标签:span ext das 用户操作 button 输入框 ros 框架 智能
最近在进行项目开发的时候,发现全选与否的时候出现了问题,同样的代码,在不同框架中,不能正常运行了,
function selectall() { if ($(‘#checkall‘).is(‘:checked‘)) { $("[name=‘check_kid‘]").attr("checked", ‘true‘); } else { $("[name=‘check_kid‘]").removeAttr("checked"); } }
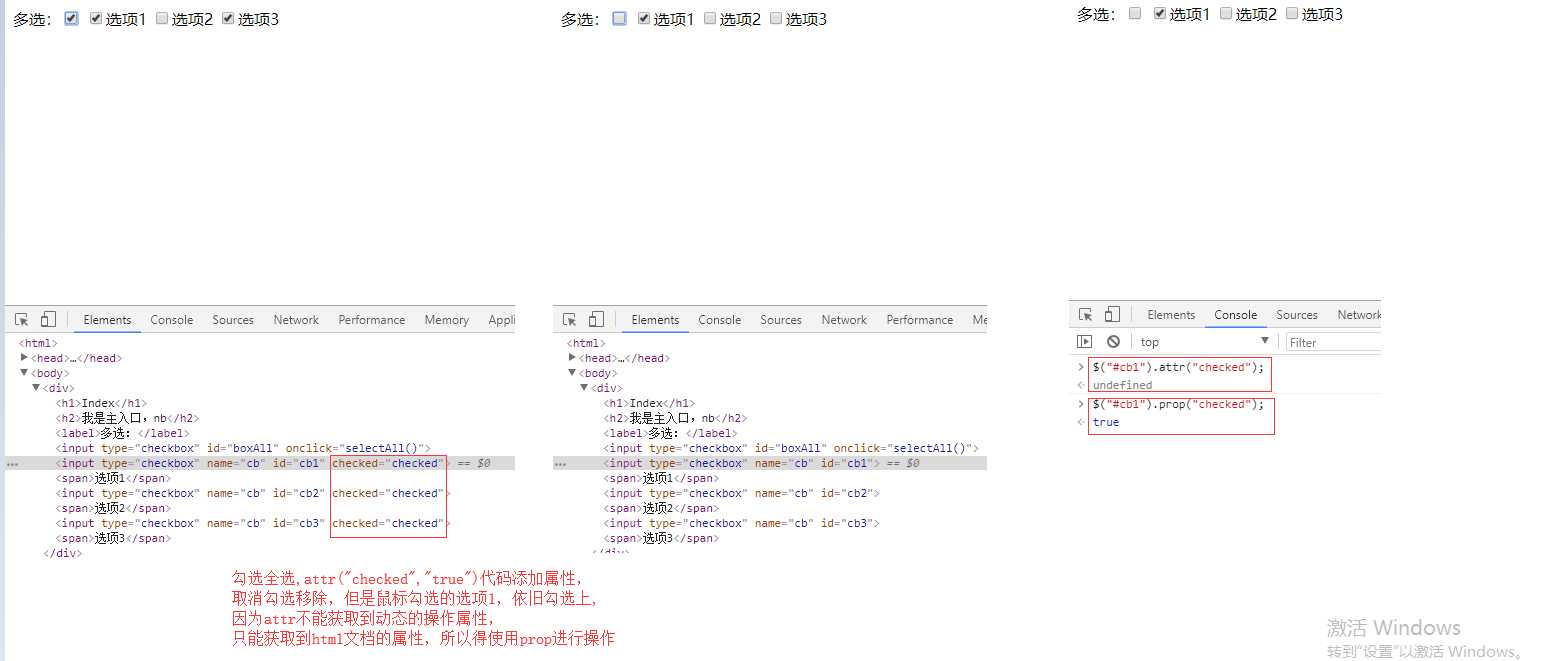
上述代码在jquery-1.8.2.js中运行正常,而在高版本的jquery/jquery-3.4.1.js 和 jquery/jquery-1.11.3.js 就行不通了。(图片太大模糊了,右键—>打开新标签页查看)

得替换为:
function selectall() { $("#checkall").on("change", function () { $(" :checkbox[name=‘check_kid‘]").prop("checked", $(this).prop("checked")); }); }
在高版本的jQuery引入prop方法后,什么时候该用prop?什么时候该用attr?它们之间有什么区别?这些问题就出现了。
关于它们的区别。
转载于:https://blog.csdn.net/u014291497/article/details/50639628
jQuery中有3个获取元素value值的函数比较相似:attr(), prop(), val();拿来比较一下。
示例代码:
<script src="jquery-2.1.4.js"></script> <body> <input type="text" value="123" /> <button id="btn">click</button> <script> $("#btn").click(function () { var attr = $("input").attr("value"); var prop = $("input").prop("value"); var val = $("input").val(); //为输入框设定了初始值:123,此时点击按钮 console.log(attr); //输出123 console.log(prop); //输出123 console.log(val); //输出123 }) </script> </body>
改变输入框的值,此时控制台输出:
123 123thgf 123thgf
如果我们没有为文本框设定初始值,即删除value=”123”后,依旧使用如上js代码,则相应输出如下:
undefined
attr()输出为undefined,而prop()和val()输出为“空”。
输入value值后:控制台输出为:
undefined
asdasd
asdasd
attr()输出依然为undefined,而prop()和val()则输出实际值。
可见,prop()和val()都能获取到文本框的实际value值,而attr()获取的则始终为文档结构中的value的属性值,与文本框实际值无关,并不会变化。
对于HTML元素本身就带有的固有属性,(以及获取动态属性,即控件的实际值)在处理时建议使用prop方法
对于HTML元素我们自定义的DOM属性,在处理时建议使用attr方法
上面的描述也许有点模糊,举几个例子就知道了。
<a id="first" href="#" target="_self">超链接</a>
这个例子里<a>元素的DOM属性有id、href、target,这些属性是<a>元素本身就有的属性,W3C标准里就包含这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop。
<a id="first" href="#" target="_self" uuu="guoguo">超链接</a>
这个例子里<a>元素的DOM属性有id、href、target、uuu,前三个是固有属性,最后一个“uuu”属性使我们自定义的,<a>元素本身是没有这个属性的,这种就是自定义的DOM属性。处理这些属性时,建议使用attr。
