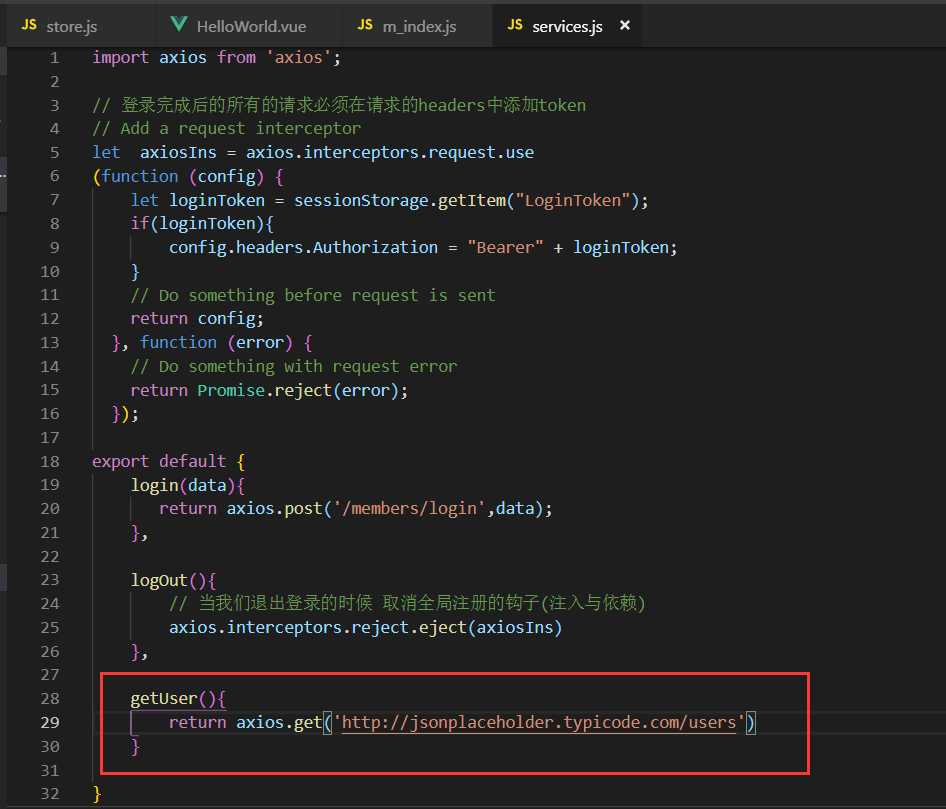
services.js 是我封装的 axios,下面的 getUser 就是获取用户信息的方法

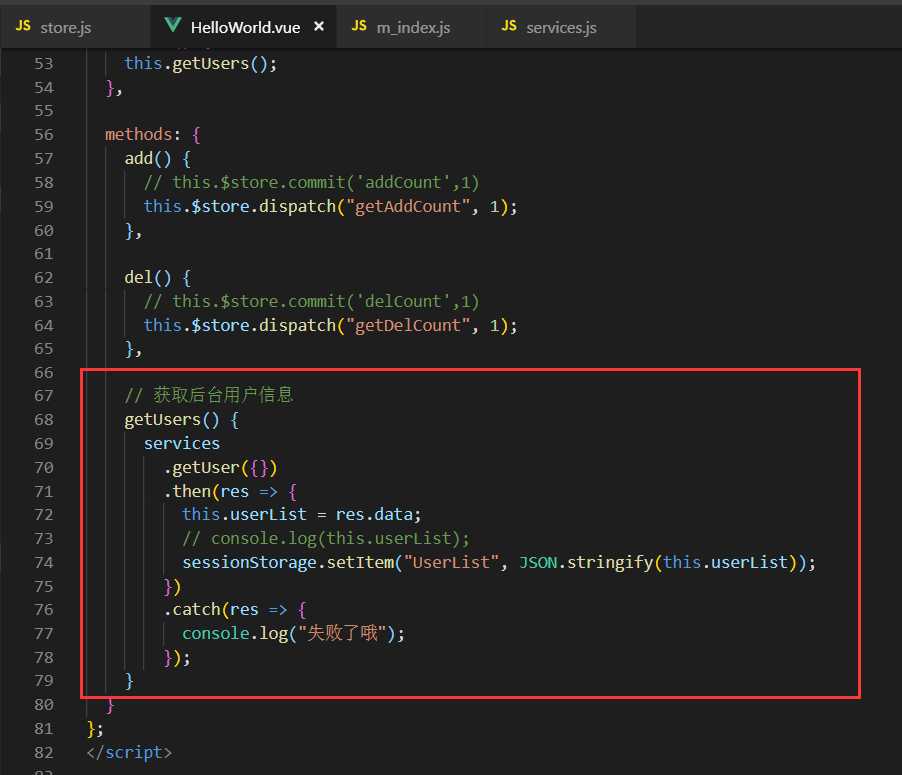
2、现在我们开始在页面里面请求这个接口了:
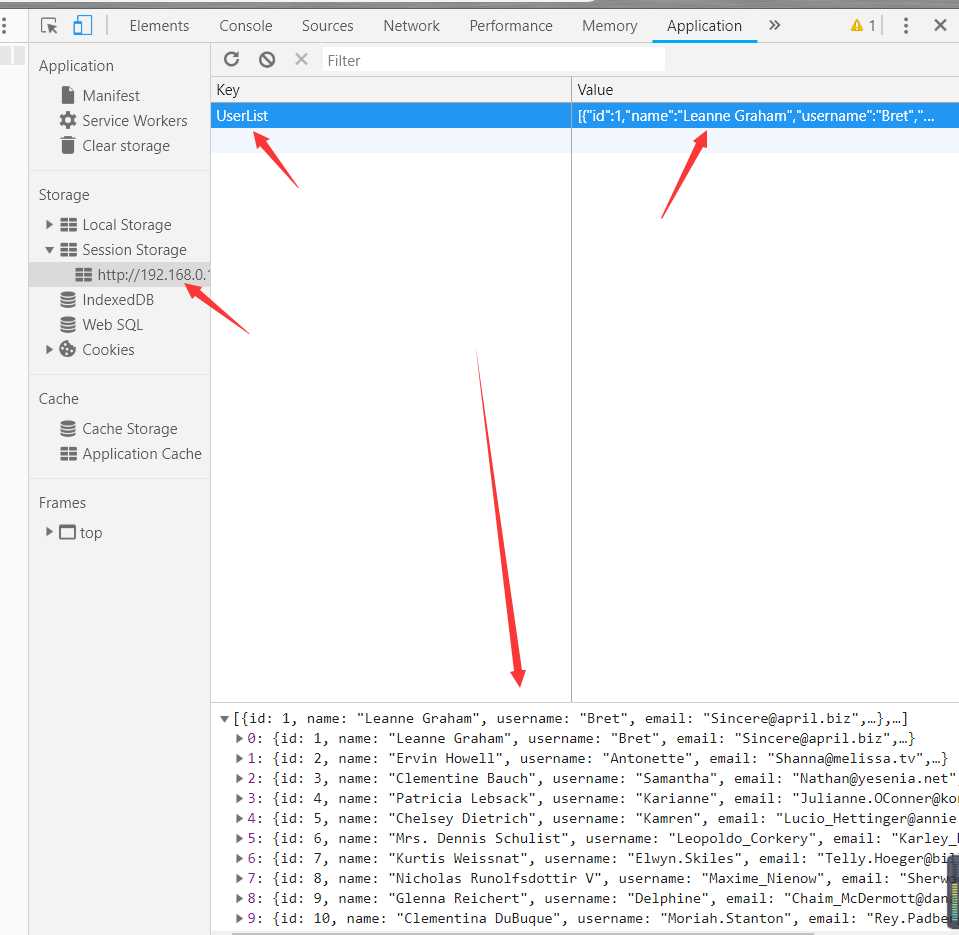
