标签:subject tac efault ble aging images 别人 job 家庭
? ?
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
? ?
? ?
? ?
? ?
2.1)application.properites
? ?
spring.mail.host=smtp.163.com
#spring.mail.port=587这是qq的端口,网易不需要
spring.mail.username=hufei1639670695@163.com
spring.mail.password=xxxxxxxxxxx
spring.mail.default-encoding=utf-8
spring.mail.properties.mail.smtp.socketFactory.class=javax.net.ssl.SSLSocketFactory
#将发送邮件得过程打印在控制台
spring.mail.properties.mail.debug=true
? ?
2.2)Test测试
? ?
2.2.1)发送一个普通邮件
? ?

? ?
JavaMailSender是SpringBoot自动化的一个发送邮件类
TemplateEngine是Thymeleaf的模板操作类
@Test
void contextLoads(){
//顾名思义,一个简单的消息注定不能发送附近和html
SimpleMailMessage mailMessage=new SimpleMailMessage();
//邮件标题
mailMessage.setSubject("这是一封测试邮件");
//内容
mailMessage.setText("这是一封测试内容");
//来自谁
mailMessage.setFrom("hufei1639670695@163.com");
mailMessage.setSentDate(newDate());
//也可以是数组,群发
//发给谁
mailMessage.setTo("hufei1639670695@gmail.com");
//抄送,一同收到邮件得用户可以看到,收到该邮件的其他人
//mailMessage.setCc();
//匿抄,别人不会看见同时收到信息得人
//mailMessage.setBcc();
javaMailSender.send(mailMessage);
}
? ?
2.2.2)发送一个带有附近的邮件
? ?
@Test
void test1() throws MessagingException{
//多用途邮件扩展
MimeMessage mimeMessage=javaMailSender.createMimeMessage();
//true表示是否创建支持替代文本、行内元素和附件的多部分消息
MimeMessageHelpermimeMessageHelper=newMimeMessageHelper(mimeMessage,true);
mimeMessageHelper.setSubject("这是一封测试邮件(带附件)");
mimeMessageHelper.setText("这是一封测试内容");
mimeMessageHelper.setFrom("hufei1639670695@163.com");
mimeMessageHelper.setSentDate(newDate());
mimeMessageHelper.setTo("hufei1639670695@gmail.com");
//顾名思义,添加附件
mimeMessageHelper.addAttachment("fern.jpg",newFile("D:\\User\\fern.jpg"));
javaMailSender.send(mimeMessage);
? ?
}
? ?
? ?
2.2.3)发送一个html内容的邮件
? ?
@Test
void test2()throws MessagingException{
MimeMessagemimeMessage=javaMailSender.createMimeMessage();
MimeMessageHelpermimeMessageHelper=newMimeMessageHelper(mimeMessage,true);
mimeMessageHelper.setSubject("这是一封测试邮件(html)");
//true表示开启html
mimeMessageHelper.setText("这是一封测试邮件内容<imagesrc=‘cid:01‘></image>",true);
//mimeMessageHelper.setText("这是一封测试邮件内容","<imagesrc=‘cid:01‘></image>");
mimeMessageHelper.addInline("01",newFile("D:\\User\\fern.jpg"));
mimeMessageHelper.setFrom("hufei1639670695@163.com");
mimeMessageHelper.setSentDate(newDate());
mimeMessageHelper.setTo("hufei1639670695@gmail.com");
javaMailSender.send(mimeMessage);
}
? ?
? ?
2.2.4)使用thymeleaf邮件模板发送一个邮件
? ?
<!DOCTYPEhtml>
<htmllang="en"xmlns:th="http://www.thymeleaf.org/">
<head>
<metacharset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
hello<spanth:text="${username}"></span>,加入荣华富贵大家庭!!!
</div>
您的入职信息如下
<table>
<tr>
<td>职位</td>
<td th:text="${position}"></td>
</tr>
<tr>
<td>职位</td>
<td th:text="${joblevel}"></td>
</tr>
<tr>
<td>薪水</td>
<td th:text="${salary}"></td>
</tr>
<tr>
<td>部门</td>
<td th:text="${dep}"></td>
</tr>
</table>
<divstyle="color:#ffd453">
希望在未来的日子里,携手共进!
</div>
</body>
</html>
? ?
