标签:vue 百度统计 idt ace lang 调整 pad list ati
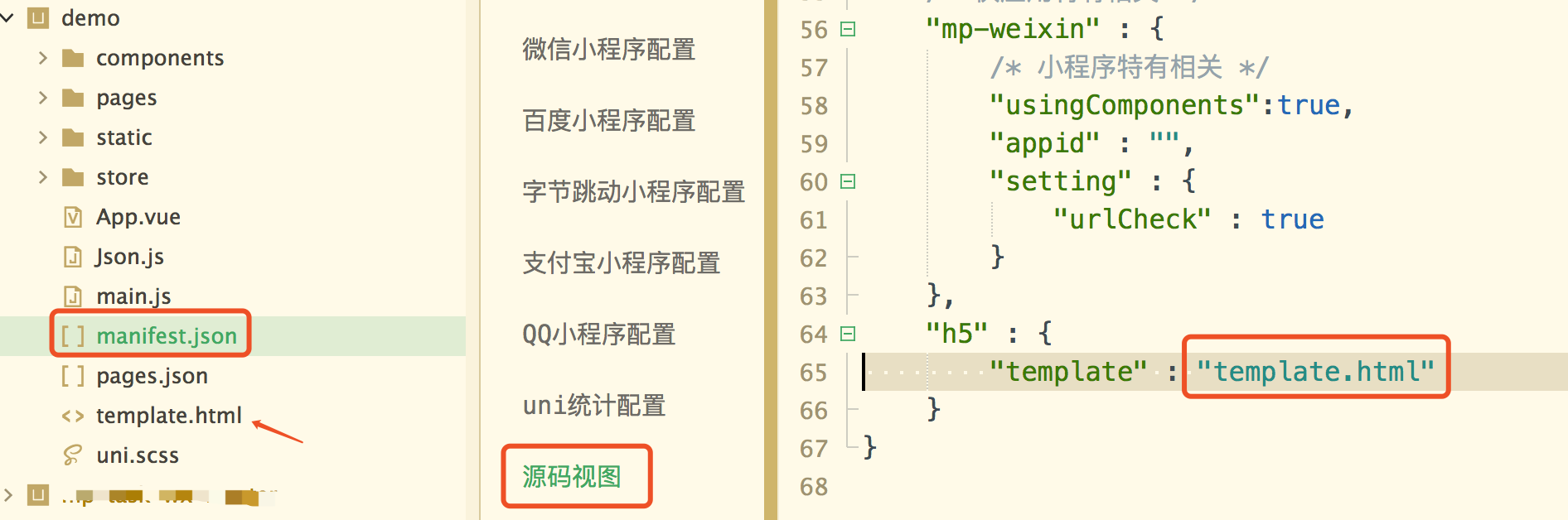
uniapp 默认创建的项目并没有给我们提供加上网站 favicon 的 ”机会”,但其实官方已经给出解决方法了,使用的是 自定义模板
自定义模板的场景,通常有以下几种情况:
如上,使用 自定义模板 肯定是满足我们解决添加 favicon 的了,看一下怎么用吧。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
document.addEventListener(‘DOMContentLoaded‘, function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + ‘px‘
})
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
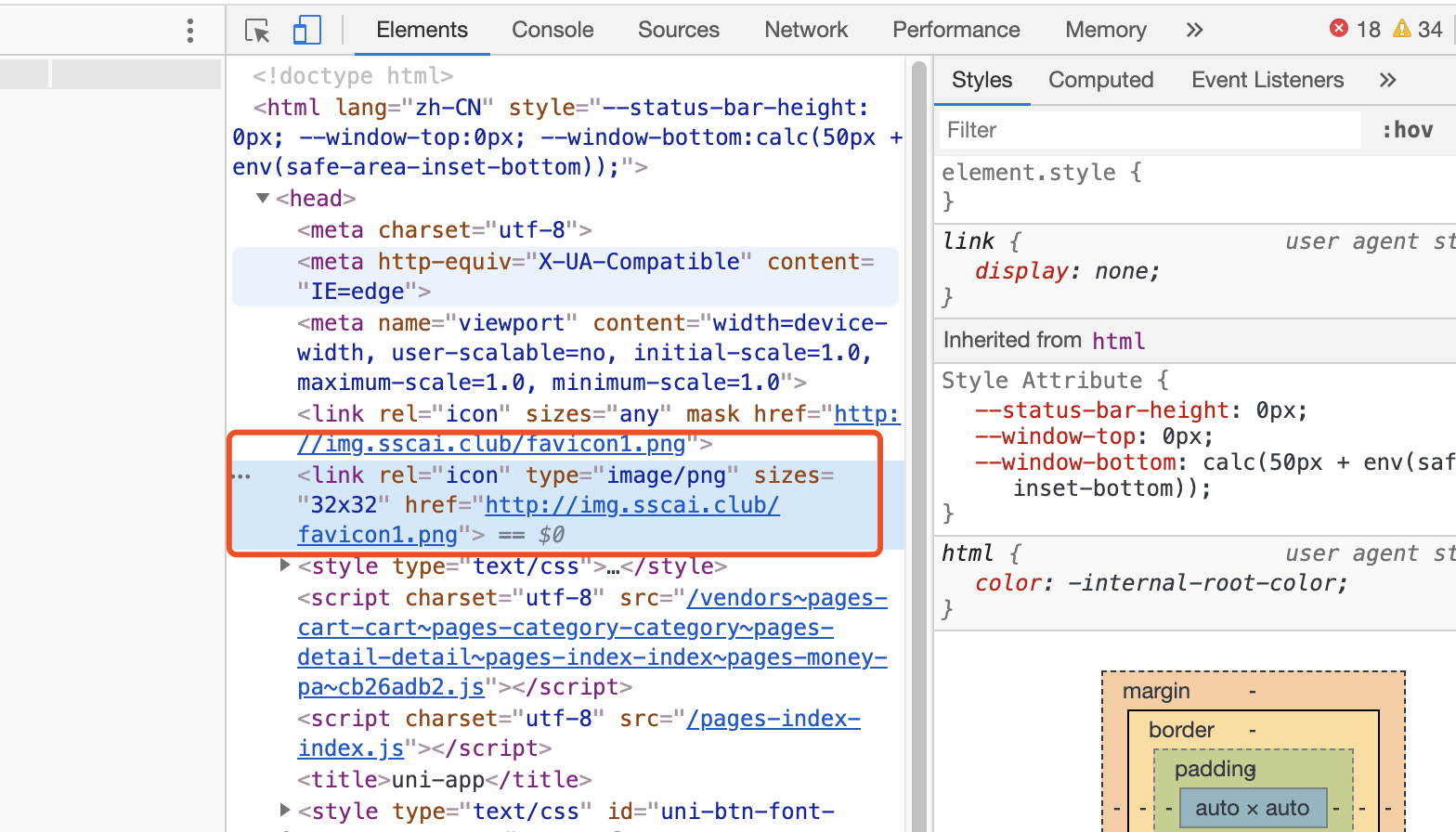
<link rel="icon" type="image/png" sizes="32x32" href="http://img.sscai.club/favicon1.png”>

ok,运行下项目我肯可以看到已经添加好了。

综上,关于三种场景的使用方式可以自行扩展了,比如增加百度统计代码 > uniapp增加百度统计代码(h5)
博客地址:https://www.cnblogs.com/niceyoo
求关注??,求推荐??,如果觉得这篇文章有点东西,不妨左上角关注一下我。
标签:vue 百度统计 idt ace lang 调整 pad list ati
原文地址:https://www.cnblogs.com/niceyoo/p/12215860.html