标签:通过 ret 执行 lockfile 提示 工作空间 nodejs 找不到 导致
按照网上教程安装,默认安装推荐的插件即可,默认密码在你安装jenkins目录下的secrets文件夹里,initialAdminPassword文件。
创建一个新项目,选择自由风格(前端),然后进行配置。
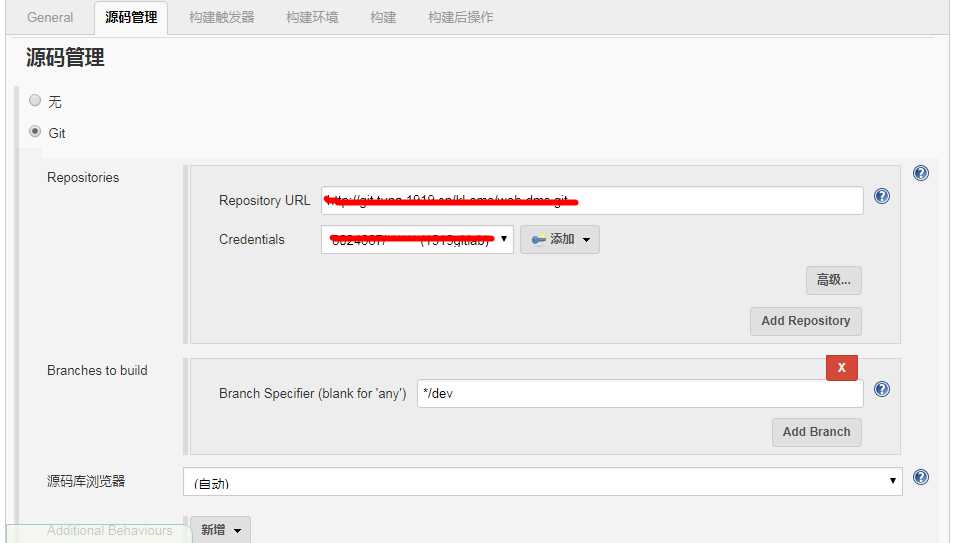
2.1、源码管理:配置代码所在仓库地址。

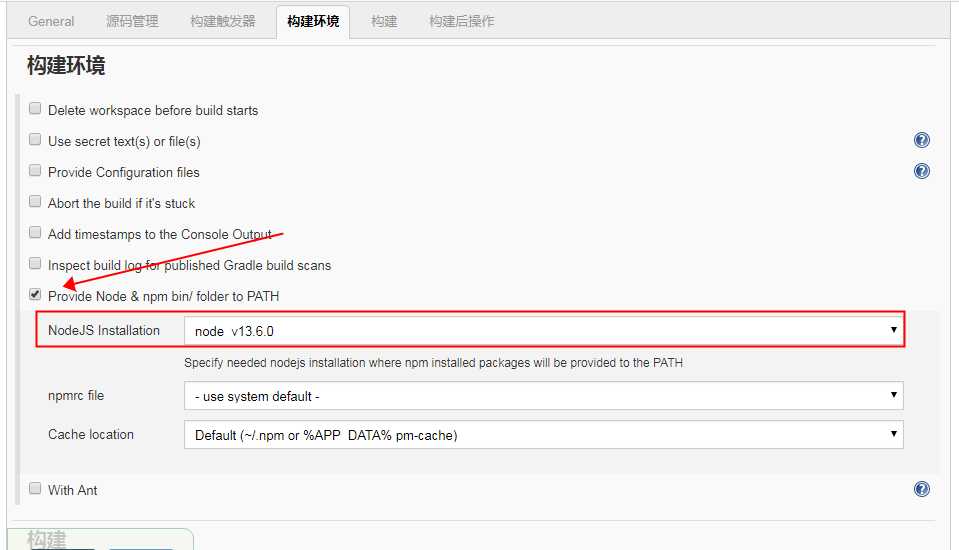
2.2、构建环境:前端项目通过nodejs和npm方式构建。这里的NodeJs Installation选项需要在jenkins的plugins里面安装,然后再到工具配置Global Tool Configuration里面配置nodejs版本。