读取HTML元素固有属性(已赋值)
<a href="#" target="_self">超链接</a> //attr和prop都读取成功 //attr("href")的值是:# //prop("href")的值是:http://localhost:4590/AttributeHandle/Index# alert($("a").attr("href")); alert($("a").prop("href"));
读取HTML元素固有属性(未赋值)
不同HTML标签的固有属性不完全相同,例如:checked属性是checkbox标签的固有属性,但不是a标签的固有属性。class属性虽然是a标签的固有属性,但是如果元素中没有对该属性赋值,用attr()也是读取不到的。
<a href="#" target="_self">超链接</a> <input type="checkbox" id="testCheckBox" value="测试CheckBox"/> alert($("a").attr("id"));//输出:undefine alert($("a").prop("id"));//输出:默认值"" alert($("a").attr("checked"));//输出:undefine alert($("a").prop("checked"));//输出:undefine alert($("#testCheckBox").attr("checked"));//输出:undefine alert($("#testCheckBox").prop("checked"));//输出:默认值false alert($("a").attr("class"));//输出:undefine alert($("a").prop("class"));//输出:默认值""
读取HTML元素自定义属性(已赋值)
<a href="#" target="_self" uuu="guoguo">超链接</a> alert($("a").attr("uuu"));//输出:guoguo alert($("a").prop("uuu"));//输出:undefine
读取HTML元素自定义属性(未赋值)
<a href="#" target="_self" uuu="guoguo">超链接</a> alert($("a").attr("abc"));//输出:undefine alert($("a").prop("abc"));//输出:undefine
设置HTML元素固有属性
<a href="#" target="_self" uuu="guoguo">超链接</a> $("a").attr("id","link");//id属性添加成功 $("a").prop("id","link");//id属性添加成功
设置HTML元素自定义属性
<a href="#" target="_self" uuu="guoguo">超链接</a> $("a").attr("abc", "myself");//成功添加属性abc="myself" $("a").prop("abc", "myself");//添加abc属性失败 $("a").attr("action", "addAttribute");//成功添加属性action="addAttribute" $("a").prop("action", "addAttribute");//添加action属性失败
总结
prop读取属性值:读取已赋值的固有属性会得到属性值,读取未赋值的固有属性会得到属性默认值(或者实际操作值),读取自定义属性时无论是否赋值均得到undefine。
prop设置属性值:prop只能设置固有属性值。
attr读取属性值:无论是固有属性还是自定义属性,attr只能读取元素中已有的属性值(用户操作的影响的属性无法读取,比如input,checkbox实际值),读取元素中没有的属性值会返回undefine。
attr设置属性值:attr可以对任意属性设置属性值。
jQuery中attr和prop的区别(checkbox全选,全不选)
标签:span ext das 用户操作 button 输入框 ros 框架 智能
原文地址:https://www.cnblogs.com/likui-bookHouse/p/12215054.html