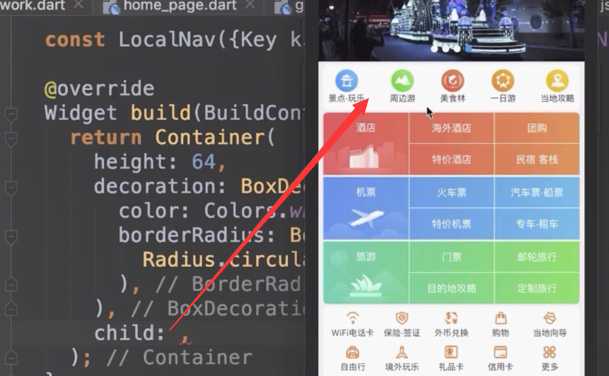
标签:contain list reac ima 创建 图标 之间 cto 显示
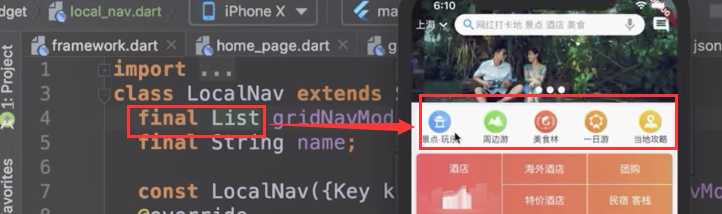
外面是圆角的背景,

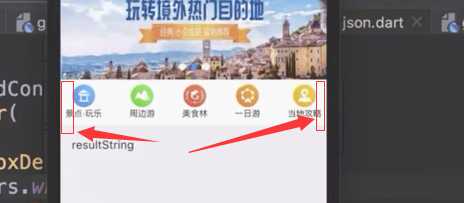
每一个图标都是可以点击的,会跳转到对应的详情页面。

创建标题为local+nav

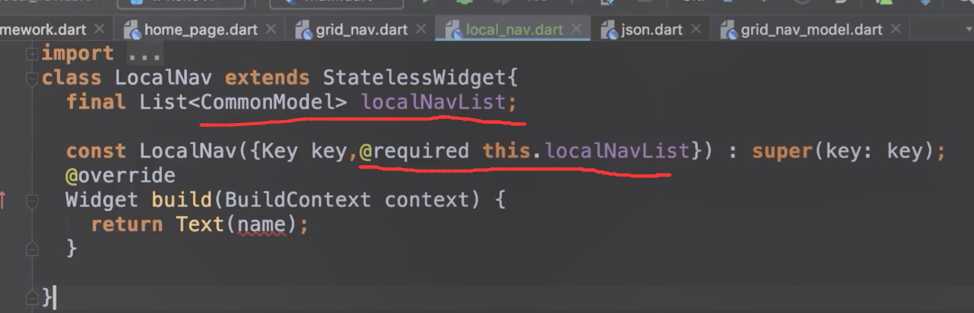
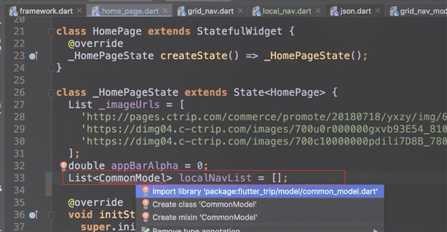
需该为接收List。也要接收这5个图标的数组。

