标签:style blog http io color ar java for sp
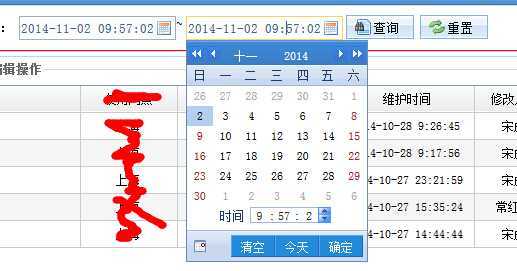
1 $("#txtStartTime").bind("click focus", function () { 2 var endtimeTf = $dp.$(‘txtEndTime‘); 3 WdatePicker({ 4 skin: dateSkin, 5 maxDate: ‘#F{$dp.$D(\‘txtStartTime\‘)}‘, 6 dateFmt: "yyyy-MM-dd HH:mm:ss", 7 onpicked: function () { endtimeTf.focus(); } 8 }); 9 }); 10 $("#txtEndTime").bind("click focus", function () { 11 //这里设置了最大日期为当前日期,如果不需要则把maxDate:‘%y-%M-%d‘去掉 12 //WdatePicker({ skin: dateSkin, maxDate: ‘%y-%M-%d‘, minDate: ‘#F{$dp.$D(\‘baojiakaishishijian\‘)}‘ }); 13 WdatePicker({ 14 skin: dateSkin, 15 minDate: ‘#F{$dp.$D(\‘txtStartTime\‘)}‘, 16 dateFmt: "yyyy-MM-dd HH:mm:ss" 17 }); 18 });
上面的可控制结束时间大于开始时间,可精确到秒

===============================================================
下面的一个可控制结束时间在一周内

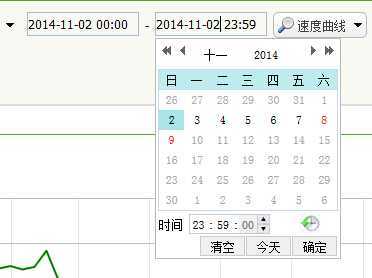
1 $("#txtStartTime").bind("click focus", 2 function() { 3 WdatePicker({ 4 maxDate: "#F{$dp.$D(‘txtEndTime‘);}", 5 dateFmt: "yyyy-MM-dd HH:mm", 6 onpicked: function(Ag) { 7 var Ah = StrToDate(Ag.cal.getDateStr()); 8 var Ai = StrToDate($("#txtEndTime").val()); 9 var Af = Ai.dateDiff(Ah, "d"); 10 if (Af > 7) { 11 $("#txtEndTime").val(Ah.DateAdd("d", 7).format("yyyy-MM-dd HH:mm")) 12 } 13 } 14 }) 15 }); 16 $("#txtEndTime").bind("click focus", 17 function() { 18 WdatePicker({ 19 minDate: "#F{$dp.$D(‘txtStartTime‘)}", 20 maxDate: "#F{$dp.$D(‘txtStartTime‘,{d:7});}", 21 dateFmt: "yyyy-MM-dd HH:mm" 22 }) 23 }); 24 WdatePicker({ 25 eCont: "DataControl", 26 onpicked: function(Af) { 27 $("#starOption").fadeOut(); 28 $("#txtStartTime").val(Af.cal.getDateStr() + " 00:00"); 29 $("#txtEndTime").val(Af.cal.getDateStr() + " 23:59"); 30 if ($("#selCarBrand_hidden").length > 0 && $.trim($("#selCarBrand_hidden").val()) != "") { 31 v(true) 32 } 33 } 34 });
1 Date.prototype.format = function(A) { 2 var B = { 3 "M+": this.getMonth() + 1, 4 "d+": this.getDate(), 5 "h+": this.getHours(), 6 "H+": this.getHours(), 7 "m+": this.getMinutes(), 8 "s+": this.getSeconds(), 9 "q+": Math.floor((this.getMonth() + 3) / 3), 10 "S": this.getMilliseconds() 11 }; 12 if (/(y+)/.test(A)) { 13 A = A.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)) 14 } 15 for (var C in B) { 16 if (new RegExp("(" + C + ")").test(A)) { 17 A = A.replace(RegExp.$1, RegExp.$1.length == 1 ? B[C] : ("00" + B[C]).substr(("" + B[C]).length)) 18 } 19 } 20 return A 21 }; 22 Date.prototype.dateDiff = function(C, D) { 23 var B = 1; 24 if (!C) { 25 return "必须是日期对象" 26 } 27 var A = this.getTime() - C.getTime(); 28 switch (D) { 29 case "ms": 30 B = 1; 31 break; 32 case "s": 33 B = 1000; 34 break; 35 case "m": 36 B = 60 * 1000; 37 break; 38 case "h": 39 B = 60 * 60 * 1000; 40 break; 41 case "d": 42 B = 24 * 60 * 60 * 1000; 43 break 44 } 45 return Math.floor(A / B) 46 }; 47 Date.prototype.DateAdd = function(C, A) { 48 var B = this; 49 switch (C) { 50 case "s": 51 return new Date(Date.parse(B) + (1000 * A)); 52 case "m": 53 return new Date(Date.parse(B) + (60000 * A)); 54 case "h": 55 return new Date(Date.parse(B) + (3600000 * A)); 56 case "d": 57 return new Date(Date.parse(B) + (86400000 * A)); 58 case "w": 59 return new Date(Date.parse(B) + ((86400000 * 7) * A)); 60 case "q": 61 return new Date(B.getFullYear(), (B.getMonth()) + A * 3, B.getDate(), B.getHours(), B.getMinutes(), B.getSeconds()); 62 case "M": 63 return new Date(B.getFullYear(), (B.getMonth()) + A, B.getDate(), B.getHours(), B.getMinutes(), B.getSeconds()); 64 case "y": 65 return new Date((B.getFullYear() + A), B.getMonth(), B.getDate(), B.getHours(), B.getMinutes(), B.getSeconds()) 66 } 67 return B 68 }; 69 Date.prototype.Init = function(A) { 70 return new Date(A.replace(/-/g, "/")) 71 }; 72 Date.StrToDate = function(A) { 73 return new Date(A.replace(/-/g, "/")) 74 }; 75 Date.FormatTime = function(A) { 76 var H = ""; 77 A = Math.round(A); 78 var B = A % 60; 79 if (B > 0) { 80 H = B + "秒"; 81 A -= B 82 } 83 if (A >= 60) { 84 var J = A / 60; 85 var E = J % 60; 86 J -= E; 87 H = E + "分" + H; 88 if (J >= 60) { 89 var I = J / 60; 90 var C = I % 24; 91 I -= C; 92 H = C + "时" + H; 93 if (I >= 24) { 94 var L = I / 24; 95 var G = L % 30; 96 H = G + "天" + H; 97 L -= G; 98 if (L >= 30) { 99 var F = L / 30; 100 var D = F % 12; 101 H = D + "月" + H; 102 F -= D; 103 if (F >= 12) { 104 var K = F / 12; 105 H = K + "年" + H 106 } 107 } 108 } 109 } 110 } 111 return H 112 }; 113 function StrToDate(A) { 114 return new Date(A.replace(/-/g, "/")) 115 }
标签:style blog http io color ar java for sp
原文地址:http://www.cnblogs.com/hnsongbiao/p/4068424.html