前言
工作三年,写了不少代码,也确实接触不少技术。但是仔细回顾,却又感一片空白,一脸茫然。故尝试揣摩业界大牛的一些历程,希望能得到不一样的收获。
张鑫旭前辈的博客是很不错的选择之一,对 html、css、jquery 这些基本技能阐述得十分透彻。本文是对其很早一篇文章复选框或单选框与文字对齐的问题的深入研究的再次实验,毕竟浏览器对css、html的支持多年来变化很大。
单选框/复选框与文本当前的表现
使用最新浏览器测试,在字体小于浏览器默认字体大小时,chrome、safari、firefox默认已经能够居中对齐了,ie和edge这对难兄难弟依旧出现了差强人意的效果,文字的位置偏下了:
修复
测试了原文中的方法,目前以vertical-align:middle表现最佳,其他方法在调整个别参数后也可达到效果,现整理了三个方法
-
以
vertical-align:middle为基础- 代码:
input{vertical-align: middle;margin-top: -3px;margin-bottom: 0px;}- 效果
-
以
vertical-align:text-top为基础- 代码:
input{height:13px;vertical-align:text-top;margin-top: 2px;padding-top: 0;}- 效果
-
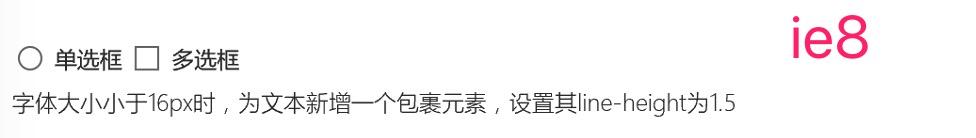
新增包裹元素
- 代码:
input{vertical-align: middle;} span{display: inline-block;vertical-align:middle;line-height: 1.5;}- 效果
点击查看示例效果
拓展知识
- 经过测试、IE(ie8+)、edge、chrome、safari默认字体大小为16px,firefox默认字体大小为15px
- checkbox和radio在不同浏览器下有不同的样式: ie为
height: 13px;width: 13px; padding:3px; edge为height:13px;width:13px;margin:3px 3px 3px 4px;; chrome为height:12px;width:12px;margin: 3px 2.895px;;firefox为height:9px;width:9px;border-width:2px;margin:3px 3px 3px 4px;;safari为heigth:12px;weight:12px;margin:3px 2px;。
持续更新地址: http://jaylin.wang/2017/radio...