接收的类型是CommonModel的List

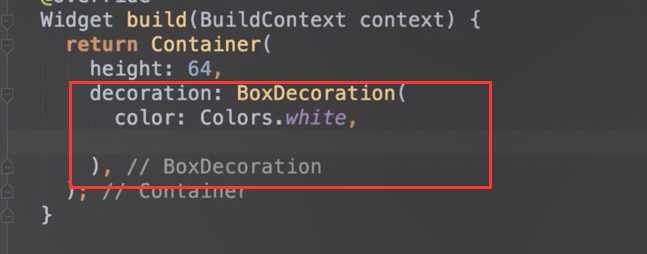
外层放一个Container,以方便我们定义它的宽和高。
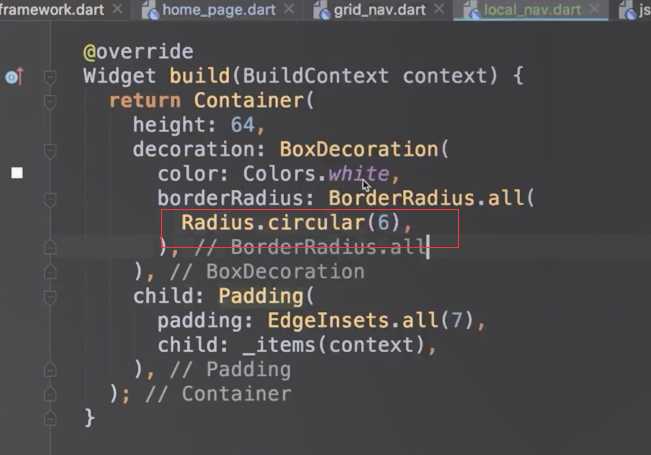
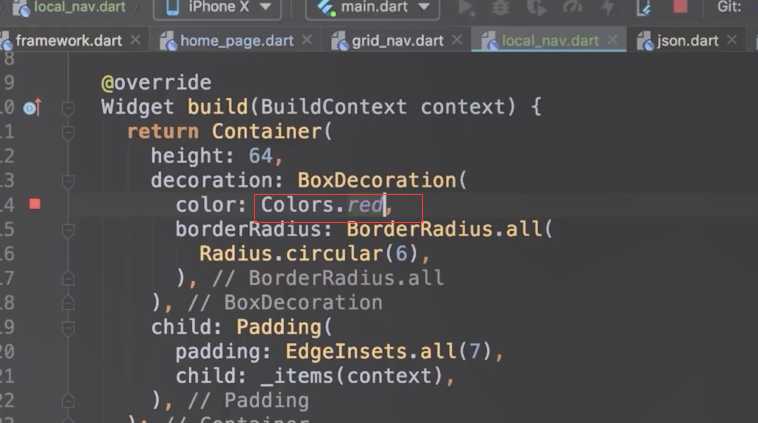
高度设置为64,然后设置decoration装饰器。

设置圆角,圆角可以通过这种方式来设置。

接下来比较重要的就是Container的child了。我们的每一个组件之间都有padding

为了设置这个padding,外面我们用Padding组件来包裹一下,padding我们设置为7.