这里我写的 sessionStorage.setItem("UserList",JSON.stringify(this.userList));
意思是:将this.userList 也就是请求的用户的数据 转为字符串,"UserList" 就是将用户的数据 命名为 UserList 存放到 sessionStorage中,

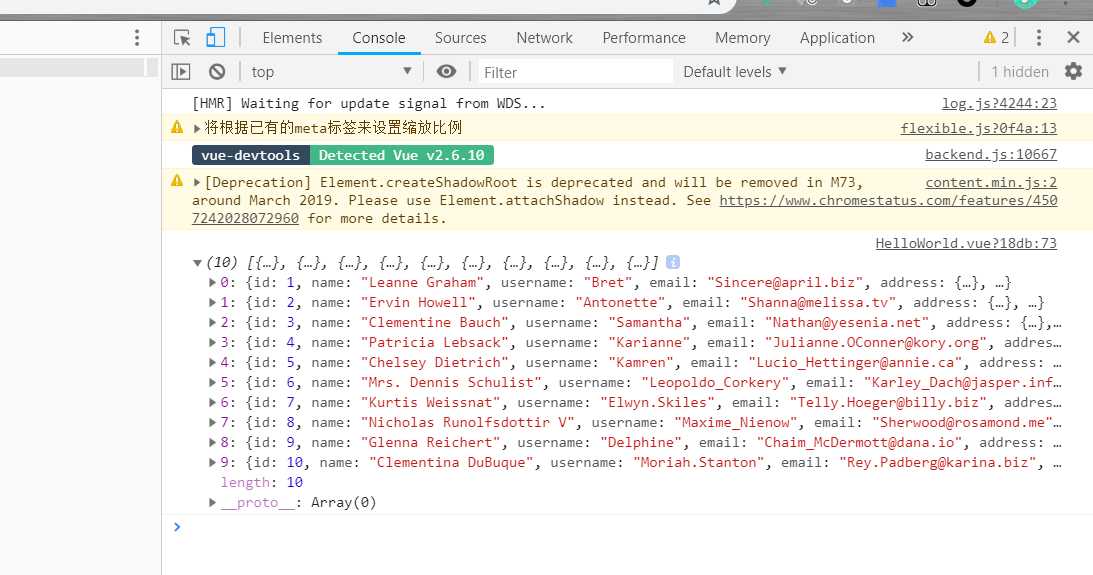
