web字体体积大导致加载过慢,对于前端来说是一大需要解决的问题,作为一个前端小白,看不懂文档也是个通病,不过还是花了一些时间和朋友一起研究了这个问题,并找到了解决方案就是“字蛛”。
字蛛网站:http://font-spider.org
GitHub源码:https://github.com/aui/font-s...
字蛛简介:
官方的说法 "字蛛是一款中文字体压缩器"。字蛛通过分析本地 CSS 与 HTML 文件
获取 WebFont 中没有使用的字符,并将这些字符数据从字体中删除以实现压缩,同时生成跨浏览器使用的格式。
字蛛的API:
GitHub中字蛛有4个API。
1. dest 压缩多个HTML文件的WebFont:
font-spider dest/*.html
2.--info 显示网站上使用的WebFont:
font-spider --info http://fontawesome.io
3.--ignore 忽略文件:
font-spider --ignore “图标\\ .css $ ” dest / * .html
4.--map 此参数将映射WebFont的联机页面到本地,然后压缩(本地路径必须是绝对路径):
font-spider --map “ http://font-spider.org/font,/Website/font ” http://font-spider.org/index.html
看网站和GitHub还是比较清楚的,但是我看文档比较费劲,花了好久才搞明白,下面就说一下使用流程和我碰到的一些需要注意的事项。
1. 首先按照官网说的 先安装好NodeJS然后执行:
npm install font-spider -g
安装成功后,可以用‘font-spider -V‘ 检查一下是否安装成功。
2. 在CSS中使用Webfont:
@font-face {
font-family: ‘字体名称‘;
src: url(‘../font/字体名称.eot‘);
src:
url(‘../font/字体名称.eot?#font-spider‘) format(‘embedded-opentype‘),
url(‘../font/字体名称.woff2‘) format(‘woff2‘),
url(‘../font/字体名称.woff‘) format(‘woff‘),
url(‘../font/字体名称.ttf‘) format(‘truetype‘),
url(‘../font/字体名称.svg‘) format(‘svg‘);
font-weight: normal;
font-style: normal;
}
//字体名称是自定义的,按自己的要求决定名字就可以了。官网上的注意事项是两条:
1. @font-face 中的 src 定义的 .ttf 文件必须存在,其余的格式将由工具自动生成。
2. 开发阶段请使用相对路径的 CSS 与 WebFont。
使用的时候 把上面这一部分代码直接复制就可以了。
特别需要注意的是:
1. 官网上的第一条注意事项,ttf格式是必须存在的,也就是ttf格式一定要按相对路径找到文件才可以。
其他的一定都不要改动,只把字体名字改成自定义的就可以了。(我当时就改动了其他的结果一直没生效)
2. "../font/"改成自己的路径建议与ttf格式字体的路径一样,
执行完命令后会自动备份原始的ttf格式,压缩好其他格式将直接放在该路径下。
3.运行font-spider命令:
在node.js command prompt中直接输入需要压缩的页面
font-spider ./demo/*.html
按照网页的介绍来说,进行完这三步后,就会发现字体已经压缩好了,在正式使用前可以先利用demo尝试一下。
按照开发来说,一般我们会把 HTML 按不同的类别分别放进不同的文件夹,可我们怎么能同时爬取这些字呢,这时就可以利用font-spider在GitHub中给出的API "dest".
GitHub中有一个例子:"font-spider dest/news.html dest/index.html dest/about.html"
从这个例子中我们可以发现,我们可以直接压缩几个页面或文件夹的字体,但如果每次在项目布上线前我们都要写一大长串不同的路径和文件名字,这真是一件让人头疼的事情。
为了解决这个问题,我们编写了一段bash脚本方便大家使用,只要在每次项目上线前写出HTML所在文件夹的路径,这段脚本就会自动遍历出这个文件夹中所有的HTML文件,压缩并执行font-spider命令,从而直接对字体进行生成。当然同时如果文件夹内还存在其他类型的文件,本脚本也可以做到忽略其他文件,只遍历HTML文件。
使用脚本的方法和其他需要注意的几项:
1.使用前需要安装bash,我使用的是Git Bash。
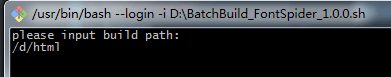
2.打开脚本后会出现一句话 "please input build path:" ,然后写上你需要压缩并执行字蛛的文件夹路径,
点击回车命令就会执行,执行成功后窗口将自动关闭。
如图:
3.使用字蛛 nodeJs 版本不建议过高,我使用8.x的版本没有成功,后来改成6.x的版本成功了。
看了其他人的文档发现可能也跟npm有关,如果npm版本过高也是执行不成功。
4.其他文档中也说字蛛使用有坑点,但本人使用中并未碰到,所以在这里就不再赘述了。
最后附上脚本的下载链接(上次的脚本有些问题,现在已经更改并测试没有问题):http://pan.baidu.com/s/1kVf1b4z