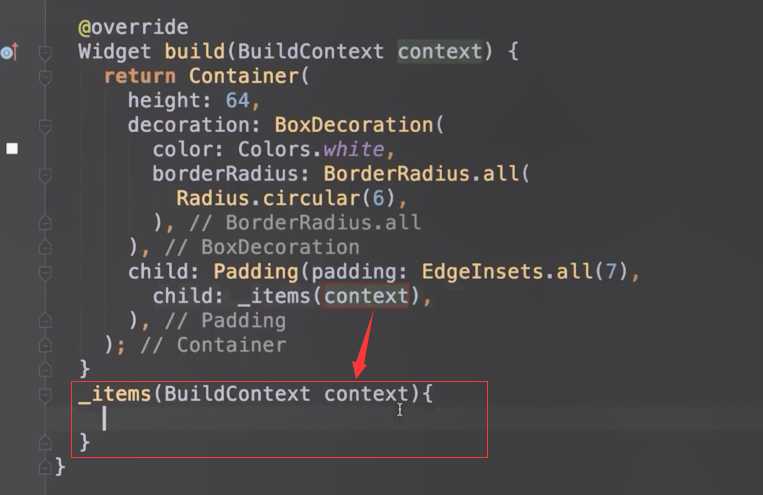
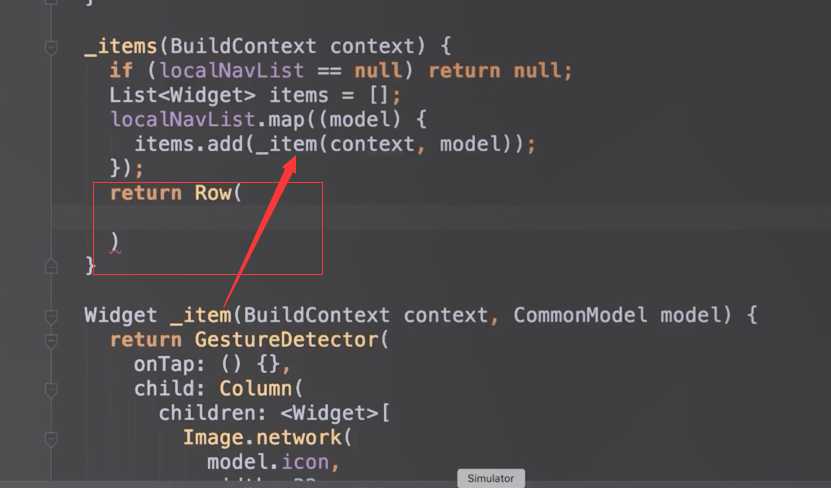
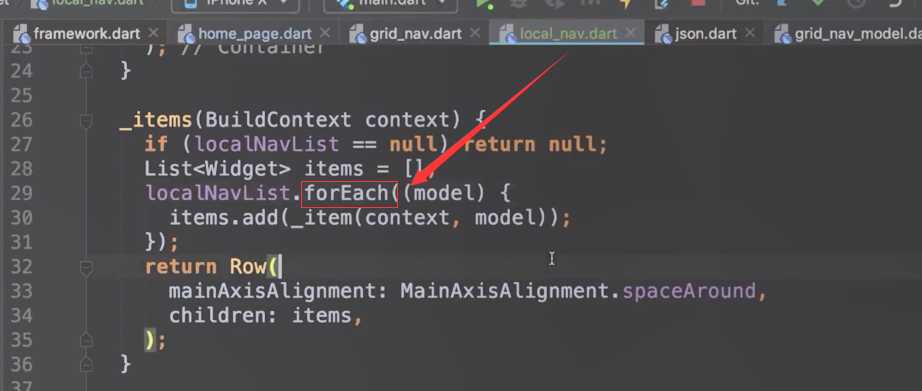
在下面我们创建一个方法,来创建items的方法,把context传递过去。

在_items方法里面循环组件传递过来的数组。

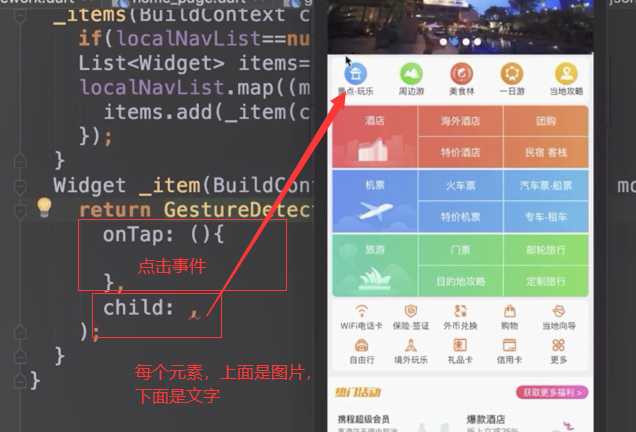
我们希望每个组件都是可以点击的。用GestureDetector组件来包裹我们的组件。onTap就可以处理点击事件