请求到的数据,我都打印出来给你们看看;

现在我们看看,在SessionStorage 中的状态,UserList 对应的 value数据都有。存储成功,

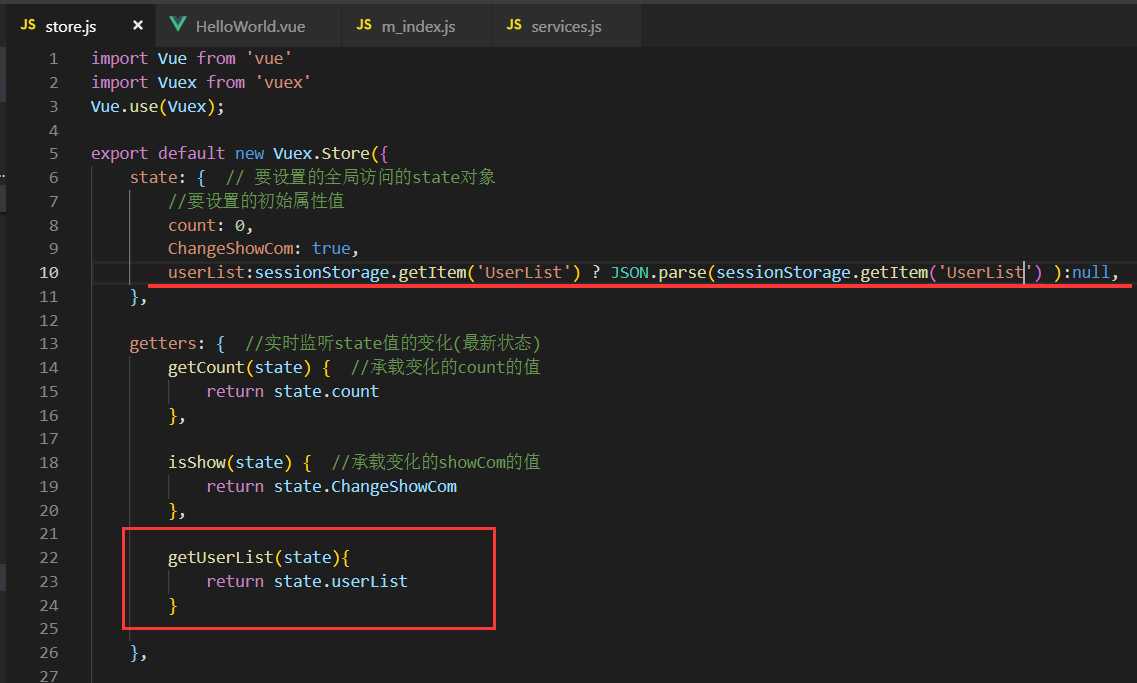
3、 现在,我们去放到 Vuex 中:
state 中的 userList 用户数据,这里 sessionStorage.getItem(‘UserList‘) 是获取 