@Test
void test3() throws MessagingException{
MimeMessagemimeMessage=javaMailSender.createMimeMessage();
MimeMessageHelpermimeMessageHelper=newMimeMessageHelper(mimeMessage,true);
mimeMessageHelper.setSubject("欢迎加入荣华富贵大家庭(thymeleaf)");
//操作html的类
Contextcontext=newContext();
context.setVariable("username","陈翔");
context.setVariable("position","java工程师");
context.setVariable("joblevel","高级工程师");
context.setVariable("salary","10000");
context.setVariable("dep","研发部");
//将html转成字符串发到邮箱
Stringprocess=templateEngine.process("mail.html",context);
//true开启html
mimeMessageHelper.setText(process,true);
mimeMessageHelper.setFrom("hufei1639670695@163.com");
mimeMessageHelper.setSentDate(newDate());
mimeMessageHelper.setTo("hufei1639670695@gmail.com");
javaMailSender.send(mimeMessage);
}
? ?
? ?
2.2.5)使用freemarker邮件模板发送一个邮件
? ?
? ?
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
hello<span>${username}</span>,加入荣华富贵大家庭!!!
</div>
您的入职信息如下
<table>
<tr>
<td>职位</td>
<td>${position}</td>
</tr>
<tr>
<td>职位</td>
<td>${joblevel}</td>
</tr>
<tr>
<td>薪水</td>
<td>${salary}</td>
</tr>
<tr>
<td>部门</td>
<td>${dep}</td>
</tr>
</table>
<divstyle="color:#ffd453">
希望在未来的日子里,携手共进!
</div>
</body>
</html>
? ?
? ?
freemarker没有thymeleaf方便需要自己手写,不像thymeleaf提供了模板
? ?
@Test
void test4() throws MessagingException,IOException,TemplateException{
MimeMessagemimeMessage=javaMailSender.createMimeMessage();
MimeMessageHelpermimeMessageHelper=newMimeMessageHelper(mimeMessage,true);
mimeMessageHelper.setSubject("欢迎加入荣华富贵大家庭(freemarker)");
//配置版本
Configurationconfiguration=newConfiguration(Configuration.VERSION_2_3_29);
//freemarker所在的位置
configuration.setClassLoaderForTemplateLoading(this.getClass().getClassLoader(),"templates");
//freemarker文件名
Templatetemplate=configuration.getTemplate("mail.ftlh");
Map<String,String>map=newHashMap<>();
map.put("username","陈翔");
map.put("position","java工程师");
map.put("joblevel","高级工程师");
map.put("salary","10000");
map.put("dep","研发部");
StringWriterwriter=newStringWriter();
template.process(map,writer);
mimeMessageHelper.setText(writer.toString(),true);
mimeMessageHelper.setFrom("hufei1639670695@163.com");
mimeMessageHelper.setSentDate(newDate());
mimeMessageHelper.setTo("hufei1639670695@gmail.com");
javaMailSender.send(mimeMessage);
}
? ?
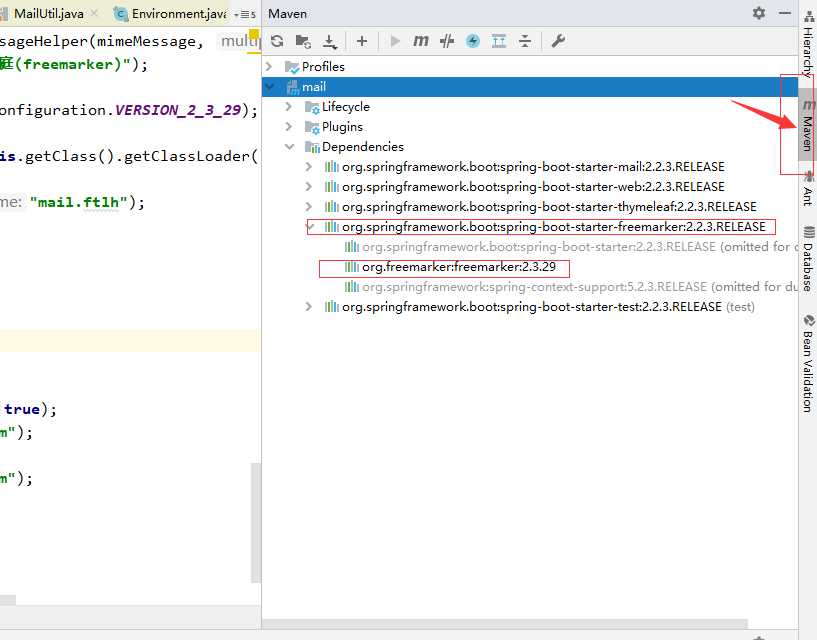
上的配置版本可以这么查看
? ?

? ?
SpringBoot整合邮件发送(thymeleaf和freemarker)
标签:subject tac efault ble aging images 别人 job 家庭
原文地址:https://www.cnblogs.com/fernfei/p/12225760.html