标签:moc mock 解决 pen 调用 click 地方 javascrip ati
经过小女子的不懈努力,终于解决了。
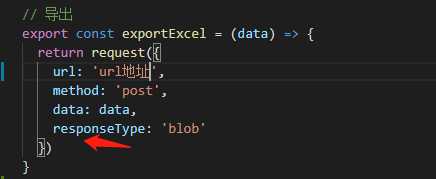
1.第一步:axios 接口请求的一定要传 ,下图仅供参考

2.调用接口
看后台返回的是二进制流还是blob对象
(1)是二进制流需要用 new Blob([res.data], {type: ‘application/octet-stream‘});
转化成 Blob对象
(2)那就方便了直接使用
3.拿到文件就开始下载了
let url = window.URL.createObjectURL(res.data);
console.log(blob)
var a = document.createElement("a");
document.body.appendChild(a);
a.href = url;
a.download ="aaa.xls";
a.click();
window.URL.revokeObjectURL(url);
按正常情况已经完成了,开心开心,但是事情总是 出其不意,OMG。下载下来的文件竟然打不开,内心。。。
经过很长时间的查找与百度最后终于发现了关键地方。
敲黑板 vue项目中使用了mock模拟数据 导致responseType: ‘blob‘无效,把mock模式关闭,完美 perfect!
以上内容是工作中遇到的问题,如有不妥记得留言哦!
标签:moc mock 解决 pen 调用 click 地方 javascrip ati
原文地址:https://www.cnblogs.com/zyt-it/p/12206887.html