sessionStorage.getItem 中名位 ‘UserList‘ 的数据们
同时,getters 里面也配置一下

现在我们来验证一下,是否在Vuex里面操作成功;
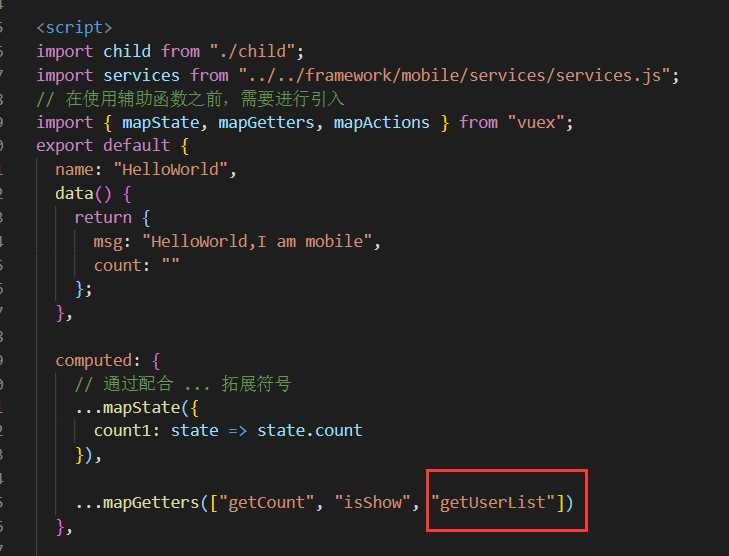
我们在,...mapGetters 中 添加

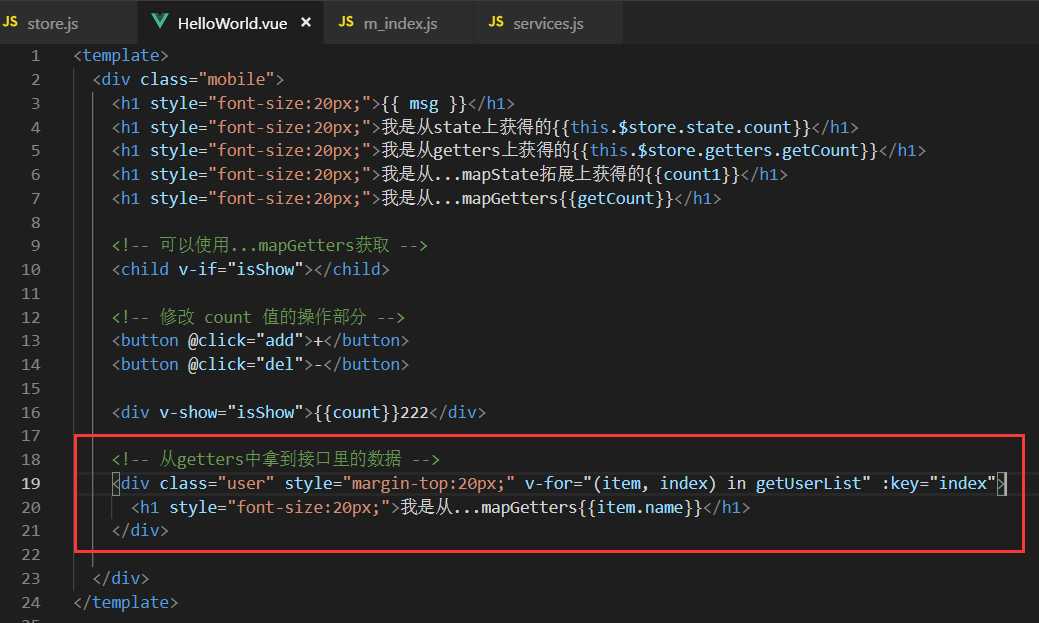
