1 VisualEvent
github地址: https://github.com/DataTables...
2 使用教程
- 打开http://sprymedia.co.uk/Visual...,然后将visual Event连接拖动到浏览器的书签栏上
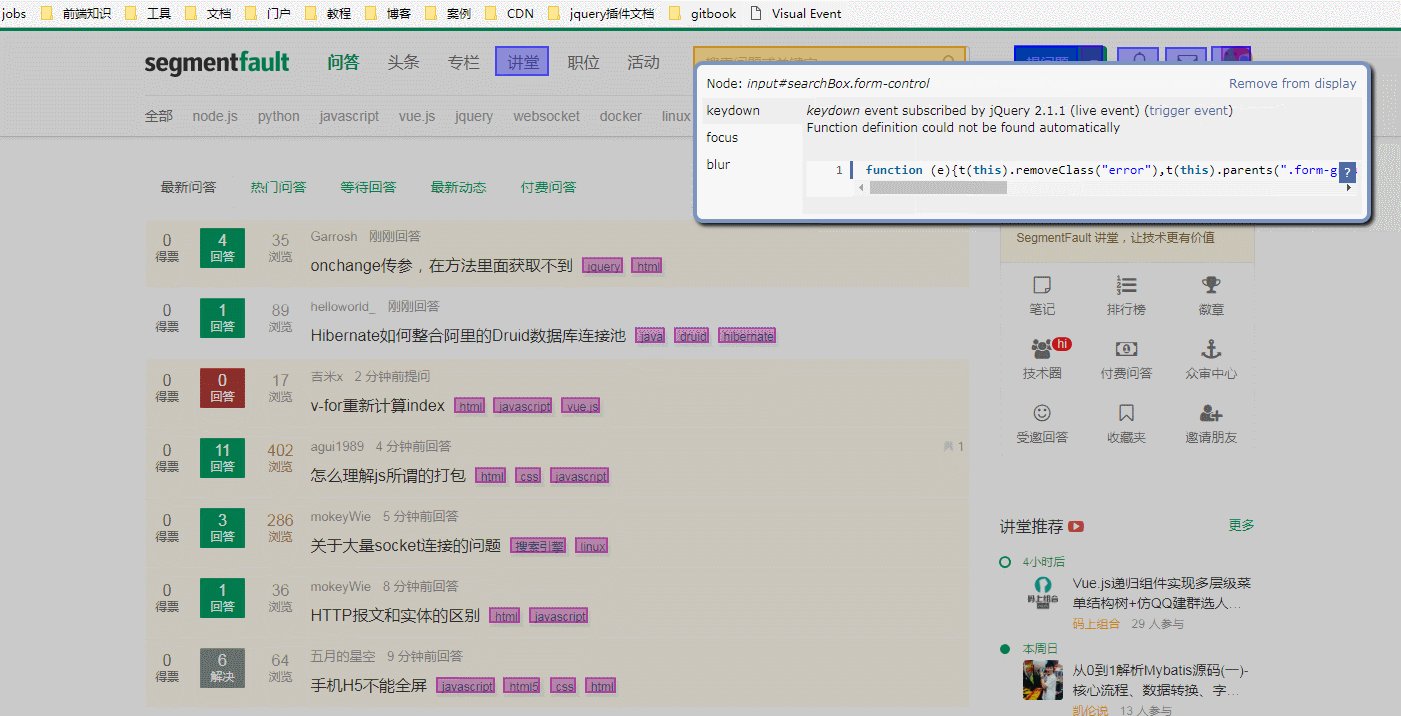
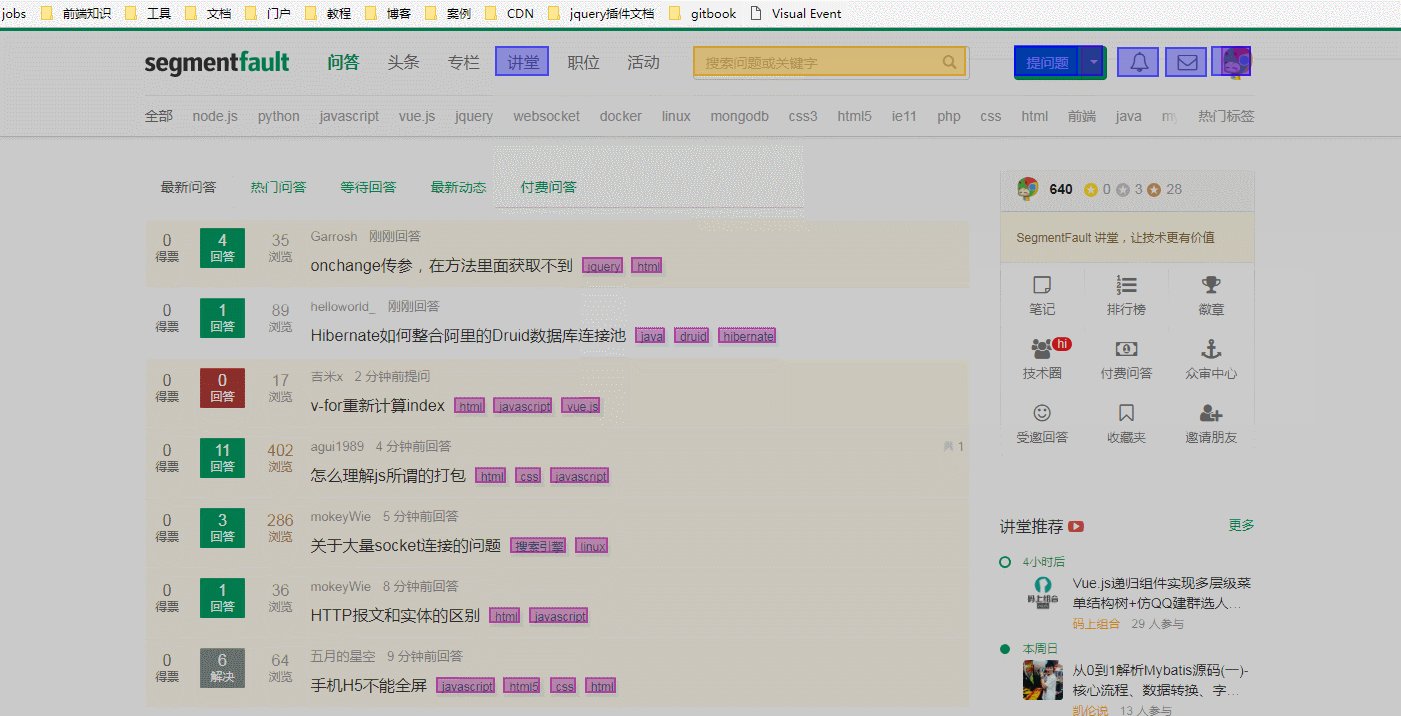