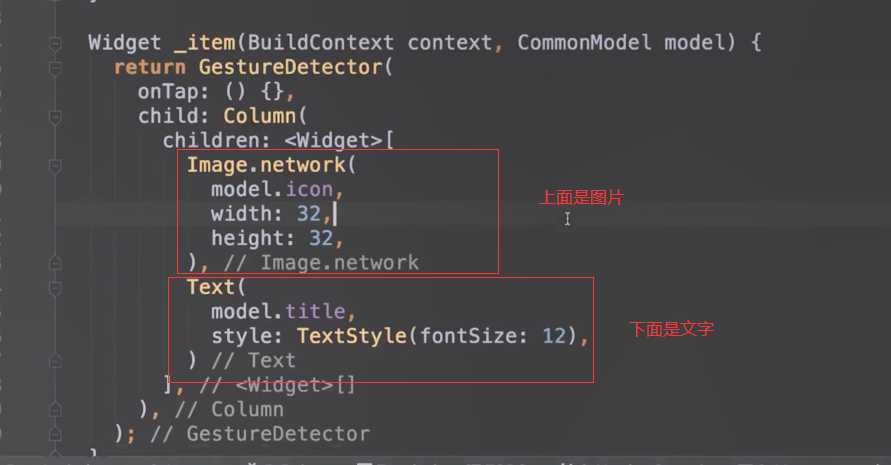
上下展示,直接可以用Column。上面是一个图片用Image来展现。

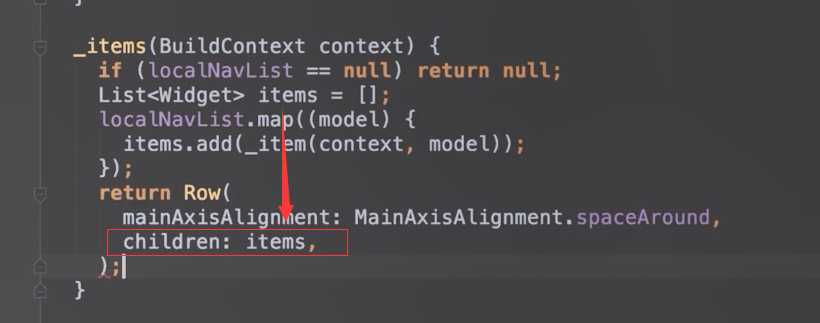
最终返回用Row包裹一下

因为这里的排列方式是以Row的方式排列。排列成了一行

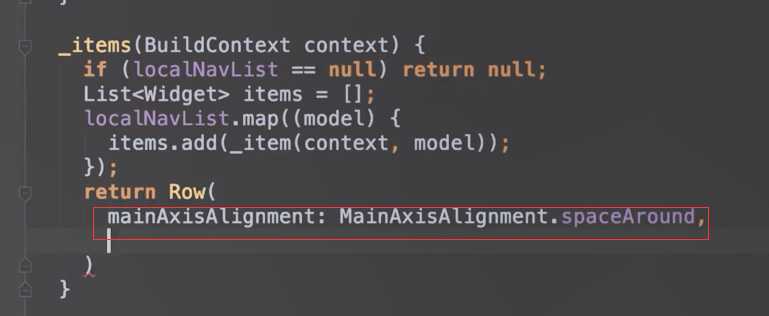
设置排列方式为平均排列


定义变量接收数据。导入CommonModel

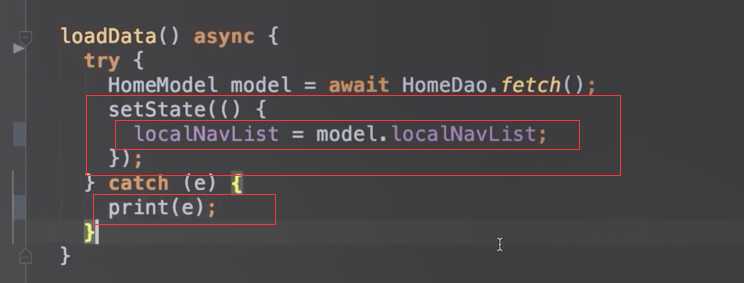
然后可以可以在loadData里面赋值,localNavList。catch内如果出错的,我们就把loadNav打印出来。

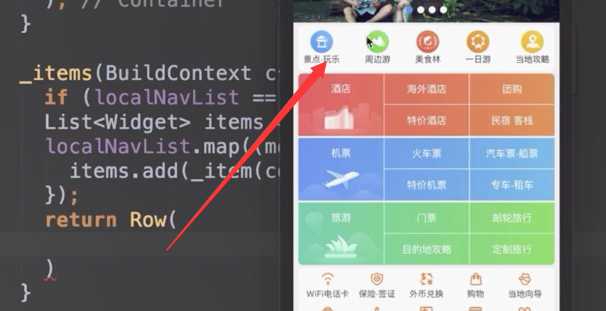
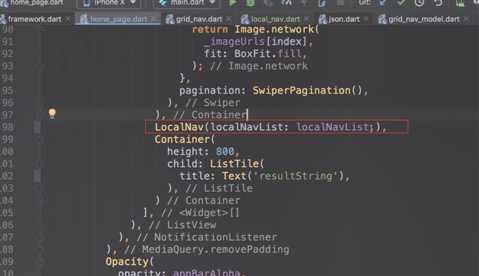
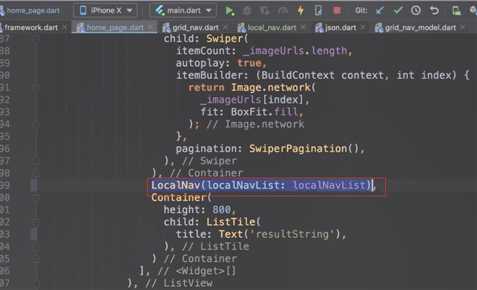
然后使用这个widget