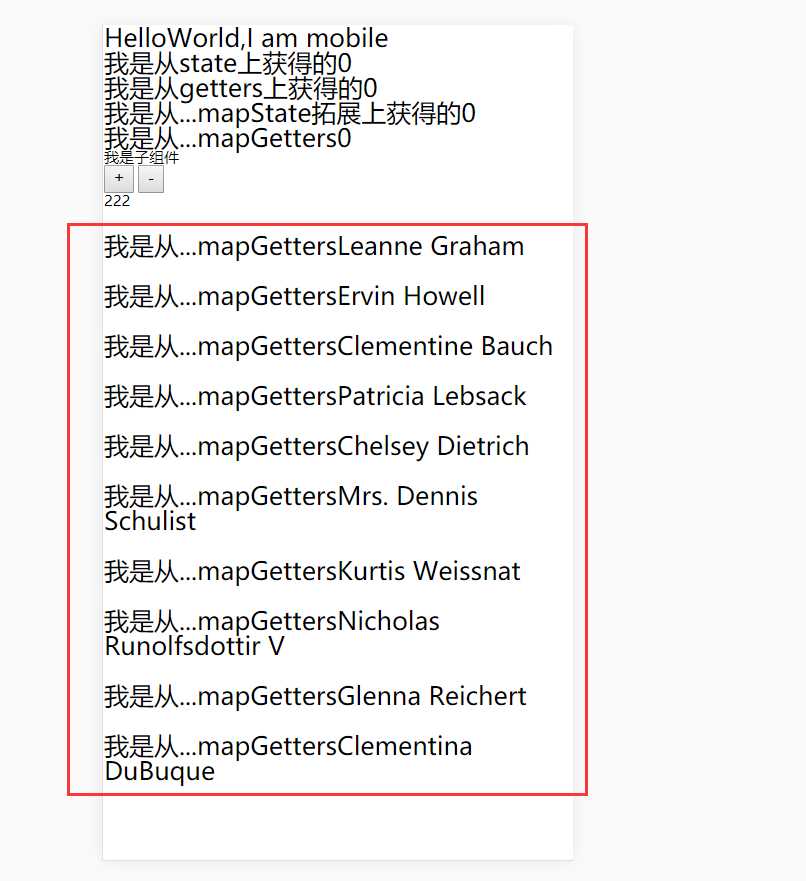
然后去写个循环,把数组里面的所有name 遍历出来

现在,我们去页面上看看效果。
很好,成功的将 Vuex 中存储的 用户数据给拿到了。

标签:targe html 数组 请求 了解 width string 用户数 nbsp
原文地址:https://www.cnblogs.com/shengs/p/12189269.html