标签:pre api 思考 ring sha 窗口 理解 本质 oca
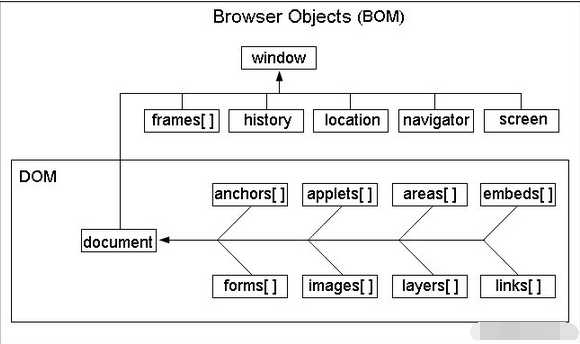
document.getElementById 获取到的对象就是 DOM 对象。利用 JS 操作某个 DOM 的颜色、形状、大小都是对 DOM 元素的操作。在代码上可以理解为 document 开头的方法和属性navigator,location,history,storage 都为 BOM 的操作。其根对象是 window,可以理解为 winodw 开头的方法
font-weight + font-family:font-weight 来控制粗细还是需要看对应的字体有没有对应的变种字体。因此这就和 font-family 相关。
-webkit-font-smoothing:这个属性是 Chrome 的抗锯齿属性。加上后会显得细一些,但是只针对 webkit 内核的浏览器才有效
-webkit-font-smoothing: antialiased
-moz-osx-font-smoothing: grayscale
text-shadow: 1px 1px 1px 1px rgba(0,0,0,0.005)
text-rendering: optimizeLegibility//方法一
const reverse = x => +!x
//方法二
const convert = num => num ^ 1;
//方法三
const reverse = x => ~x+2标签:pre api 思考 ring sha 窗口 理解 本质 oca
原文地址:https://www.cnblogs.com/EricZLin/p/12199325.html