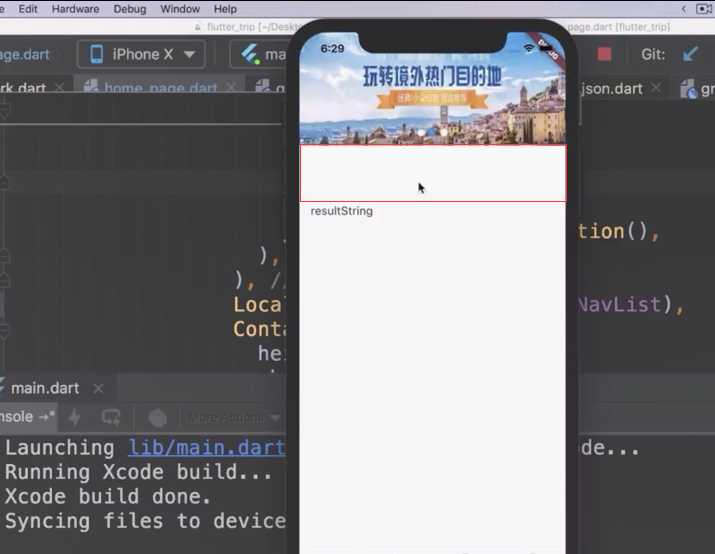
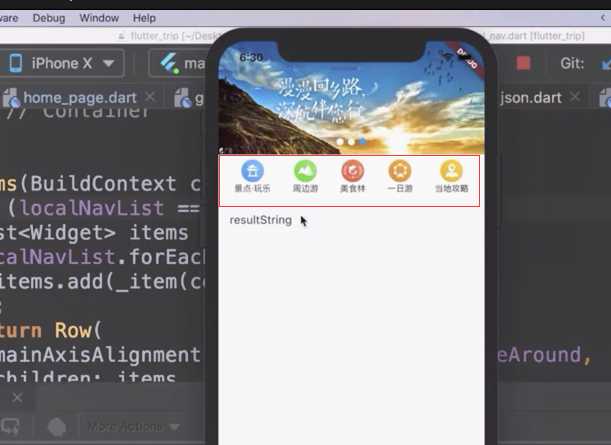
但是这里变成了白色 ,什么都没有显示。这个时候并没有任何的报错,也没有显示任何的内容。