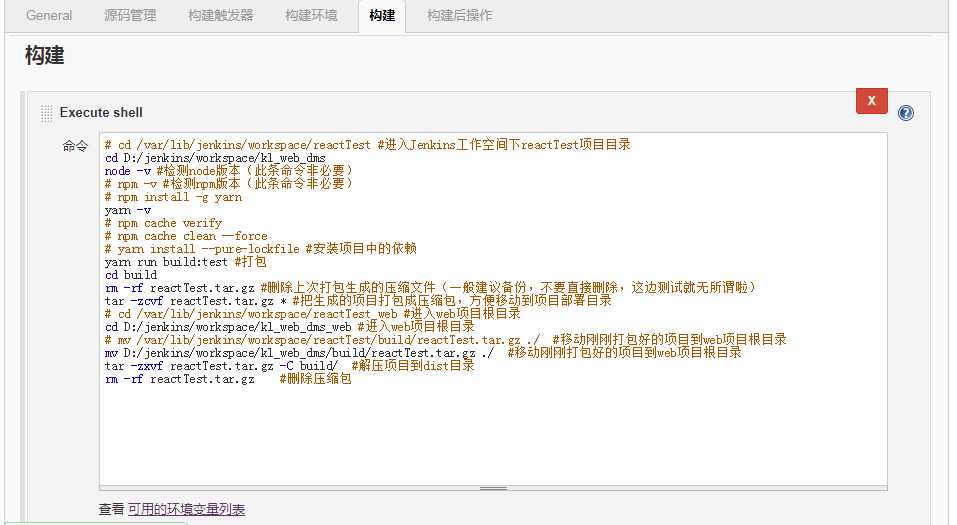
# cd /var/lib/jenkins/workspace/reactTest #进入Jenkins工作空间下reactTest项目目录 cd D:/jenkins/workspace/kl_web_dms node -v #检测node版本(此条命令非必要) # npm -v #检测npm版本(此条命令非必要) # npm install -g yarn yarn -v # npm cache verify # npm cache clean --force # yarn install --pure-lockfile #安装项目中的依赖 yarn run build:test #打包 cd build rm -rf reactTest.tar.gz #删除上次打包生成的压缩文件(一般建议备份,不要直接删除,这边测试就无所谓啦) tar -zcvf reactTest.tar.gz * #把生成的项目打包成压缩包,方便移动到项目部署目录 # cd /var/lib/jenkins/workspace/reactTest_web #进入web项目根目录 cd D:/jenkins/workspace/kl_web_dms_web #进入web项目根目录 # mv /var/lib/jenkins/workspace/reactTest/build/reactTest.tar.gz ./ #移动刚刚打包好的项目到web项目根目录 mv D:/jenkins/workspace/kl_web_dms/build/reactTest.tar.gz ./ #移动刚刚打包好的项目到web项目根目录 tar -zxvf reactTest.tar.gz -C build/ #解压项目到dist目录 rm -rf reactTest.tar.gz #删除压缩包
注意:
可能在构建的时候会报错提示 :C:\Windows\TEMP\jenkins1513512433272584870.sh The system cannot find the file spec……后面忽略。可能是因为shell命令执行环境不对或找不到,需要自己指定配置一下。
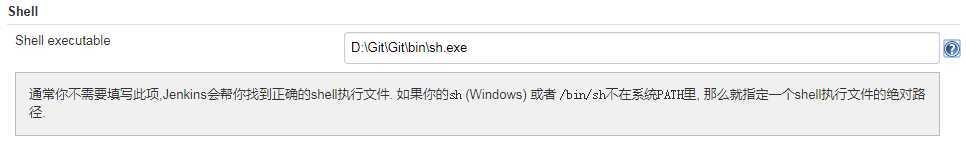
可以在系统配置configure-manage里面找到Shell项,配置你电脑Git的sh.exe路径,如下:

标签:通过 ret 执行 lockfile 提示 工作空间 nodejs 找不到 导致
原文地址:https://www.cnblogs.com/amor17/p/12193612.html