标签:rri 出现 如图所示 color src time bsp 代码 cond
我们在做对齐的效果时,通常会使用多个 字符,如以下代码所示:
<p><span class="first">来访时间:</span><span class="second" id="arriveTime"></span></p> <p><span class="first">离开时间:</span><span class="second" id="leaveTime"></span></p> <p><span class="first"> 司:</span><span class="second" id="company"></span></p>
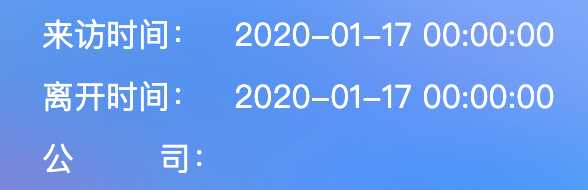
但是,这种方法在不同分辨率的屏幕上效果会不一样,可能会出现错位的现象。如图所示:

解决方法:使用全角空格。
空格,一般分为半角空格和全角空格。平常我们在网页上打字时,敲击一下空格,显示的是半角空格(“ ”),仅相当于一个小写字母的大小。
另一种空格——全角空格则是相当于一个字的大小,且多个全角空格连续使用不会被浏览器视为一个空格。
全角空格( ),可以通过百度百科查询全角空格得到。
我们只需在公司俩字中间加上两个全角空格,即可解决对齐问题。
<p><span class="first">来访时间:</span><span class="second" id="arriveTime"></span></p> <p><span class="first">离开时间:</span><span class="second" id="leaveTime"></span></p> <p><span class="first">公 司:</span><span class="second" id="company"></span></p>
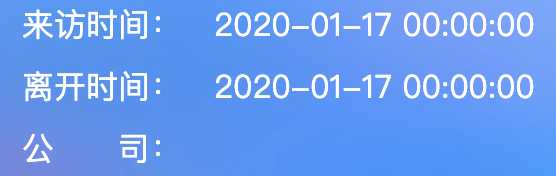
效果如下图:

标签:rri 出现 如图所示 color src time bsp 代码 cond
原文地址:https://www.cnblogs.com/luoyihao/p/12209137.html