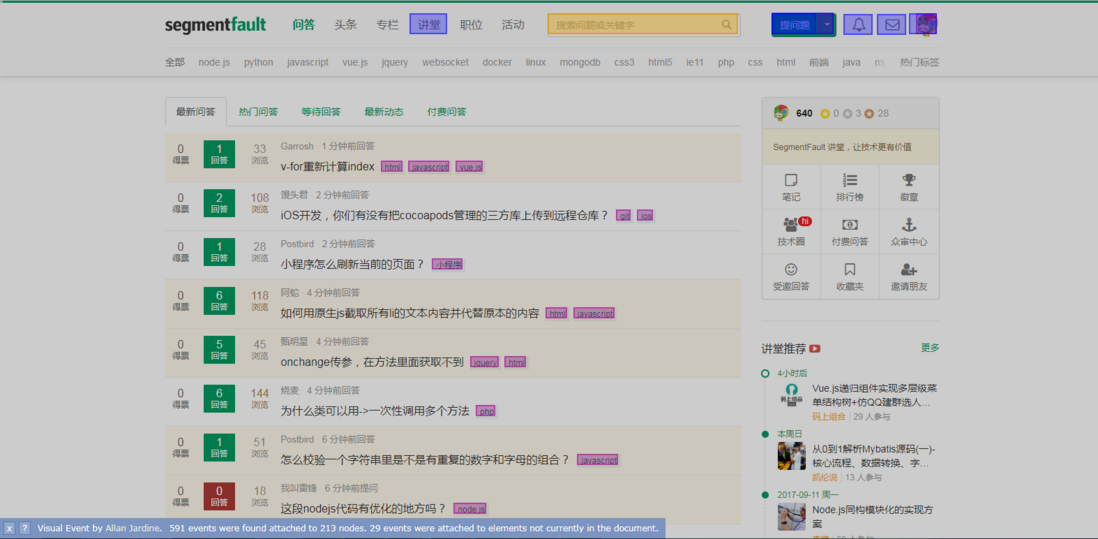
- 随便打开一个页面,然后点击VisualEvent书签后,页面就变成这样了。鼠标移动到蓝色或者黄色边框的元素上,相应得逻辑代码就会出现。截图左下角蓝色长条上有一些有用的信息,最左边有个关闭的按钮。
3. 最后
VisualEvent并不是万能的,Vue绑定的事件它就无法检测出来。当然Vue的事件是直接写在Dom上的,根本无需定位。工欲善其事必先利其器,多一个工具总是好的,万一真有需要呢。