widget内循环的时候该用forEach

这行我们的代码就运行起来了。

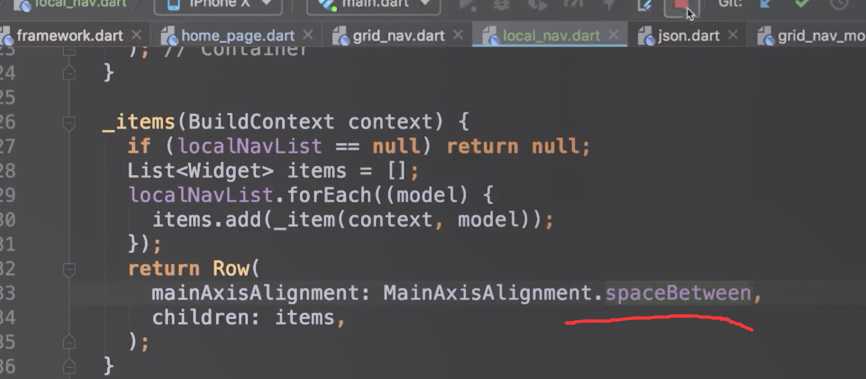
间距调小一点。用spaceBetween等分。

这里虽然设置了圆角。但是这里看不出来

是因为我们颜色的问题,这里我们改成红色来试试

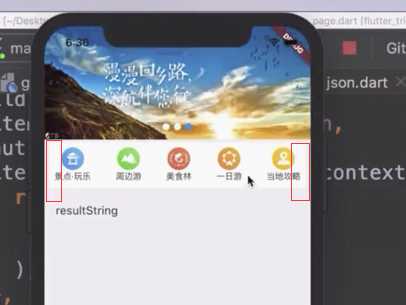
背景红色 这样图片看起来是有圆角的

但是刚才我们白色背景的时候没有效果,是因为首页的背景也是白色的
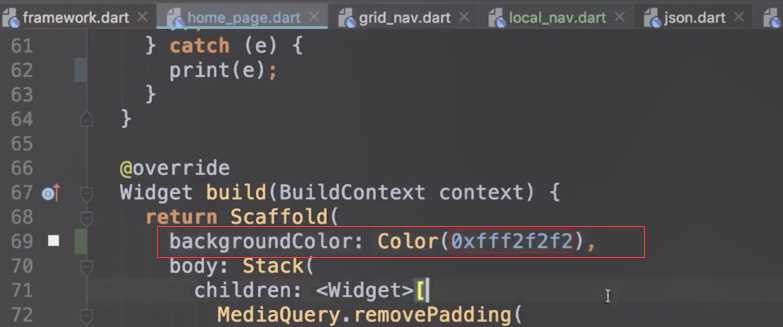
设置首页的背景色

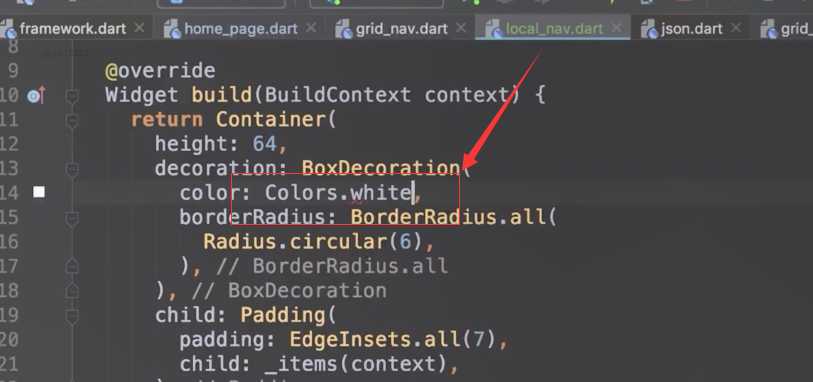
再把红色改会白色

这个时候就有圆角了。


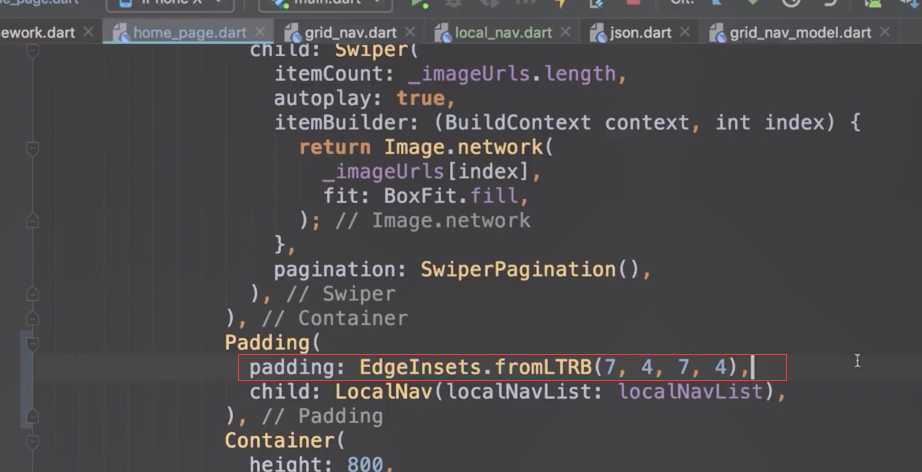
在我们首页调用这个组件的时候,外层再套一个padding

设置左上右下的边距

这样一来就好很多了

标签:contain list reac ima 创建 图标 之间 cto 显示
原文地址:https://www.cnblogs.com/wangjunwei/p/12207734.html